Как сделать всплывающее окно с формой
Обновлено: 03.05.2024

Модальное окно – это элемент интерфейса, которой визуально представляет собой «всплывающее окно», отображающееся над остальной частью страницы .
При этом показ окна обычно сопровождают затемнением всей другой части страницы. Это действие позволяет визуально отделить его от остального содержимого страницы, а также показать, что в данный момент только оно одно является активным элементом. При этом контент, расположенный под ним, делают недоступным (т.е. пользователь не сможет с ним взаимодействовать пока он не закроет это окно).
Вызов модального окна можно привязать к различным событиям на странице, но в большинстве сценариев это осуществляют при нажатии на кнопку или ссылку.
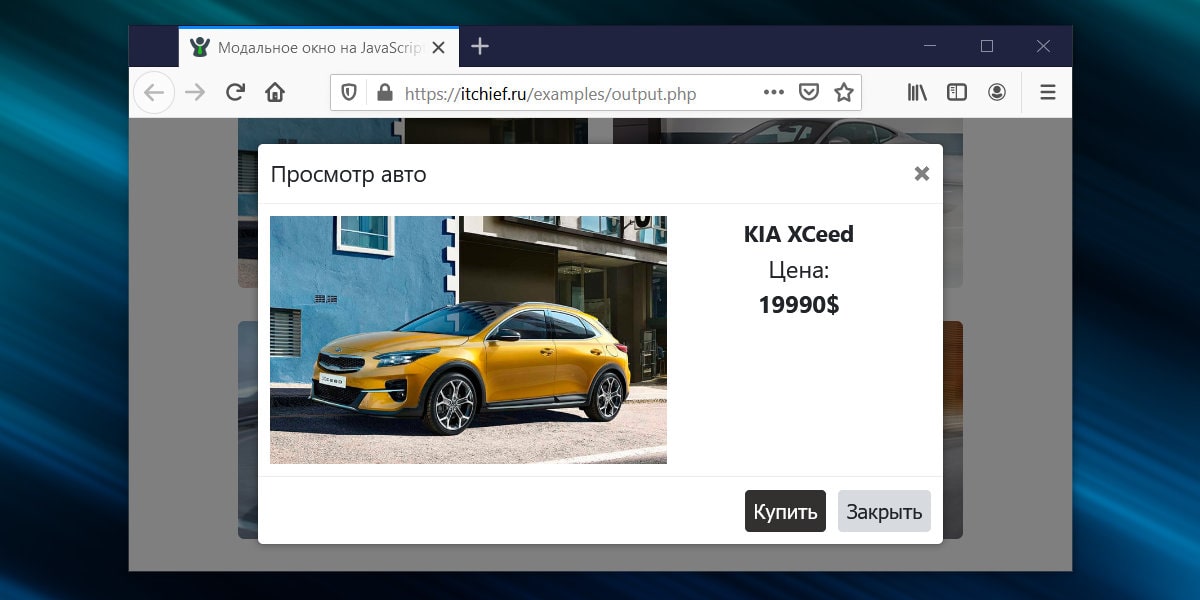
Изображение модального окна:

Оно состоит из заголовка (хедера), основной части и футера.
В заголовке обычно выводят название окна и элемент, с помощью которого его можно закрыть. В основной части распологают содержимое, а в футере кнопки для выполнения различных действий.
Загрузка и установка модального окна
Проект модального окна расположен на GitHub. Перейти к нему можно по этой ссылке.
Процесс установки модального окна на страницу выполняется посредством подключения к ней его CSS и JavaScript файлов, или добавления их содержимого в соответствующие свои файлы.
Как создать и вызвать модальное окно
Эта реализация модального окна не требует непосредственного размещения его HTML кода на странице . Это выполняется программно.
Таким образом, для того чтобы создать его достаточно просто вызвать функцию $modal :
При создании окна вы можете сразу же его настроить, для этого в данную функцию необходимо передать данные в формате объекта. Осуществляется это с помощью соответствующих ключей (свойств). Например, с помощью ключа title вы можете задать заголовок, который будет иметь всплывающее окно по умолчанию. Ключ content позволяет установить содержимое, а footerButtons – кнопки для отображения их в его нижней части (футере).
Все эти ключи являются не обязательными . Если не указать title , то заголовок будет иметь название «Новое окно» . Если не установить значению ключу content , то модальное окно в этом случае создатся с пустым содержимым.
Ключ footerButtons в отличие от title и content принимает в качестве значения массив объектов . Каждый объект в этом массиве представляет собой кнопку . Она задаётся с помощью ключей text , class , handler . С помощью них вы можете установить кнопке (элементу ) текст, значение атрибутов class и data-handler . Если ключ footerButtons вообще не указать, то в этом случае модальное окно будет создано без футера.
Пример создания модального окна с настройками по умолчанию:
Этот код создаст модальное окно без футера, с пустым содержимым и заголовком «Новое окно».
Но функция $modal не только создаёт модальное окно в DOM, но также предоставляет методы для управления им.
Для этого нужно создать переменную и присвоить ей результат выполнения функции $modal .
В эту созданную переменную будет помещён объект (а точнее ссылка на него), имеющий следующие методы:
- show – для отображения модального окна;
- hide – для скрытия модального окна;
- destroy – для удаления модального окна из DOM и связанных с ним обработчиков событий;
- setContent – для установки контента;
- setTitle – для установки заголовка.
Эти методы предназначены для взаимодействия с созданным окном. Они позволяют его открыть, закрыть, изменить ему контент и др.
Рассмотрим, как работать с этими методами на примерах.
Например, метод show используется когда вам необходимо показать (открыть) модальное окно:
Метод hide применяется для его скрытия:
Методы setContent и setTitle предназначены соответственно для изменения контента и заголовка модального окна после его создания.
В возвращаемом объекте также есть метод destroy . Его необходимо использовать только когда вам необходимо полностью удалить модальное окно из DOM, а также связанные с ним события:
Данную операцию имеет смысл использовать только в том случае, если созданное модальное окно вам больше не нужно на странице.
Примеры использования скрипта для создания модальных окон
1. Пример кода, выполняющий открытие модального окна при нажатии на определённую кнопку.
2. Пример кода, позволяющий открыть одно и тоже модальное окно посредством клика на разные элементы (определяется элемент, который может открыть это окно, с помощью наличия у него атрибута data-toggle="modal" ):
3. Пример, в котором заголовок и содержимое модального окна определяется посредством значений data-атрибутов элемента, с помощью которого оно вызывается:
4. В этом примере показано как можно в обработчике события «click» для кнопки, расположенной в футере модального окна, получить элемент, посредством которого оно было открыто:
5. Пример, в котором создано 2 разных модальных окна. Первое модальное окно открывается при нажатии на одни элементы, а второе – при клике на другие:
6. Пример всплывающего окна, данные в которое загружаются с использованием AJAX:
Пример содержимого файла «json-1»:
7. Этот пример содержит код для обработки различных событий, связанных с модальном окном и кнопками, расположенными в нём:
Описание скрипта модального окна
В этом разделе приведена информация для тех, кто хочет более подробно разобраться с тем, как работает это модальное окно.
Её JavaScript код представлен посредством функции $modal :
В качестве результата эта функция возвращает объект, состоящий из 5 методов. Они позволяют нам выполнять различные действия над созданным модальным окном. Назначение каждого метода, а также различные примеры как их использовать мы уже подробно рассмотрели выше. Здесь мы более подробно разберём внутренние переменные и функции $modal .
В $modal имеются следующие переменные _elemModal , _eventShowModal , _eventHideModal , _hiding , _destroyed , _animationSpeed и функции _createModal , _showModal , _hideModal , _handlerCloseModal .
Функция _createModal предназначена для формирования HTML-кода модального окна (DOM структуры) и добавления её на страницу. В качестве результата она возвращает ссылку на базовый элемент этого модального окна. Т.к. нам эта ссылка нужна в других частях $modal , то сохраним её в переменную _elemModal :
Переменные _eventShowModal и _eventHideModal применяются для хранения созданных нами кастомных событий «show.modal» и «hide.modal». Событие «show.modal» мы будем вызывать при открытии модального окна, а «hide.modal» – при закрытии. Эти события будем генерировать для объекта document . Используя их, вы можете очень просто добавить свою логику при открытии и закрытии модального окна:
Переменные _hiding и _destroyed используются для хранения состояний. Первая применяется для индикации процесса скрытия модального окна. Она имеет значение true во время скрытия окна, в остальных моментах - false . Вторая переменная хранит true или false , в зависимости от того, удалены ли DOM элементы модального окна со страницы и связанные с ним события или нет.
Переменная _animationSpeed используется для указания времени длительности процесса скрытия модального окна (в миллисекундах).
Функция _showModal предназначена для включения отображения модального окна на странице, а _hideModal – для его скрытия.
Функция _handlerCloseModal используется в качестве обработчика события «click» для документа и выполняет скрытие модального окна при нажатии на кнопку его закрытия или вне его.

Модальные (всплывающие) окна – это очень популярный элемент интерфейса современных сайтов. Оно может использоваться для вывода различного контента веб-страниц такого, например, как формы (обратной связи, регистрации, авторизации), блоки рекламной информации, изображения, уведомления и др.
В большинстве случаев модальное окно создают на JavaScript. Но его можно создать не только с помощью JavaScript, но и посредством только HTML5 и CSS3.
Демо модального окна
Демонстрацию всплывающего окна, работающего только на HTML5 и CSS3, вы можете посмотреть здесь:
HTML и CSS код модального окна
HTML разметка модального окна:
Ссылка, с помощью которой осуществляется открытие модального окна:
CSS модального окна:

Если вам необходимо убрать скролл страницы после отображения модального окна, то к элементу body нужно добавить CSS-свойство overflow со значением hidden . А после скрытия модального окна данное свойство убрать у элемента body . Данное действие можно осуществить только с помощью JavaScript:
Комментарии:
Здравствуйте. А как сделать, чтобы нижний край модального окна не «уезжал» за границы видимой области в случае, если много контента?
Добрый день, а как можно настроить чтоб модальное окно появлялась автоматом, например у меня есть ajax запрос там к примеру данные всегда выше 600, если будет 500, то сработает модальное окно, можно так настроить?
Доброго времени суток
Я дублирую html блок с разным описанием, но отображается содержание только первого блока. Можете, пожалуйста, подсказать как решить эту проблему?
Заранее спасибо
Привет!
Тут нужно просто установить разным модальным окнам разные id:
После этого указать какая ссылка какое модальное окно должна открывать:
Песочница: открыть пример
Вам необходимо при нажатии на ссылку отменить стандартное действие браузера, т.е. вызвать метод preventDefault:
В этом случае вызывать окно следует с помощью JavaScript, либо убирать preventDefault и прописывать полный URL (это у вас из-за того, что в HTML коде имеется атрибут base).
Здесь тогда нужно прописывать полный путь к странице, а не [[++site_url]].
Второй вариант — это сделать через JavaScript, как предлагал выше (открыть пример).
Для этого в CSS вставляем следующее правило:
В JavaScript добавляем класс «open» при нажатии на ссылку и удаляем его при нажатии на кнопку «Закрыть»:
А как атрибут base влияет на SEO? Не встречал информации на эту тему.
Понял, вы хотите добавить к формам какой-то опозновательный признак. Тогда можно так:
Теперь у вас в каждой форме будет находится скрытое поле с name=«type» и значением равное name формы:
Кнопки submit у вас в формах уже есть. Вам нужно просто к каждой из них добавить атрибут name со значением, например, равным значению этого атрибута у формы:
После этого в вызовах сниппетах FormIt для обработки форм добавить параметр submitVar с соответствующим значением:
начал проверять на своей почте вроде всё работает спасибо огромное. если будешь проверять формы то в имени пиши проверка чтоб не подумал на настоящий заказ.
формы неработали когда я просто добавил &submitVar=`dopolnitform` а когда добавил название dopolnitform в скрытое поле то заработало как прежде с отправлением всех форм
убераю это скрытое поле и форма опять не работает. Может у submit должно быть одинаковое имя с &submitVar=`dopolnitform`
поставил код сейчас и в остальных &submitVar перестал работать. наверное еще снопке button поле name добавлять.
Сложно что-то посоветовать, т.к. не вижу полной картины. Для начала я бы проверил страницу (разметку) через валидатор w3c может какие-то теги не закрыты или что-то другое. Да, и CSS бы проверил через валидатор. А потом бы уже двигался дальше. Т.к., по сути, ничего не поменялось, изменения коснулись только открытия модального окна, какой-то взаимосвязи с формой тут не вижу.
мне нужно без обработчика просто чтоб name zvon при нажатию на кнопку ей присваивалась name zvon, чтоб кнопки в формах отличались друг от друга. а то при нажатии на одну кнопку срабатывают целые три формы на странице а хочется чтоб форма работала отдельно от остальных.
Если знаете как форму сделать независимой от остальных другим способом то я соглашусь на другой способ. Просто я какой знал способ отличия такой и использовал.
Можно просто кнопку с type="submit" поместить в форму (
), в этом случае будет отправляться только эта форма.вот кнопка, в ней есть type=«submit» и не работает. в остальных формах без джава скрипта работает &submitVar=`content` на двух формах. а с джава скриптом перестал работать &submitVar, у меня формы на Formit может поэтому не работает type=«submit»
все работает спасибо огромное, только в формах на сайте перестала работать функция в форме &submitVar=`pred` она помогала отличать формы друг от друга, а сейчас при нажатии на одну кнопку в форме отправляются все формы со страницы. Оно добавляло в скрытое поле найм `pred`вот в это поле
Доброго дня.
Спасибо за текст. Вижу много времени прошло, но рискну задать вопрос.
1) Почему если поместить внутри ссылки картинку, то окно не появляется, только страница тускнеет?
2) не закрывается окно по клику на X, ( я пользую вариант из комментария где много окон)
Добрый день, Александр!
Я дублирую html блок под каждую новость, чтобы на главной любая аннотация переходила в полную (по Вашему примеру модального окна), но каждая из них лишь отображает содержание первого блока!
Пожалуйста, подскажите, как реализовать под каждую новость!
Спасибо!
Подскажите, пожалуйста, как Вам удалось это сделать? Я столкнулась с точно такой же проблемой. Заранее благодарю
Судя по Вашей песочнице (вверху прикреплённой), вместо «openmodal» используйте, например, индексы 1,2,3 и т.д. под каждую новость:
Добрый день, хотелось бы понять как реализовать возможность не закрывать модальное окно автоматически при выборе какого-то селектора внутри, у меня их два, и мне нужно подождать пока на оба нажмут и только потом закрывать окно.
Более того, при выборе селекторов внутри, обновляется страница с данными, и вот даже не знаю как решить эту проблему, что бы страница обновилась (при выборе пользователем) но модальное окно не закрывалось
Добрый день! Сделайте эту ситуацию (модальное окно с селекторами) в какой-нибудь песочнице и укажите ссылку на неё.
Подскажите пожалуйста, если планируется размещать слайдер в модальном окне, как предпочтительней на CSS или на яваскрипт делать модальное окно.
Без CSS вам в любом случае не обойтись. Т.к. это единственная возможность, которая у нас есть для стилизации элементов в браузере. А вот использовать вам дополнительно JavaScript или нет, никто кроме вас не знает. Это зависит от функционала. Если вас будет устраивать то, что у вас получится только с использованием CSS, то тогда JavaScript не используйте. А если нет, то тогда с JavaScript.
Поэтому, когда у вас есть возможность создать что-то без JavaScript и оно вас будет полностью устраивать, то JavaScript использовать не надо.
Привет!
Если вы хотите доработать пример с JS, то нужно к ссылкам добавить какой-нибудь признак, который будет определять, что они предназначены для открытия модального окна. Например, атрибут data-toggle=«modal». А атрибут data-target использовать для указания селектора на то модальное окно, которое эта ссылка должна открывать.
Например:
Далее нужно переработать JavaScript код, например, следующим образом:
Ссылка на пример: открыть
Спасибо большое! Особенно, за разжевывание информации) так понимаешь, что и как работает! еще раз спасибо!
Здравствуйте! Спасибо! Попробуйте перегрузить страницу с использованием Ctrl + F5.
У вас в коде ошибка:
И вот еще возник вопрос, модальное окно появляется в истории окон %) Можно его не записывать туда (убрать из истории)? А то по стрелке «назад» открывается, чтобы Вы думали?!)) — модальное окно, а не предыдущая страница
Это пример реализации на чистом CSS. Чтобы этого не было можно просто немного поменять логику и добавить чуть-чуть JavaScript кода. Пример модального окна открывающегося и закрывающего с использованием JavaScript.
Благодарю, получилось )) В чем прикол? И как можно быть уверенным в том, что у пользователя не возникнет такого прочтения кода?
Когда браузер открывает страницу, он кэширует в соответствии с настройками вашего сервера ресурсы сайта, такие как стили, скрипты, изображения и т.д.
И когда вы что-то изменяете, например, в CSS, браузер об этом не знает. Он при следующей загрузки берёт это из своего кэша. Это позволяет браузеру, когда пользователь переходит по страницам сайта или снова возвращается на него через некоторое время, не загружать эти ресурсы.
Для того чтобы браузеру указать, что у вас изменились стили, к ссылке можно просто добавить GET-параметр, например, ver с некоторым значением:
не понимаю какое событие влияет на закрытие окна? в теге а есть ссылка на который в стилях не отмечен, зачем она?

Сегодня вы узнаете, как сделать всплывающую форму на CSS+JS, чтобы она появлялась и исчезала при клике на кнопку. По такому же принципу вместо всплывающей формы, можно сделать всплывающее окно с любым кодом, поскольку сначала мы прописываем тег div, который может служить контейнером и для любых других элементов, а не только формы.
Не знаю как у вас, но у меня такая навязчивость, вызывает протест, если не сказать хуже. В большинстве случаем, я просто закрываю сайт.
Не унижайте ваших посетителей, позвольте им самим решать, заполнять форму или нет.
Демонстрация всплывающей формы
HTML структура
Ниже код кнопки, кликнув по которой, откроется форма подписки, за это отвечает атрибут onclick и событие openForm.
CSS код
Код ниже, фиксирует кнопку, открывающую форму в определенном месте – в правом и нижнем углу браузера.
.open-button position: fixed;
bottom: 22px;
right: 26px;
width: 290px;
.. >
По умолчанию, всплывающая форма спрятана.
.form-popup display: none;
position: fixed;
bottom: 0;
right: 14px;
>
Стили для контейнера формы, тот самый div, куда можно помещать любые веб-элементы.
Оба текстовых поля должны по ширине занимать 100% относительно контейнера.
.form-container input[type=text], .form-container input[type=password] width: 100%;
..
>
Когда поля формы в фокусе, то пусть меняют свой цвет. В фокусе – это значит в этот момент пользователь начинает взаимодействовать с формой.
Меняем цвет для кнопки Закрыть.
Делаем для всех кнопок эффект при наведении – полная непрозрачность.
.form-container .btn:hover, .open-button:hover opacity: 1;
>
JS код
function openForm() document.getElementById("myForm").style.display = "block"; >
function closeForm() document.getElementById("myForm").style.display = "none";
>
Оба значения display, скрипт берет их стилей, а события openForm / closeForm, прописаны в тегах button.
Данная статья, только отвечает на вопрос, как сделать всплывающую форму, без отправки данных на сервер.
На CodePen вы можете увидеть весь код всплывающей формы, который можно скачать и использовать в своих проекта.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 1 ):
Форма отправит данные в файл обработки. Как это будет выглядеть визуально? Что станет с вплывшим окном?

Каждый начинающий веб-разработчик рано или поздно сталкивается с задачей, реализовать на сайте модальное окно (аналог pop-up окна).
Модальное окно полностью блокирует работу родительского сайта, пока пользователь не закроет данное окно. Как вы понимаете, что для навязывания такого действия, содержимое модального окна, должно представлять пользу для пользователя.
Желательно отказаться от автоматически всплывающего модального окна, а предоставить пользователю только кнопку, открывающую окно и хорошо видимый элемент (обычно это крестик), закрывающий окно. Этот способ, мы сегодня и реализуем в данной статье.
Демонстрация модального окна.
Мы сделаем адаптивное модальное окно без плагинов и библиотек, на чистом CSS+JS.
HTML разметка
Создадим кнопку, при клике на которую, будет открываться модальное окно.
Оболочка окна с затемнением, внутри которого, будет окно поменьше с содержимым. Затемнение самого сайта, подсказывает пользователю, что сначала следует заняться окном.
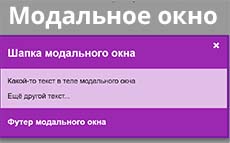
Содержимое модального окна, состоящее из хедера, тела и футера.
×
Шапка модального окна
Напишите здесь что-нибудь важное
Добавьте что-нибудь менее важное.
Футер
CSS код
Оформление полноэкранного фона модального окна.
.modal display: none; /* Скрыто по умолчанию */
background-color: rgb(0,0,0); /* Затемнение фона */
background-color: rgba(0,0,0,0.5); /* Полупрозрачное затемнение */
z-index: 1; /* Фон на нижнем слое */
overflow: auto; /* При необходимости, то появиться прокрутка */
>
Модальное окно с содержанием, к которому примениться анимация.
.modal-content animation-name: animate;
animation-duration: 0.5s
>
Добавим анимации для плавного скольжения сверху вниз и постепенного появления модального окна.
Стилизуем крестик (сущность ×), при клике по которому, модальное окно закроется.
.close font-size: 30px;
font-weight: bold;
>
JS код
Без JavaScript, не будет открываться и закрываться модальное окно. Получаем все нужные элементы, участвующие в процессе.
Получить модальное окно по ID.
var modal = document.getElementById('myModal');
Получить кнопку, которая открывает модальное окно по ID.
var btn = document.getElementById("myBtn");
Получить тег span с классом close, который закрывает модальное окно.
var span = document.getElementsByClassName("close")[0];
Функции открыть / закрыть при клике.
Когда пользователь кликает по кнопке, модальное окно открывается – переходит из скрытного состояния в видимое.
btn.onclick = function() modal.style.display = "block";
>
Когда пользователь кликает на крестик в теге span, модальное окно закрывается, наоборот переходит из видимого состояния в скрытное.
span.onclick = function() modal.style.display = "none";
>
Когда пользователь кликает где-то за пределами модального окна, оно закрывается, становиться невидимым.
window.onclick = function(event) if (event.target == modal) modal.style.display = "none";
>
>
Свободное владение языком JavaScript, делает создание web-страниц – не скучным процессом, вы можете сами в этом убедиться, посмотрев мой видеокурс "JavaScript, jQuery и Ajax с Нуля до Гуру".
На CodePen вы можете увидеть весь код модального окна на CSS+JS, который можно скачать и использовать в своих проекта.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):

Вам срочно нужна на сайт всплывающая форма, но вы ещё не дружите с JavaScript? Тогда стоит внимательно изучить этот урок, чтобы понять в чем заключается фокус с чекбоксами в CSS. Я называю это фокусом, поскольку в данном методе чекбоксы применяются не по своему прямому назначению.
Посмотрите демо на CodePen
Внешний контейнер
Создадим контейнер для кнопки "Заказать звонок" и всплывающего окна с формой, которое будет появляться при клике по этой кнопке.
Ограничим ширину контейнера и расположим его содержимое по центру окна браузера, отступив от верха на 40 пикселей.
// CSS
.wrapper max-width: 600px; // максимальная ширина
margin: 40px auto; // выравнивание по центру и отступ сверху
position: relative;
>
Кнопка "Заказать звонок"
Внутри контейнера поместим поле с типом checkbox и тег label, который и будет самой кнопкой. Нам необходимо связать input с label, чтобы при клике по тегу label "Заказать звонок", поле с инпутом отмечалось галочкой. Для установления связи, поставим атрибут for у тега label и передадим ему значение id (callback) у тега input.

Стилизуем кнопку. При клике по кнопке, чекбокс переходит в положение checked.
.btn display: block; /* Это блоковый элемент */
margin: 0 auto;
width: 250px;
border: 2px solid rebeccapurple;
border-radius: 15px; /* Закругляем углы */
color: rebeccapurple;
text-transform: uppercase; /* Большие буквы */
cursor: pointer;
transition: .3s all; /* Плавный переход */
>

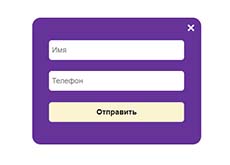
Форма
Создадим форму с тремя инпутами: текстовый (text), для ввода номера телефона (tel) и для отправления формы (input).

Стилизуем всплывающую форму и все инпуты внутри.
.popup display: block;
width: 260px;
border-radius: 15px; /* Закругляем углы */
background-color: rebeccapurple;
padding: 28px;
text-transform: uppercase;
color: white; /* Цвет текста */
font-size: 15px;
position: absolute;
left: 50%;
transform: translate(-50%);
top: -999px;
transition: 0.5s all linear;/* Плавный переход */
>
.popup input width: 100%;
border-radius: 5px; /* Закругляем углы */
border: 0; /* Убираем дефолтные рамки */
margin: 10px 0;
height: 35px;
padding: 5px;
outline: none;
>

Принцип работы формы
Изначально мы спрятали нашу форму за пределы верхнего края экрана, а пользователь видит только кнопку.
Когда чекбокс будет находится в положении checked, то отрицательное значение свойства top, будет меняться на 0 или положительное значение. Тогда форма будет плавно выезжать сверху. Селектор тильда будет искать соседний элемент с классом popup и поменяет его значение top.
Таким образом, если чекбокс не отмечен галочкой, то мы видим только кнопку. А если отмечен (пользователь кликнул), то выплывет сверху форма. Сделаем чекбокс невидимым.
Крестик из плюса
Повернем плюсик на 45 градусов и получим крестик. Теперь при клике по крестику, в чекбоксе нет галочки и форма снова уходит за экран.
.close display: block;
position: absolute;
transform: rotate(45deg); /*Поворот плюса на 45 градусов*/
font-size: 28px;
top: 3px;
right: 10px;
>

Нужно понимать, что все-таки реализация всплывающей формы на чекбоксах, костыльное. Поэтому без серьёзного изучения JavaScript, в веб-разработке далеко не уедешь. Рекомендую присмотрется к моему новому видеокурсу "Программирование на JavaScript с Нуля до Гуру 2.0".

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Читайте также:

