Правильное оформление подвала письма
Обновлено: 02.05.2024
Именно так мы раньше прощались с подписчиками, а теперь и с продажами. Да-да, подпись к электронному письму влияет на конверсию рассылки так же, как и на репутацию компании .
Что надо указывать в подписи к информационной, продающей email кампании? Как ее сделать? Нужны ли для этого навыки в верстке? Так много вопросов, ответы на которые мы собрали в этой статье. Читайте и запоминайте!
Что такое подпись отправителя в электронном письме?
Подпись отправителя — один из элементов электронного письма, который дает получателю краткую информацию об отправителе рассылки. Обычно она располагается в конце email и может содержать такие данные:
- Имя, фамилия
- Название компании, в которой работает отправитель и его должность
- Логотип компании или фото отправителя
- Контактные данные (телефон, email, сайт и т.д.)
- Ссылки на соцсети
Пример типичной подписи к электронному письму:
Обратите внимание! Подпись в письме холодной рассылки предпочтительней оформлять от лица конкретного работника компании, в то время как в информационной рассылке и дайджестах чаще используются подписи как редактора, так команды в целом.
Собрав все эти данные в одном месте, вы предоставляете получателю своеобразную электронную визитку и:
- создаете ощущение общения с живым человеком,
- устанавливаете более доверительные отношения,
- повышаете шансы конвертации подписчика,
- сформируете положительный имидж компании .
Почему правильная подпись в письме так важна для бизнеса?
Дьявол в деталях! Подпись электронной почты — маленькая часть огромного механизма. Почти незаметна, но без нее теряется часть общего впечатления от рассылки.
С помощью подписи в электронном письме вы можете:
- Предоставить возможность обратной связи: добавьте как можно больше способов связаться с вами, чтобы получатели выбрали самый удобный и обратились к вам без лишних усилий.
- Повысить узнаваемость вашего бренда: добавьте логотип и получатели рассылки быстрее запомнят вас.
- Привлечь новых подписчиков: используйте иконки соцсетей и заинтересовавшиеся получатели обязательно подпишутся на ваши странички.
- Повысить презентабельность рассылки и доверие к ней.
Но, как ни странно, далеко не все email маркетологи прорабатывают подпись в электронном письме.
Как оформлять подпись в электронном письме. Лучшие практики
Казалось бы, написал свое имя, добавил свои контакты и готово! Но нет. Как и в любом деле, здесь существует масса нюансов. Именно их мы проработали далее.
Соблюдайте дизайн
Визуальная составляющая играет огромную роль как при создании как целой рассылки, так и ее элементов. Позаботьтесь о том, чтобы подпись к электронному письму гармонично завершала основную его часть: соблюдайте единую цветовую гамму, используйте единый набор шрифтов и т.д., не пестря широкой палитрой и большим буквенным разнообразием.
Чем лаконичнее оформление подписи в электронных письмах, тем лучше.
К примеру, как это делает в своих рассылках школа омоложения Ревитоника.

Подробная инструкция по дизайну рассылок: элементы письма, нюансы дизайна, отображение на разных устройствах, приём текста от копирайтера, проверка вёрстки.
Структура писем
Структура писем практически не отличается от структуры обычной веб-страницы:

Прехедер
В прехедере чаще всего располагаются тема письма и ссылка на веб-версию.

Веб-версию добавляют на случай, если вдруг не подгрузятся картинки или пользователь захочет поделиться письмом, не пересылая его.
Шапка письма или хедер
Стандартно в шапке письма располагают логотип компании, иногда — контактную информацию и меню. Учтите: если вы добавляете меню в шапку, лучше всего выбрать только самые важные для конкретного письма пункты, а не впихивать всё.
Вот пример шапки письма от «Амедиатеки», здесь просто логотип:

А вот письмо «Ламоды»: здесь и логотип, и информация по накопленным баллам, и меню:

Тело письма
Тело письма — контентная часть. Она может состоять из текста или нескольких текстовых блоков, картинок, кнопки с целевым действием.
Подвал письма (футер)
Обязательная для подвала информация — ссылка на отписку от рассылки. Без неё письма будут попадать в спам. Обычно в подвале также размещают контактную информацию, сноски и ссылки на соцсети.

Адаптивный дизайн email-рассылок
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация отображалась корректно.
Есть несколько вариантов адаптивной вёрстки письма.
С помощью «плавающих блоков»
Для разработки макета письма используется модульная сетка в две, три или четыре колонки — в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста и сниппет в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто подстраиваются друг под друга.

макет письма

Адаптивная вёрстка
С подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним. Обратите внимание: если вы используете нестандартный шрифт для заголовков, он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе.
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4.2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать — решает верстальщик на основе готового макета. Когда есть возможность перестроить — перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем выбрать сами и сказать верстальщикам, какой именно метод нужно применить.
Ещё я бы посоветовала почитать книгу Люка Вроблевски «Сначала мобильные!». В ней доступно рассказывают о проектировании сайтов с учётом отображения на мобильных и планшетах, приводятся примеры и рекомендации по вёрстке. Этот подход можно внедрить и в дизайн email-рассылок.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:

Теги отображаются в два столбца
Но в результате письмо выглядело вот так:

Письмо с ошибкой в вёрстке
Дело в том, что между плавающими блоками
не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Шрифты в электронных письмах
Это боль дизайнера. Дизайн email-рассылок предполагает использование только стандартных шрифтов:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Не самые красивые шрифты, но они хорошо читаются: подписчик точно увидит весь текст в письме. Фокус «поиграть со шрифтами» не выйдет 🙂 Кстати, стандартные системные шрифты на Android и iOS — это Helvetica и Roboto. Поэтому их тоже можно использовать. В случае чего они заменяются на родной всем Arial. Так как они похожи по начертанию, это не сильно повредит макет, и ничего не поедет.
Рекомендуемый размер основного текста — 14 px, межстрочный интервал — 1,5.
Используйте несколько текстовых стилей для расстановки акцентов: главный заголовок, основной текст, ссылка, сноска. Важно не переусердствовать — большое количество шрифтов и цветов мешает восприятию информации. Заранее определите, сколько у вас должно быть текстовых стилей, и придерживайтесь их. Оптимально, если их будет три-четыре: заголовок, основной текст, текст в футере или сноски, ссылки.
Декоративные шрифты лучше не использовать или использовать в небольшом количестве, потому что их можно вставить только в виде картинки. Такое бывает с баннерами или декоративными заголовками. А это риск, что картинки не подгрузятся и увеличат вес письма, и оно будет долго открываться.
Цвет текста
Размер писем
Оптимальная ширина шаблона для писем — 600–700 px. Это ширина с учётом отступов. Почему 600 px? В основном это связано с размером окна в почтовых клиентах и с адаптивной вёрсткой. Самая распространённая ширина экрана на мобильных — 320 px.
Картинки в email-рассылках
Настраивая дизайн email-рассылок, опирайтесь на его контент. Если это персональное письмо, не забудьте добавить обращение.

Дизайн email-рассылок с персональным обращением
Письма не должны быть сплошной картинкой. Во-первых, эти картинки могут не отображаться у получателя. Во-вторых, такое письмо непросто верстать адаптивно.
Вот в этом примере письмо свёрстано картинками, и они не загрузились:

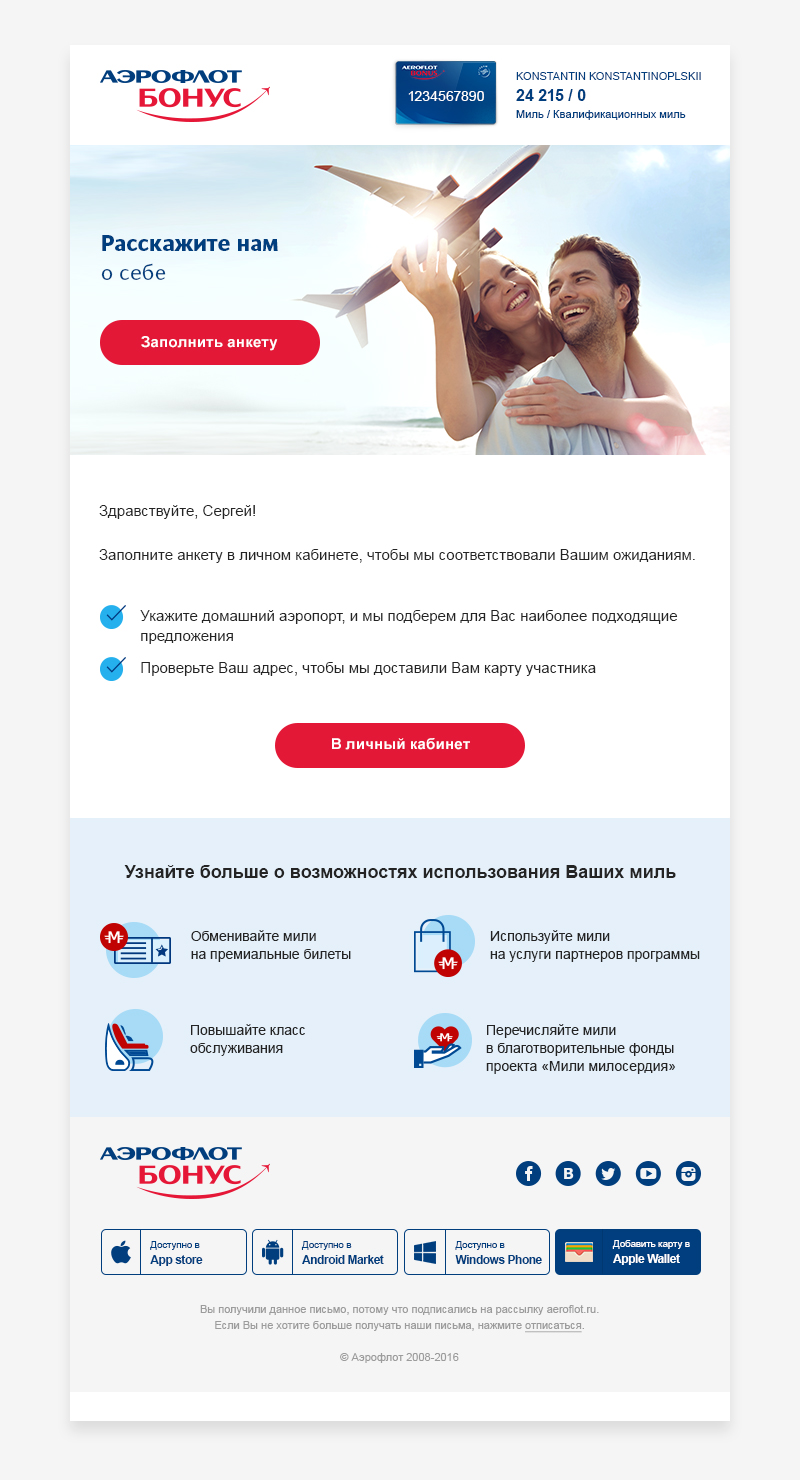
А вот рассылка Ив Роше, которая с картинками выглядит так:

а без картинок вот так:

Также не стоит увлекаться фоновыми изображениями. Не все почтовые клиенты поддерживают отображение фона картинкой. Например, в этом письме, открытом в Outlook, вместо фоновой картинки — серая заливка:

Оформление письма должно соответствовать сайту или фирменному стилю, чтобы получатель легко мог узнать вас.
Сейчас в письмах модно использовать простую анимацию с помощью гифок:
Опять же, следите за тем, чтобы вес гифки был не более 1 Мб, иначе ваши усилия никто не оценит — она может не загрузиться. Порой, когда вы открываете проморассылку на iPhone или Mac, изображение немного замылено. Это не значит, что картинки плохого качества. Просто дизайнер при подготовке рассылки не подумал о том, что вы будете смотреть его на устройстве с экраном Retina. Чтобы макет не «плыл», мы собираем его в ×2 размере, то есть ширина контента не 600 px, а 1200, текст не 16 px, а 32.
Целевое действие в письме
Обычно к целевому действию ведёт кнопка. И, поскольку это самый важный элемент письма, она должна быть заметной. Во-первых, кнопка должна выглядеть как кнопка. Глядя на неё, получатель должен понимать, что на неё можно нажать и что после нажатия произойдёт определённое событие.
Во-вторых, кнопка должна быть заметной. Для этого лучше использовать контрастные к фону цвета. Также она должна быть достаточно крупной. Минимальная рекомендуемая высота — 35 px. Средняя ширина указательного пальца 16–20 мм, это приблизительно 45 px. Пальцы у всех разные, но производители телефонов дают свои рекомендации. В гайде Apple тач-область — 44 px, Microsoft рекомендует размер 34 px. Если размер кнопок будет меньше, попасть в них и выполнить целевое действие будет сложнее.
Как происходит работа над дизайном писем
Первое знакомство
Готовя дизайн email-рассылок, мы изучаем бизнес клиента: его отличия и преимущества перед конкурентами, фирменный стиль, сайт и предыдущие рассылки, если они были. Смотрим статистику, анализируем, какие кампании в прошлом сработали лучше, какие хуже. Иногда у клиента есть гайдлайн для писем — это идеальный вариант. В большинстве случаев под рассылки нужно разработать дизайн-шаблон — это письмо со всеми элементами, которые когда-либо могут пригодиться. В будущем из этих элементов можно собирать рассылки. За основу для дизайн-шаблона берём сайт.
Подготовку письма начинают с текста рассылки. Без него делать макет бессмысленно.
Когда текст готов, дизайнер определяет структуру письма и выделяет основные блоки. Копирайтер и сам должен обозначить подзаголовки, разбивку на смысловые отрезки, списки. Если структура выделена не явно, нужно обсудить это с копирайтером и вместе определиться со ней. Если есть вопросы, лучше задать их сразу: что проиллюстрировать, какой главный посыл, на что делать акценты.
Всегда задавайте вопросы. Не может быть такого, чтобы всё было понятно. Даже если кажется, что понятно, уточните у менеджера и писателя, правильно ли вы понимаете задачу.
Набросали макет, показали менеджеру. Письмо оказалось длинным и малоинформативным. Текстовые блоки разные по объёму, иллюстраций нет:

Дизайн — это прежде всего, решение задачи. Поэтому роль дизайнера, будь то рассылки или веб, — разобраться в проблеме и предложить выход.
Подготовка шаблона
Когда все ответы получены, мы начинаем собирать шаблон по выбранной структуре. На этом этапе иногда возникают трудности: оказывается, что текста много или, наоборот, очень мало, абзацы в списке неравномерные, заголовки слишком длинные, баннер встаёт неаккуратно.
Узнайте, сколько для вас будет стоить
Обратитесь к писателям. Если текст уже согласован, есть два варианта: продолжить работу или попробовать согласовать изменения в тексте с клиентом. Если аргументировать изменения, клиент, как правило, не возражает.
Передача верстальщику и проверка вёрстки
Макет готов. Менеджер счастлив, клиент согласовал. Время передавать работу в вёрстку. Но на этом работа дизайнера не закончена.
Всегда нужно контролировать вёрстку. Не поленитесь: посмотрите вёрстку или попросите прислать вам тест. Бывает, что свёрстанное письмо незначительно отличается от макета, как в этом примере:

Когда убедитесь, что письмо свёрстано как задумано и корректно отображается на всех устройствах, можно отправлять.
Любое электронное письмо содержит две главные части: заголовок и тело письма.
Заголовок электронного письма похож на обычный почтовый конверт, на котором указаны фамилия, имя, марка, адрес и почтовый индекс отправителя. Задача заголовка — с первого взгляда дать понять подписчику, от кого пришло письмо на почту, и намекнуть, что будет внутри.
Если продолжить сравнивать электронное письмо с обычным, тело электронного письма — это всё, что вкладывается в почтовый конверт: лист бумаги, деньги, открытка или журнал.
Как правильно оформить тело письма
Тело письма может состоять из текста, картинок, gif или видео. Что именно разместить внутри письма, зависит от бренда, стилистики и стратегии почтовых рассылок.
Некоторые бренды используют только текст:

Другие отдают преимущество картинкам:

Кто-то выбирает лаконичный стиль:

Другие делают яркие и броские дизайны, но есть элементы общие для всех.
В теле письма присутствуют:
- приветствие или заголовок;
- вступление: небольшой вводный абзац;
- основная информация: текст, фото, gif, видео, ссылки;
- призыв к действию: кнопка или ссылка, которые ведут на внешний ресурс;
- подпись: ссылки на социальные сети, мобильное приложение и так далее.
В теле письма можно не писать приветствие, вступление или не оставлять подпись, но основное содержание должно быть обязательно.

Из каких элементов состоит тело письма
Разберём основные элементы тела письма.
Шапка письма
Это область письма, которую в первую очередь видит подписчик после открытия письма. В шапке можно разместить:
- фирменные элементы, чтобы читатель сразу узнал бренд;
- меню для быстрого перехода на нужные разделы сайта;
- рекламное предложение.

Подвал письма
Это нижняя область, которая находится под основным содержанием письма. В нём размещают дополнительную важную информацию, а также:

Электронная почта — отличный инструмент коммуникации, который позволяет компаниям доставлять аудитории контент удобным для нее способом. При этом читать письма в формате plain text не всегда удобно, поэтому в современных новостных рассылках используются различные графические элементы.
Вёрстка HTML для электронной почты — интересная и довольно сложная задача. Письма должны одинаково хорошо отображаться на старых устройствах и версиях программных клиентов.
В сегодняшней статье мы поговорим о том, как создавать email-письма, которые хорошо выглядят на любых устройствах, а также рассмотрим способы адаптации HTML-кода уже существующих рассылок для их отображения на телефонах и планшетах.
Примечание переводчика: Представленный ниже материал содержит значительное количество технических терминов, при переводе которых могут возникнуть неточности. Если вы заметили опечатку, ошибку или неточность перевода — напишите нам, и мы оперативно всё исправим.
Основы HTML для электронной почты
От того, как программное обеспечение используется каждым из таких инструментов для рендеринга HTML и будет зависеть, какой HTML и СSS-код будет работать, а какой нет.
Обеспечить кроссбраузерное отображение веб-сайта — непростое дело, но когда речь идет о email, все еще сложнее. Каждая из существующих программ для работы с почтой может отобразить одно и то же письмо совершенно по-разному. И даже если добиться более менее одинакового отображения в разных клиентских программах, то радоваться рано, ведь то, как письмо будет в конечном итоге выглядеть, зависит еще и от ширины экрана пользователя.
Если вы собираетесь верстать письма вручную или использовать готовый шаблон, стоит придерживаться двух основных правил создания HTML для электронной почты:
- Необходимо использовать таблицы HTML для большего контроля над шаблоном письма. Даже если вы привыкли полагаться на CSS в вебе — не переносите эту привычку в мир email, потому что это не сработает при том разнообразии клиентского софта.
- Используйте встроенный CSS (inline) для получения большего контроля над другими элементами письма (шрифты, цвет фона и т.п.) — вот отличная версия CSS Inliner от «Печкина».
При изучении этих шаблонов будут заметны несколько вещей, которые мы подробнее обсудим далее:
-
Объявления стилей CSS располагаются после тега , а не между тегов ;
Не используются сокращения CSS: вместо сокращенного правила для стиля font: 12px/16px Arial, Helvetica , следует создать отдельные сущности для каждого шрифта, с прописыванием им значений font-family , font-size и line-height ;
span и div используются редко и для реализации конкретных эффектов, основную же работу по описыванию шаблона письма берут на себя таблицы HTML;
Стили CSS также используются на базовом уровне, без применения каких-либо CSS-файлов.
Шаг 1: Использование таблиц HTML для верстки шаблонов
Да, таблицы вернулись. Да, веб уже далеко ушел вперед, но мы-то не в вебе! Из всего многоорбазия email-клиентов найти такой, который бы обладал широкой и качественно поддержкой CSS — та еще задача. Это значит, что мы просто вынуждены использовать таблицы, если хотим, чтобы создаваемые письма рассылок консистентно отображались у каждого читателя.
Так что придется отложить в сторону лучшие практики соответствия веб-стандартам и засучить рукава, разбираясь в вёрстке.
Первым шагом на пути к созданию HTML-версии письма является выбор шаблона — для новостных рассылок лучше всего работают одноколоночный и двухколоночный шаблоны, поскольку они помогают свести к минимуму хаос, который часто возникает при попытке запихнуть в такой маленький «контейнер», как email, большой объём информации. Письма, сверстанные в одну колонку также лучше отображаются на смартфонах и планшетах.
Одноколоночный шаблон, как правило, состоит из:
Все вышеописанные свойства могут быть закодированы с помощью HTML таблицами, благодаря которым осуществляется разделение пространства на столбцы и строки. Только с помощью табличной вёрстки можно создать шаблоны, которые будут качественно отображаться на любых устройствах и в любых почтовых программах.
Вот какой подход можно использовать при создании HTML-писем:
-
Для двухколоночных шаблонов создается одна таблица для заголовка, вторая — для центральных столбцов с контентом и третья — для футера. Эти таблицы «оборачиваются» в еще одну общую таблицу («контейнер»). Этот же подход можно использовать для одноколоночных шаблонов, просто таблица с контентом должна состоять из одного столбца. Этот подход особенно хорош, если письмо содержит множество изображений, разбитых по разным ячейкам. Простая таблица со строками для заголовка (с colspan=”2” в случае двухколоночного дизайна), контента и футера будет хорошо отображаться на всем почтовом софте (кроме Lotus Notes).
Внутри таблиц и тегов можно использовать атрибуты, помогающие контролировать отображение таблицы. К примеру, установка border="0" , valign="top" , align="left" (или center, если это будет хорошо выглядеть в конкретном варианте оформления), cellpadding="0" , cellspacing="0" и т.д. Главным образом это помогает старым почтовым программам отображать письмо в более или менее приемлемом виде.
Даже если дизайн письма не предполагает отображение границы таблицы, во время разработки бывает полезно установить величину border=”1” — это помогает при отладке и поиске проблем, которые могут возникнуть с выравниванием контента внутри тегов и . При запуске рассылки в «продакшн», границу можно установить обратно на border=”0” .
Этот подход может вызвать недовольство поклонников разработки по последним стандартам, но это единственный путь добиться приемлемого результата. К тому же использование табличной вёрстки вовсе не подразумевает использование устаревших методов в других аспектах создания email-рассылок. К примеру, неважно, как плохо Lotus Notes отображает HTML, никогда не нужно обходить это с помощью тега
Таким же образом можно использовать , , , и т.п.
Не нужно использовать объявление CSS в HTML-теге , как часто делают при вёрстке веб-страниц. Вместо этого объявление нужно разместить сразу за тегом — однако Gmail ищет любые теги style в письме и удаляет их. Кроме того не стоит даже тратить время на использование элемента link для того, чтобы сослаться на внешний файл стилей: популярные email-клиенты проигнорируют, изменят или удалят такие обращения к внешним сущностям.
Для таблицы-контейнера, в которой хранятся таблицы заголовка, контента и футера, следует установить ширину на уровне 98%. Некоторым почтовым клиентам (например, Yahoo) нужна прокладка по 1% с каждой стороны письма, чтобы его корректно отобразить. Если боковые элементы критически важны для вашего письма, то лучше уменьшить ширину таблицы до 95% или даже 90%, чтобы точно избежать возможных проблем. При этом таблицы внутри контейнера, само собой, должны иметь ширину в 100%.
Помещать информацию об основном шрифте нужно в табличный тег , который ближе всего расположен к собственно контенту. Да, это может вылиться в многочисленное повторение объявлений стилей в разных ячейках . Тем не менее выносить заглавный стиль в заголовки (, ) следует только в крайних случаях.
Не стоит злоупотреблять тегами , их можно использовать для выравнивания небольших блоков контента со свойством float и ссылок на элементы справа или слева от ячейки . Gmail игнорирует объявления CSS float (другие клиенты вроде Yahoo и Outlook online работают с ними нормально). Иногда лучше написать больше кода для более сложного табличного шаблона, чем полагаться на использование на выравнивание с помощью float в узкой колонке. Плохая поддержка этого свойства почтовыми клиентам — одна из причин некорректного отображения писем. (Кстати об этом свойстве на Хабре есть интересная статья).
Теги полезны время от времени, а вот работает всегда — потому что с его помощью как раз и встраиваются элементы. В некоторых случаях теги могут быть использованы не только для установки цвета и размера текста: с их помощью текст можно размещать над или под контентом.
Важный момент: некоторые сервисы email-рассылок могут распаковывать определения стилей, чтобы сделать их более явными и, соответственно, более читабельными для почтового софта. К примеру, сокращение CSS style=”margin: 10px 5px 10px 0;” может быть развернуто в более длинное объявление, которое показано выше по тексту. Перед рассылкой следует протестировать разные варианты писем и посмотреть, что происходит с кодом после отправки. В начале лучше использовать сокращения CSS, поскольку даже в самом плохом случае, так или иначе почтовые клиенты смогут их понять.
Если скачать и изучить шаблоны писем с сайтов вроде MailChimp или Campaign Monitor, то станет ясно, что в них таблица-контейнер рассматривается в качестве HTML-тега . Например, команда сервиса Campaign Monitor обращается к этой таблицы как к “BodyImposter” — отличный способ представления таблицы-обертки. С точки зрения CSS, таблица-контейнер делает ровно то, что делал бы элемент , если бы сервисы вроде Gmail его не игнорировали.
Шаг 3: Применение лучших практик
Создание валидного HTML с помощью описанных ваше шагов — только часть пути. Существуют и другие практики, которым нужно следовать, чтобы создать качественную почтовую рассылку.
Следующим шагом является тестирование получившегося письма на различных email-клиентах. Как правило, на этом этапе вылезут проблемы, для решения которых понадобятся те или иные хитрости.
Ниже представлены полезные приемы вёрстки, которые облегчают этап тестирования:
- Следует избегать использования JavaScript. Большинство email-программ его в любом случае отключат.
- Если изображение «нарезано» и размещено в нескольких ячейках HTML-таблицы, нужно проверять письмо с помощью разных тестовых аккаунтов. Иногда бывает так, что письмо выглядит отлично в Outlook, изображение разъезжается в других почтовых программах. Кроме того стоит рассмотреть вариант, при котором изображение становится фоном для новой HTML-таблицы, которая заключает в себе все строки и столбцы той таблицы, в которой будут отображаться части картинки. Этим можно добиться такого же эффекта, как при «нарезке» изображения при меньшем количестве кода. Нужно помнить, что Outlook 2007 не показывает фоновые изображения — всегда важно тестировать письмо на наиболее важном и популярном у подписчиков почтовом сервисе.
- Для фоновых изображений лучше использовать атрибут background вместо CSS. Это позволяет добиться большего единообразия при работе с различными почтовыми сервисами.
- Хранить изображения из письма нужно на веб-сервере, в идеале, в папке, отличной от той, где хранятся картинки основного сайта компании (например, папка может называться /images/email ), и их никогда нельзя удалять. Некоторые люди открывают письма недели и месяцы спустя их получения, используя их аналогично закладкам в браузере — чтобы вернуться к нужному контенту.
- В изображениях необходимо использовать атрибуты alt , height и width . Задание значений этих элементов улучшает результаты при работе с Gmail. Кроме того, это позволяет шаблону письма не разваливаться, если пользователь отключил отображение картинок. Примечание: Outlook 2007 не распознает атрибут alt .
- В тегах ссылок нужно использовать атрибут target=”_blank” — люди, которые читают письмо в веб-клиенте вряд ли захотят, чтобы ссылка открылась в том же окне.
- Использование изображений размером 1x1 пиксель может помочь в выравнивании контента письма, однако часто такие следящие пиксели используют спамеры, чтобы понять, было ли открыто это письмо. Поэтому применение таких маленьких изображений повышает вероятность того, что письмо будет помечено почтовой системой, как спам.
- Также не нужно использовать огромные изображения выше собственно письма — это еще одна излюбленная тактика спамеров, и фильтры этого очень не любят.
После настройки и проведения работ, которые привели к тому, что письмо качественно отображается на тестовых почтовых аккаунтах, можно «прогнать» его через финальный чеклист. Он может выглядеть так:
- Отображается ли в поле «От кого» правильная информация (в виде имени, а не просто почтового адреса)?
- Корректно ли заполняется строка темы письма?
- Корректна ли и визуально очевидна контактная информация?
- Есть ли в шапке письма пояснение о том, что «вы получили это письмо, потому что…» и ссылки для того, чтобы отписаться от рассылки в его подвале?
- Есть ли в письме просьба добавить адрес отправителя в контакт-лист пользователя?
- Есть ли в шапке письма ссылка для его отображения в веб-версии?
Шаг 4: Вёрстка для Gmail, Lotus Notes и Outlook 2007
Gmail, Lotus Notes и Outlook 2007 ставят перед верстальщиками и дизайнерами новые вызовы. К примеру, в Outlook 2007 поддержка CSS значительно хуже, чем в предыдущих версиях сервиса.
В итоге Gmail ведет себя как артефакт из 90-х, когда веб-стандарты находились на примитивном уровне.
Прежде всего, Gmail удаляет CSS-стили, содержащиеся между любы тегами стилей, вне зависимости от того, в каком месте письма они будут обнаружены. Единственная альтернатива стилям — отображение шрифтов внутри HTML-таблиц, но при этом шрифт часто оказывается больше, чем предполагалось (вне зависимости от структуры HTML).
Положительный момент всех этих сложностей заключается в том, что если вам удалось разобраться с тремя упомянутыми выше почтовыми программами, то вероятность того, что письмо будет хорошо выглядеть в других системах, повышается в разы.
Вот несколько трюков, которые работают в Gmail и старых почтовых клиентах:
К сожалению, определить, какие компании используют Notes «извне» никак нельзя. Единственный выход — следовать лучшим практикам, описанным в статье. То есть, чем примитивнее код вёрстки, тем выше вероятность, что он будет хорошо работать с Notes.
Вот несколько советов, которые помогут убедить эту программу в том, что ваше письмо можно показать нормально:
- Как обсуждалось выше, следует использовать таблицу-контейнер, в котой содержатся все внутренние таблицы шаблона (шапка письма, контент и подвал). Это позволит скрепить все части HTML-письма воедино, не позволил им разъехаться при отображении в Notes.
- Следует оставлять прокладку из пустого места вокруг таблицы-контейнера, указав ширину в процентах (и задав ширину меньше 100%) и используя cellpadding как минимум величиной 5.
- Нужно избегать использования объявления style в тегах письма . Notes, как и Gmail может удалить стили. Поэтому необходимо использовать встроенные (inline) стили в тегах Нужно использовать абсолютные URL для изображений, которые хранятся на веб-сервере. С привычкой Notes конвертировать изображения особо ничего не поделать, но хранение картинок на внешнем сервере может помочь.
Внутренни ссылки с якорями крайне редко (если не сказать никогда) не работают в Notes. Проще просто игнорировать ссылки, которые позволяют читателю перепрыгнуть на конкретный участок письма.
Следует избегать использования colspan в HTML-таблицах. Notes — особенно его ранние версии — может иметь дело только с простейшими табличными шаблонами.
Следует убедиться в корректности ширины ячеек . В отличие от веб-браузеров, которые самостоятельно приводят ширину ячейки к самой большой установленной величине, Notes установит ширину каждой ячейки ровно так, как она была для нее прописана.
Центрирование шаблона вряд ли сработает в Notes. Следует использовать шаблоны, выровненные по левому краю.
Использование этих техник позволит добиться хорошего рендеринга писем в Gmail и Lotus Notes и поможет качественного отображения в Outlook 2007, в котором применяется более старый движок рендеринга.
У Campaign Monitor есть довольно подробный список элементов CSS, которые поддерживаются популярными мобильными, веб и десктоп-почтовыми клиентами.
Шаг 5: Вёрстка для телефонов и планшетов
Огромное число людей читают HTML-письма, открыв их на своих смартфонах или планшетах, а не только в вебе или на десктопе. Это значит, что адаптация таблиц для отображения на мобильных устройствах будет крайне полезной — к тому же, это не так уж и сложно.
Для этого нужно использовать определние CSS @media для задания ячеек в HTML-таблицах и увеличения шрифтов для их качественного отображения. К примеру, шрифты на iPhone должны быть размером не менее 13 пикселей, чтобы их можно было разобрать.
Ниже представлен простой набор определений @media для отображения одноколоночного шаблона с HTML-таблицами на телефонах и планшетах:
Этот код следует разместить сразу после тега body , после class=”email” в определении таблицы и class=”email-content” в ячейках . Когда такое письмо будет открыто на мобильном устройстве (или горизонтально ориентированном веб-браузере) размером менее 480 пикселей эти определения будут активированы.
Секрет вёрстки двухколоночных шаблонов HTML-писем для отображения на маленьких экранах залючается в помещении каждого столбца в отдельную таблицу. Затем для каждой HTML-таблицы нужно использовать встроенный CSS для float:left и HTML align=”left” для выравнивания всего контента в столбце по его левому краю. Затем в описание нужно добавить определение >, а в ячейки — >.
Этот подход может быть использовать для улучшения отображения писем на мобильных устройствах.
Заключение
Многие люди, которым приходят те или иные почтовые рассылки, предпочитают просматривать HTML-письма, а не их plain text версии по целому ряду причин. Для разработчиков, однако, задача по созданию HTML-рассылки может быть не столь тривиальной.
В сегодняшней статье мы попытались описать некоторые проблемы и их возможные решения, а также дать советы по созданию разметки, которая будет работать в различных почтовых программах.
Список источников для дальнейшего изучения:
Представленные ниже ресурсы содержат ценную информацию, которая поможет всем желающим лучше освоить вёрстку писем в HTML:
В среднем офисный работник отправляет в день до 40 электронных писем – оцените охват аудитории. Эффектная (и информативная!) подпись лишней не будет.
Обновление статьи.
Начнем с обзора сервисов, в которых можно создать email-подпись, а потом перечислим несколько советов по написанию.
Создание подписи в сервисах и приложениях
«Яндекс.Почта»
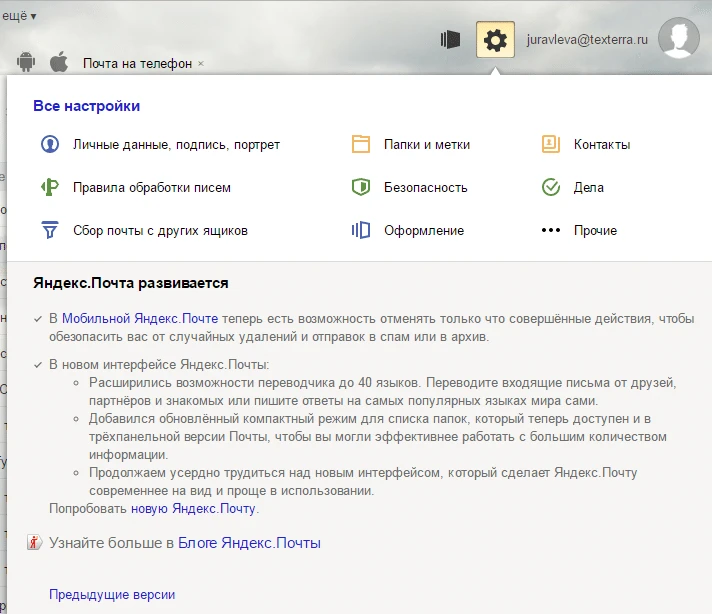
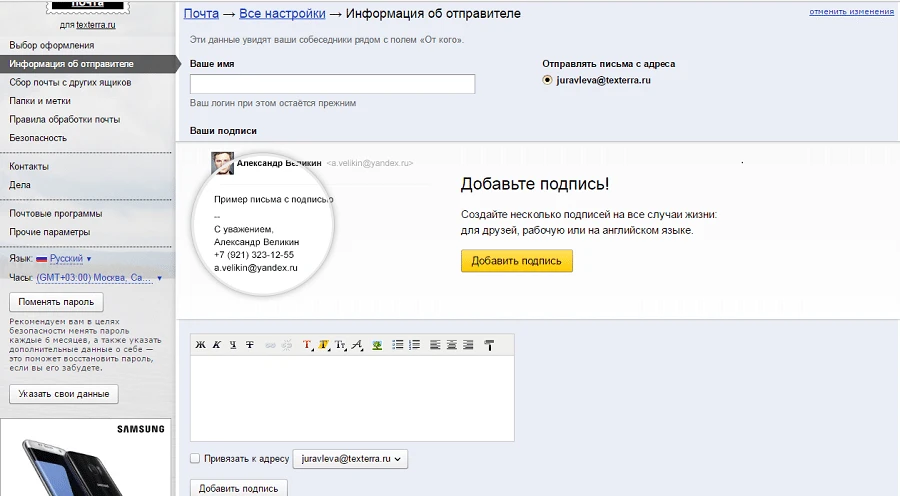
Подпись для почты можно создать в самом почтовом клиенте. Рассмотрим, как это сделать в почте от «Яндекса».

Смотрим на любезно приведенный пример и создаем свою подпись.

В редакторе создаем подпись и привязываем к адресу почты
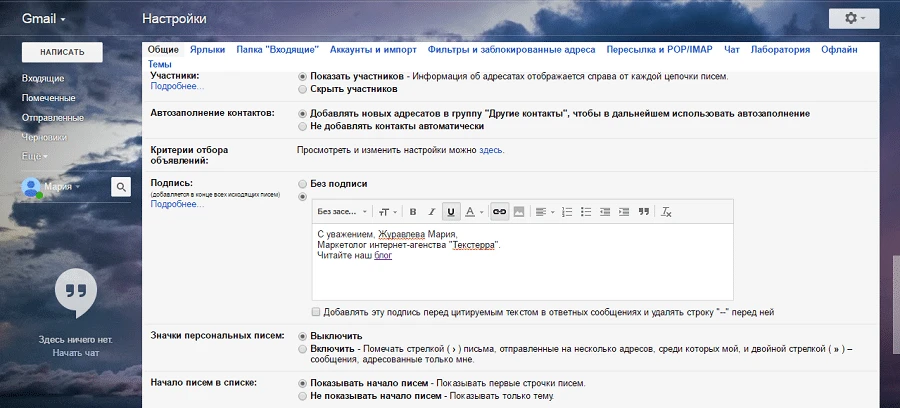
Gmail
Теперь создадим email-подпись для почты от «Гугл».

Нажимаем «Настройки», в списке выбираем «Настройки» (такая вот матрешка) и попадаем на вкладку «Общие». Листаем вниз, находим пункт «Подпись», вводим данные в редакторе
Создаем новое письмо.

В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
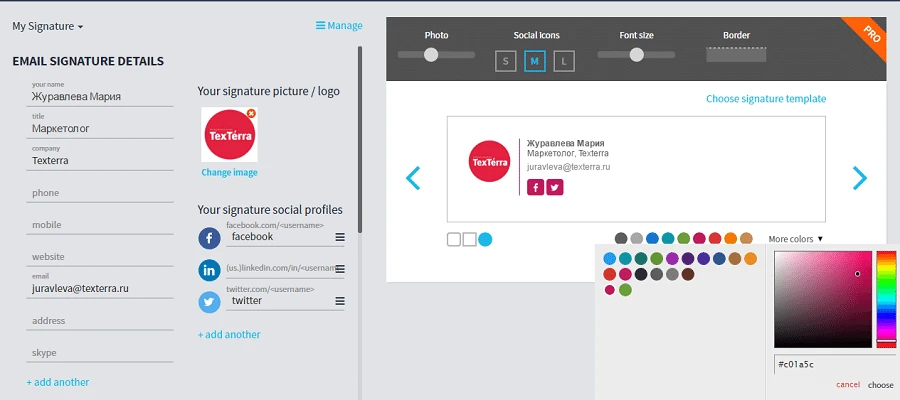
Wise Stamp
Wise Stamp – один из самых известных сервисов по созданию email-подписей. Имеет две версии: бесплатную и Pro, которая обойдется вам в 4 доллара в месяц. В Pro версии вы сможете убрать обязательную установку приложения для Gmail, получить три набора шаблонов (к базовому добавятся Professional, Vertical и Minimalistic) и другие инструменты дизайна, а также создавать собственные иконки социальных сетей.
Также существует Business-версия приложения. У нее есть бесплатный пробный период в 14 дней. Бизнес-версия позволяет создать всем вашим сотрудникам email-подпись в одном стиле: каждому сотруднику не придется отдельно регистрироваться и платить деньги. Интеграция с Google Analytics поможет отследить, насколько эффективно повлияли ссылки в подписях на рост трафика вашего сайта.
У сайта понятный, несложный интерфейс. Слева заполняем графы с информацией, справа настраиваем оформление. Даже редактор дизайна базовой версии тут позволяет менять практически все, вплоть до размера и цвета иконок соцсетей.

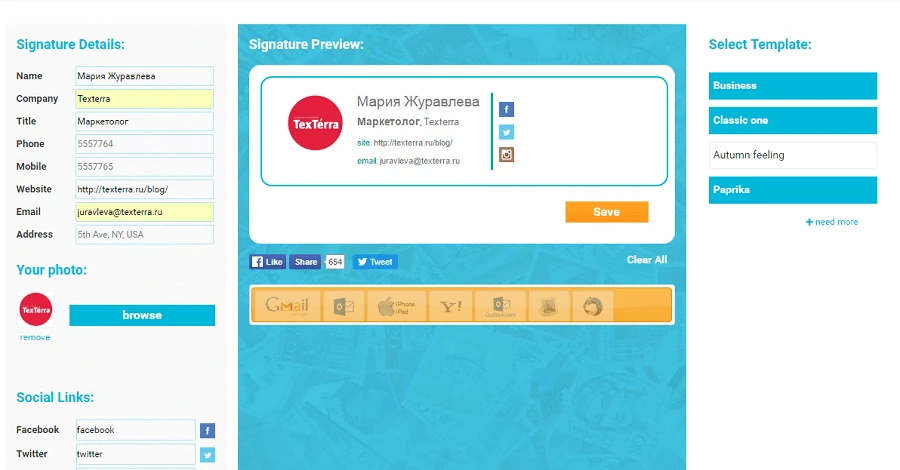
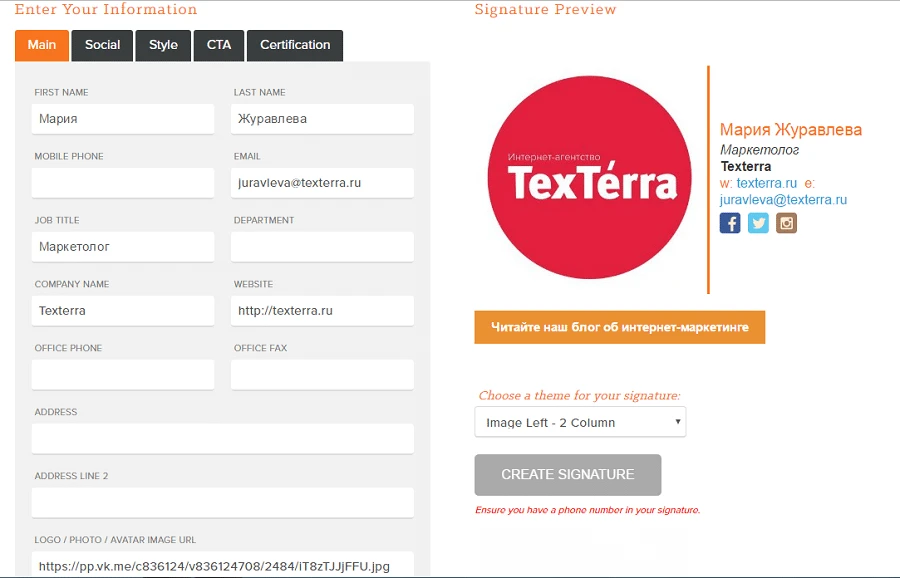
New Old Stamp
Разработчик называет свой сервис «самым простым инструментом для создания email-подписей в мире».
У New Old Stamp две версии: бесплатная и Premium, в которой цена за одну подпись составляет 2 доллара. В Premium-версии расширены возможности редактора, доступно изменение размеров логотипов или фотографий, добавлено больше цветовых схем и иконок соцсетей.
В списке клиентов сервиса значатся Apple, Nestle, Opel и другие известные бренды.
Интерфейс приложения очень простой: в столбце слева заполняем графы с информацией, справа выбираем тему оформления. Нажимаем Save, выбираем почтовый клиент.

Редактор дизайна в этом сервисе представлен четырьмя темами на выбор
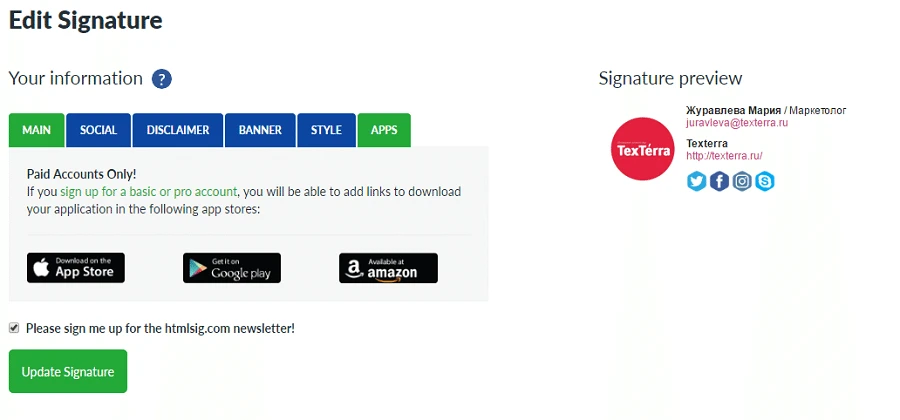
HTMLsig
HTMLsig включает в себя три версии: бесплатную, Basic (5 долларов в месяц) и Pro (30 долларов в месяц). Возможность редактирования email-подписи, созданной в бесплатной версии, станет недоступна спустя 30 дней после создания. Также в этой версии доступно меньшее количество стилей оформления. Лимит подписей в версии Basic – 50 штук. Она также позволяет размещать ссылки на ваши приложения в App Store и создавать визитки в едином стиле для вашей команды. В Pro-версии нет ограничений по количеству создаваемых подписей, а для ваших сотрудников вы можете создавать целые генераторы подписей.
Редактор разбит на вкладки от основной информации до добавления ссылок на ваши приложения (последний пункт доступен только платно).
Первая вкладка, Main, предназначена для указания личной информации, а Social – для страниц в соцсетях. Disclaimer – по умолчанию это текст, объясняющий, что «в письме содержится информация личного характера и ее распространение запрещено» и так далее. Сам сайт называет такой дисклеймер «не только раздражающим, но и юридически бесполезным», но позволяет его добавить. Текст дисклеймера можно заменить на любой другой и использовать его в качестве подписи к Banner – следующей вкладке. Баннер – это кликабельная картинка. Загрузите картинку и укажите ссылку.
Следующей идет вкладка Style, она отвечает за изменение дизайна. Последняя вкладка Apps позволяет добавить ссылки на ваши приложения.

Единственный сервис, позволяющий добавлять ссылки на приложения в App Store, Google Play и Amazon
Hubspot Signature Generator
Hubspot Signature Generator – самый простой из перечисленных сервисов, и единственный полностью бесплатный. Минимальное количество функций не мешает создать неплохую email-подпись.

У приложения от сайта Hubspot самый простой интерфейс
Первая вкладка Main включает в себя главную информацию, Social – ссылки на аккаунты в социальных сетях, Style позволяет менять дизайн, а CTA – добавить «призыв к действию». Последняя вкладка Certification отвечает за указание ваших сертификатов от сайта Hubspot. Положение элементов подписи меняем в списке Choose a theme for your signature.
Готово!
После завершения создания подписи в любом из перечисленных сервисов, появляется окошко с готовой подписью, которую вам остается только поместить в ваш почтовый клиент.



Советы по созданию email-подписи
- Используйте хорошо сочетающиеся цвета
Добавить в вашу подпись немного цвета – хорошее решение, которое придаст ей индивидуальности и выделит среди других писем, но не используйте слишком яркие, кислотные или блеклые цвета.
Хороший дизайн представит вашу информацию в наиболее читабельном виде. Соблюдайте определенную иерархию: первым выделите ваше имя, а затем перечислите по степени важности свои контакты.
Вот еще несколько советов по дизайну:
Не превращайте вашу email-подпись в документ MS Word, списки в ней будут выглядеть неуместно.
Она не оправдывает ваши опечатки и совершенно не нужна.

Прочитали и заигнорили – или еще не видели? Как узнать, открыли ли ваше письмо
Анимация не только часто некорректно воспроизводится, но и добавляет лишнего веса вашему письму.
Этот совет звучит странно, но многие люди действительно так делают: подписывают адрес почтового ящика, с которого и отправляют письмо. Представьте, что хозяин дома на вечеринке представляет вам своего друга: «Знакомься, это Игорь», а тот говорит: «Приятно познакомиться, меня зовут Игорь». Зачем? Имя уже известно, не нужно его повторять. Так и с адресом почтового ящика.
Профиль в социальных сетях – это ваш личный бренд. Аккаунты могут многое рассказать о человеке и том, чем он занимается, а также позволяют связаться с вами лично. Поэтому добавление ссылок на ваши социальные сети – это отличная идея для email-подписи.
Вместо текстовых ссылок на социальные сети лучше использовать иконки. Они не только лучше вписываются в общий дизайн подписи, но и легко узнаваемы. Кроме того, иконки вместо ссылок сделают вашу подпись более компактной, оставляя место для другой важной информации. Если вы пользователь многих социальных сетей, то укажите несколько наиболее важных и регулярно обновляемых.
Не бойтесь использовать изображения в вашей email-подписи. Ваша собственная фотография сделает вас реальным человеком, а не неким автором письма, а добавление в подпись логотипа бренда способствует повышению его узнаваемости.
Убедитесь, что картинка корректно отображается во всех почтовых программах и хорошо выглядит на портативных устройствах.
Лучше не перегружать email-подпись большим объемом текста. Но если хочется разграничить информацию и сделать ее текст более читабельным, то стоит использовать разделители, например, вертикальную черту. Добавить ее можно в любом приложении для создания email-подписи.

Как сократить ссылку: обзор 11 сервисов
Вы добавили в email-подпись ссылки на свои социальные сети или блог. Но как узнать, переходит ли кто-то по ним? Сделайте их отслеживаемыми и наблюдайте за статистикой посещаемости: для соцсетей можно использовать сокращатели ссылок, а для сайта или блога – UTM-метки.
Если вы работаете с людьми по всему миру, не забудьте указать код вашей страны перед номером телефона. Телефонные коды стран можно посмотреть тут.
«Призыв к действию» (call to action) – отличное дополнение вашей email-подписи. Он должен быть простым, актуальным и ненавязчивым. Лучше выполнять его в том же стиле, в котором написана вся email-подпись. Призывом к действию может быть предложение подписаться на ваш блог или посетить ваше выступление, поэтому его следует периодически обновлять.
По данным сайта Litmus, 56% электронных писем открываются на мобильных устройствах. Чем больше людей, использующих портативные гаджеты, тем больше внимания следует уделить корректному отображению на них любого вашего контента, в том числе и email-подписи. Убедитесь, что ваш текст достаточно крупный, чтобы хорошо читаться на небольшом экране, а на ссылки и иконки удобно нажимать пальцем. О том, как оптимизировать email-контент для мобильных устройств, читайте в нашей статье.
Почтовые клиенты могут принять письма с некорректными email-подписями за спам. Поэтому проверьте, не попадает ли ваше письмо в заветную папку.
Необязательно всегда повторять информацию в email-подписи, но если вы работаете с англоязычными партнерами, это может быть весьма полезно.
Важная мелочь
Даже такая незначительная, казалось бы, деталь, как email-подпись, может сыграть важную роль в продвижении вашего бизнеса и повлиять на ваш профессиональный имидж, поэтому стоит уделить время ее разработке. Для этого вы можете использовать как редактор в почтовых клиентах, так и специальные сервисы.
Читайте также:

