Как сделать в фигме всплывающее окно
Обновлено: 02.05.2024
Прототипы в Figma позволяют создавать имитацию работающего продукта, в котором работают некоторые элементы управления, есть возможность переходить на страницы и взаимодействовать с интерфейсом.
Прототипы позволяют открыть ваш будущий проект в браузере и уже на этапе разработки дизайна оценить пользовательский опыт при работе с ним. Кроме того, это удобный способ демонстрации своей работы коллегам или клиентам.
Если вы копируете элемент, то копируются и связи для прототипирования. Чтобы удалить их, выделите объект и в контекстном меню выберите Remove Connections.
Триггеры
Триггеры взаимодействия в Figma указывают, каким образом пользователь должен воздействовать на элемент интерфейса (кликнуть, навести курсор и так далее), чтобы произошло событие, связанное с этим элементом, например, переход на другую страницу или демонстрация стилей ховера (hover).
Клик или тап (On Click/On Tap)
Наступает, когда пользователь кликает по элементу курсором мышки или, в случае с сенсорными экранами, нажимает (однократно) пальцем.
Применяется для навигации: переход по ссылкам, ввод данных.
Перетаскивание (On Drag)
Наступает, когда пользователь перетаскивает элемент с помощью зажатой кнопки мыши или пальцем (на сенсорный экранах).
Может применяться для перемещения элементов (например, слайдер), и для более сложных манипуляций, напрмиер, для перетаскивания вниз для обновления.
При наведении (While Hovering)
Используется для изменения состояния при наведении (аналог hover в CSS) и демонстрации подсказок. Если убрать курсор с объекта, элемент будет возвращен в исходное состояние.
Клавиатура или геймпад (Keyboard and Gamepad Shortcuts)
Используется для считывания нажатия клавиатуры, в том числе сочетаний.
Мышь в области (Mouse enter)
Показывает фрейм назначения, если мышь наведена в специальную область
Когда мышь покидает область (Mouse Leave)
Показывает целевой кадр, когда курсор покидает специальную область. Может использоваться, например, для демонстрации подсказок, когда пользователь покинул поле, не заполнив его.
Начало касания (Mouse Down (Touch Down))
Событие, когда мышь только была нажата (начало клика), либо, для сенсорных экранов, когда палец только коснулся элемента.
Конец касания (Mouse Up (Touch Up))
Событие, когда мышь больше не нажата, либо, в случае с сенсорным экраном, палец больше не касается точки на экране.
Задержка (After Delay)
Позволяет запускать событие после паузы. Указывается в миллисекундах.
Анимация прототипа
Мгновенно / без анимации (Instant)
Мгновенно отображает фрейм назначения.
Растворение
Фрейм назначения будет плавно показан поверх исходного (Fade in).
Поддерживается настройка длительности и функции перехода.
Smart animate
Фигма сама ищет подходящие кадры и вставляет плавную анимацию перехода.
Поддерживается настройка длительности и функции перехода.
Перемещение, перекрытие (Move In / Move Out)
Фрейм назначения будет выезжать и перекрывать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Смахивание (Push)
Фрейм назначения будет выталкивать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Slide In / Slide Out
Перемещение с растворением
Виды взаимодействий
Вид взаимодействия определяет, что именно произойдет после события, вызванного одним из триггеров.
Навигация (Navigate)
Осуществляет переход от одного фрейма к другому.
Наложить поверх текущего фрейма (Open Overlay)
Открывает целевой фрейм над (поверх) исходного. Может использоваться для отображения всплывающих окон.
Пролистать до (Scroll To)
Пролистывает текущую страницу до вложенного элемента или фрейма. Может использоваться для создания меню с якорными ссылками. (Обновление от 8/12/20)
Замена (Swap With)
Заменяет один фрейм другим. При этом, в отличие от перехода «Навигация», в данном случае пользователь не сможет вернуться на предыдущую страницу с помощью команды «назад».
Закрыть наложения (Close Overlay)
Закрывает окно, наложенное поверх фрейма с помощью Open Overlay.
Переход по ссылке (Open URL)
Открывает страницу по ссылке URL за пределами прототипа.
Создание интерактивного прототипа
Ниже мы рассмотрим пример создания прототипа с различными переходами.
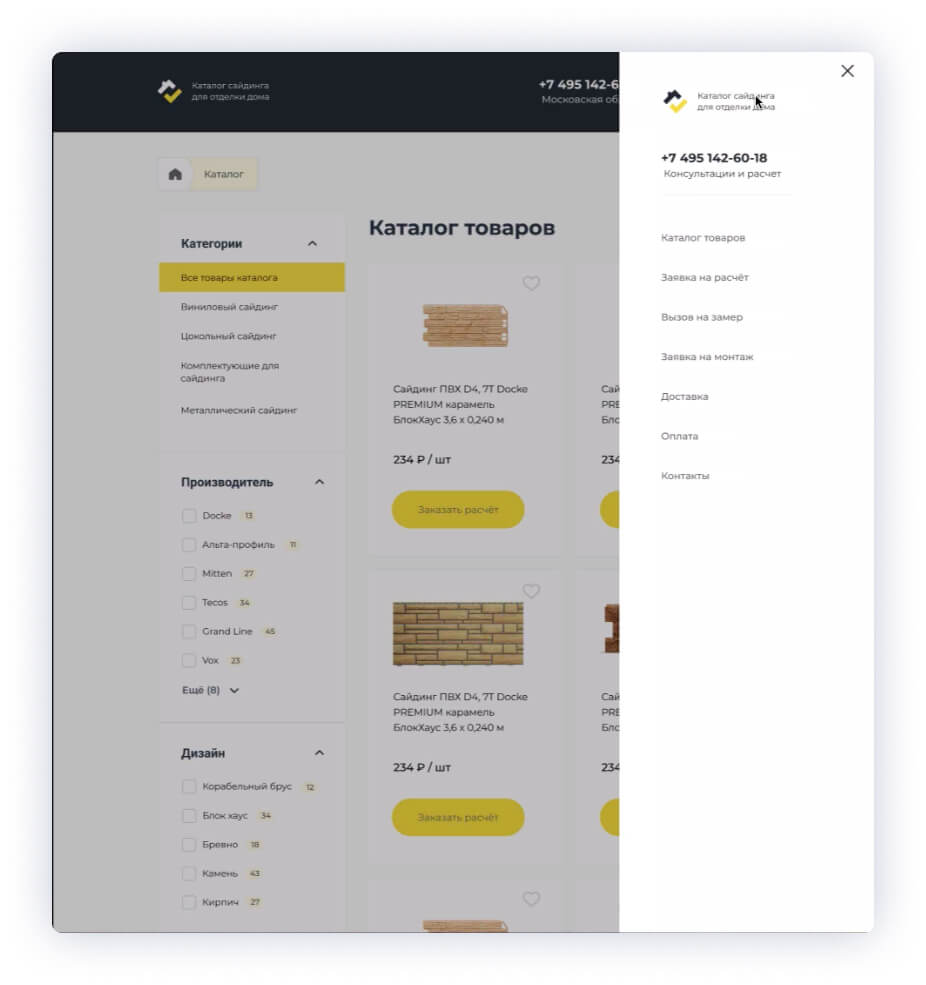
Выпадающее меню, открываемое по нажатию на кнопку
Мы будем использовать: триггер On Click со взаимодействием Open Overlay и триггер On Click со взаимодействием Close Overlay.
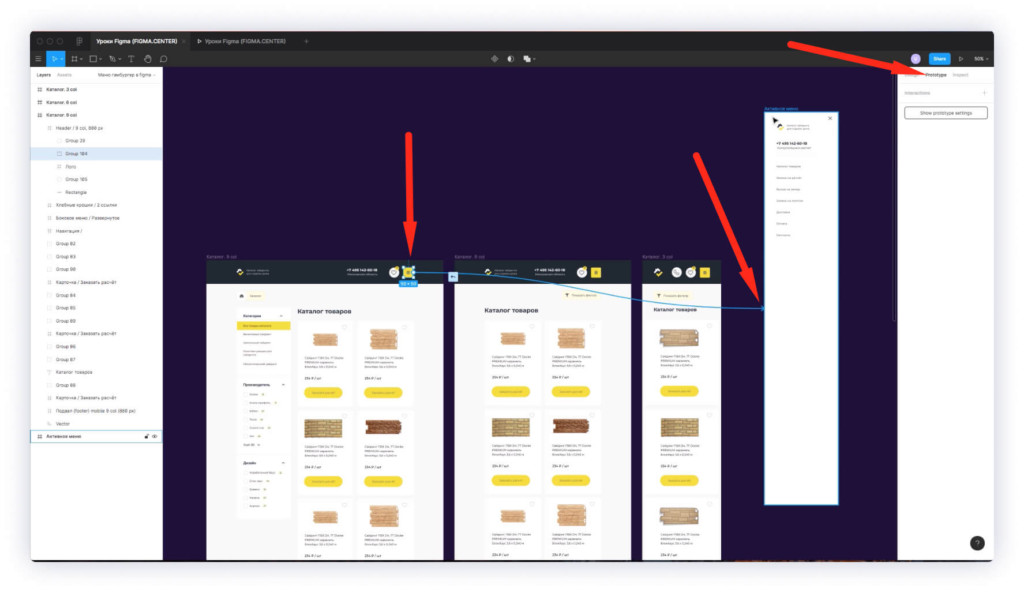
Итак, для начала мы сделаем два фрейма: первый экран и меню, которое будет открываться по клику на иконку:
Обратите внимание, что фрейм меню мы располагаем обособленно от фрейма экрана — его расположение в прототипе настраивается при создании события.
1. Выделяем иконку меню и переходим во вкладку Prototype в правой панели.
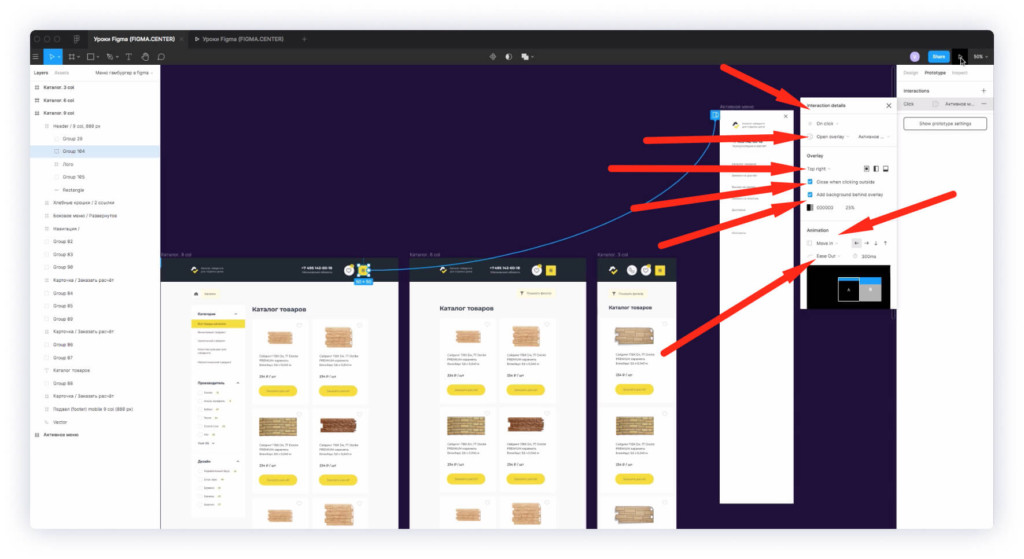
2. Для начала нам надо выбрать триггер в разделе Interaction: вместо None ставим On click (переход при нажатии).
3. Теперь надо выбрать вид взаимодействия. Так как задача — показать окно меню поверх экрана, выбираем Open Overlay.
4. Когда вид взаимодействия выбран, требуется указать целевой фрейм. Выбираем его из списка:
В списке показываются все доступные фреймы. Обратите внимание, что фрейма с экраном в этом списке нет.
5. На данном этапе нам предлагается выбрать несколько настроек, доступных для данного вида взаимодействия (Overlay) — это расположение, настройка «Закрыть при клике в свободную область» («Close when clicking outside») и фон за всплывающим окном («Add background behind overlay»)
6. Выбираем анимацию в интуитивно понятном интерфейсе
7. У нас также есть кнопка «Закрыть». Выделим ее и добавим событие, закрывающие окно Close Overlay:
Обратите внимания, что взаимодействие Close Overlay не требует указания целевого фрейма — это и есть наш выбранный фрейм.
Hover с применением анимации Smart animate
Подробное описание работы «умной анимации» читайте в разделе Smart animate в Figma
Особенностью smart animate является то, что она сама находит все свойства, которые изменялись, для всех элементов фрейма. Таким образом вместо настройки анимации каждого элемента вы можете доверить это Figma, выбрав «умную анимацию».
Замена фрейма по нажатию кнопки клавиатуры
Подробное описание работы с клавиатурой читайте в разделе Работа с клавиатурой в прототипах Figma
Интерактивные прототипы Фигмы позволяют настроить взаимодействие не только с курсором (мышью), но и с клавиатурой.
Для настройки взаимодействия с хардварными кнопками в Figma используется триггер Key/Gamepad.
В Фигме присутствует ряд инструментов, позволяющий создавать красивые дизайны. Если вы умеете использовать встроенные возможности системы, то сможете создать прототипы веб-сайтов и приложений, нарисовать иллюстрацию и векторную графику. Но сначала потребуется освоить базовое устройство сервиса figma. С чего же начать?
Любой макет строится из следующих элементов: кнопки, меню, текстовых полей, графических составляющих. Большая часть интерфейса – это блоки и примитивные формы.
Базовые фигуры, Boolean Groups и Маски
Когда дело доходит до разработки, то нужно продумать план – как будет выглядеть будущий проект. Где будет находиться меню навигации, логотип, кнопки и так далее. После добавляем примитивы, их еще называют Shape Tools “Базовые фигуры”. Находятся они в верхней панели.
Опишем пункты, входящие в меню:
После этого появится еще три точки.
Start – устанавливает угол поворота объекта.
Sweep – делает разрез, прибавляя параметр Sweep, площадь становится больше. Пригодится, когда требуется создать круговую диаграмму.
Ratio – увеличивает объем в центре, создавая пустоту.
- Polygon – создает треугольник, есть два дополнительных свойства:
Radius – делает углы круглыми
Count – прибавляет и уменьшает углы.
- Star – звезда состоит из пяти острых углов, присутствуют три свойства: Radius, Count и Ratio (уменьшает или увеличивает площадь внутри Star).
- Place Image – добавляет иллюстрацию в сервис. При нажатии открывается всплывающее окно, где выбираем одну или несколько картинок, удерживая клавишу ctrl.
В Figma присутствует такой инструмент, как Boolean Groups. В него входит группа из четырех пунктов, где доступно объединение объектов и вычитание одного блока из другого. Сделаем простой пример и покажем, как работает “Subtract Selection”. Нарисуем несколько иконок, которые находятся в верхней части мобильного устройства. В начале добавим “звуковой сигнал” (как у смартфона):
Сначала нарисуем один прямоугольник, его ширина 80 и высота 200, развернем его под углом 45 градусов и добавим окружность. Убедитесь, что она пересекает rectangle, как показано на картинке:
Также объект Rect должен находиться поверх Ellipse. Это легко сделать с помощью вкладки Layers. Выделим оба объекта и применим Subtract Selection, это значит, что мы хотим вычесть нижнюю часть от круга в пересеченной области.
В результате у нас получится половина Эллипса, а в слоях (Layers) образовалась группа с названием Subtract. Откройте её и сделайте копию Rect1. Дальше разверните скопированный Rect1, для этого в настройках установите угол 135 градусов, и переместите в положение пересечения круга. Последовательность действий показано на картинке:
Что осталось сделать, так это щелкнуть по всем элементам и повторно выполнить действия. Удаляем пересеченную область:
Если все правильно сделали, то получится вот что:
Создавая дизайн для смартфонов, вам потребуется некоторые объекты отмасштабировать. Чтобы с этим не возникло проблем, рекомендуем преобразовать полученный результат в растровую графику. Делается это кликом правой кнопкой по группе, затем выбирается Outline stroke.
После этого все слои объединяться и можно масштабировать объект. Мы реализовали тестовый пример, но для полноценного дизайна под смартфоны нам понадобится отдельный фрейм, для этого нажмем Frame и выберем iPhone 11.
Теперь прикрепим небольшую полоску высотой в 35 пикселей, чтобы она покрывала по ширине всю рабочую область айфона. Перенесем туда наш Subtract, предварительно сделав заливку (Fill) и добавив контур (Stroke).
Создадим второй ярлык, для этих целей применим еще один frame, переименуем его в template. Ширина и высота будет 200 пикселей. Отметим центр с помощью линейки. Делается это так: переходим в меню и выбираем View->Rulers. Появится линейка, нажимаем на Rulers и, удерживая кнопку мышки, перетаскиваем курсор на template. Добавляем треугольник, так, чтобы он располагался точно по центру. Полностью это выглядит так:
Откроем редактирование двойным щелчком. На углах появятся три точки, выполним перенос позиций точек и изменим координаты X и Y. Пример показан на скриншоте:
Стоит также изменить свойства, а именно установить значение Fill белого цвета, а Stroke черного. Скопируем получившийся результат и назовём PolygonBg. Его следует расположить ниже оригинального полигона, теперь захватим края копии и перетащим, увеличив размер.
Сгруппируем два слоя Ctrl+G и назовём Network. В группе нужно поменять цвет у PolygonBg на серый. В итоге мы получим готовую иконку. С помощью базовых фигур можно создавать набор новых иконок и применять их в своих проектах.
В завершение уменьшим размер новой иконки и перенесём на frame iPhone. Теперь приступим к созданию батарейки. Она будет состоять из двух квадратов, в центре которых молния. В прошлый раз, когда создавали треугольник, у нас сохранился frame template. Теперь мы используем его для рисования новых примитивов. Добавим два прямоугольника, один большой, другой поменьше. Сначала размещаем один, второй дублируем, перетаскиваем мышкой, удерживая клавишу alt.
После того, как готовы два блока, один уменьшаем и размещаем вплотную ко второму, потом выделяем их, а дальше нужно применить объединение. За это отвечает команда “Union Selection”:
Внутри контейнера нарисуем молнию, существует пара способов как это сделать, например, перо, но мы воспользуемся полигонами и прямоугольником. Результат работы на скриншоте:
Как видно на картинке, одна из частей выступает. Её нужно убрать. Сначала закроем её с помощью квадрата, и применим команду “Subtract Selection”.
Чтобы все части смотрелись как единое целое, нужно их выбрать и применить “Union Selection”. В итоге примитивы соединятся. Назовём группу “lightning”. Если присмотреться, то у горизонтального блока прямой край, а нужен угол. Дважды щелкаем по lighting, переходим внутрь контейнера и выбираем прямоугольник, открываем режим редактирования и делаем захват правого верхнего угла и вытягиваем его.
Наш шаблон почти готов, теперь пора объединить все части и сделать иконку батарейки. На этот раз мы применим новую команду Exclude. Она делает сквозное место на участке там, где расположена молния.
Осталось уменьшить размер и перенести к остальным ярлыкам на смартфоне. При изменении высоты и ширины в меньшую сторону, могут произойти дефекты, например, линии сохранят толщину, из-за этого качество изображения пострадает. Чтобы этого избежать, нужно перевести все в растровую графику. Для этого следует щёлкнуть правой кнопкой по объектам и выбрать “Outline Stroke”. После этого появится два слоя – один, Stroke (контур), второй – Fill (заполнение). Нам понадобятся оба. Выделяем, делаем resize, чтобы они подходили по размеру и перемещаем на фрейм смартфона.
Маски
Когда требуется все убрать и показать только часть изображения, используются маски. Чтобы произвести действие, под фото нужно подложить дополнительный слой, например, квадрат или многоугольник, потом выбрать его и в верхней панели нажать полумесяц.
Разрабатывая дизайн проекта, иногда появляется задача, добавить элемент поверх графики и сделать его прозрачным. Сначала рисуем rectangle и придумываем название, к примеру, RectBg. Сверху добавляем object, например, круг. Выбираем задний фон недавно созданного квадрата и нажимаем mask. Дальше в свойствах RectBg вместо цвета устанавливаем Gradient. Образец на скриншоте:
Когда требуется украсить дизайн, где часть фотографии выступает из-за границ, тогда используется и jpg, и png файлы. Сначала переместим изображение с рабочего стола и сверху наложим квадрат, который назовем FonRect, дальше применяем градиент radial и получаем:
Как видите, по бокам получился эффект туманности, сгруппируем наши слои и сверху разместим png файл лодки, которая была заранее вырезана из фото. Рисунок завершён:
Когда вам необходимо оформить логотип компании, где из круглого окна появляется представитель магазина, предлагающий оформить покупку. Для этих целей используют дубликаты. В начале нужно разместить человека в рабочую область. В интернете был подобран вариант рисованного персонажа с гаечным ключом. С помощью другого графического редактора мы превратили рисунок в png файл. Чтобы оформить холст иллюстрацией, нужно: нарисовать круг, задать ему цвет и разместить снизу картинки. Выбрав Ellipse, применяем маску.
Ранее заданный цвет исчез, а некоторые части изображения скрылись за границами. Чтобы вернуть color, нужно сдублировать маску и убрать её из дубликата, нажав повторно на инструмент. Дальше слегка расширяем границы у копии.
Теперь возьмём слой people 1 и тоже создадим дубликат. Изменения пользователь не увидит, все изображения по-прежнему будет скрыты, чтобы увидеть скопированный рисунок, нужно последние три слоя сгруппировать.
Механик полностью показан, делаем эффект будто он выглядывает из круга. Обрезаем картинку, для этого есть специальный инструмент, “crop image”.
По мере надобности в Ellipse 2 можно делать все, что угодно — менять цвета фона окружности, накладывать градиенты и так далее.
Перо: учимся работать с кривыми Безье и создаем серию иконок
Данный инструмент умеет рисовать сложные объекты, в том случае, когда примитивы не справятся с поставленной задачей. Чтобы применить pen, нужно нажать на кнопку верхней панели напоминающей “перо” и с небольшим интервалом поставить несколько точек. Чем больше пометок вы сделаете, тем проще воссоздать многогранную конструкцию.
Профессиональным дизайнерам удается за один заход нарисовать нужный объект. Они при добавлении точки обычно удерживает кнопку мыши, и координируют направление изгиба линии. В случае с начинающим пользователем, лучшим вариантом будет — это делать небольшие отрезки устанавливая точки, а потом с ними работать.
Приведём простой пример и нарисуем фрукт “грушу”. Растительный продукт в основном состоит из изгибов поэтому “перо” будет кстати. Первым делом, создадим контур, добавив, точки. Когда делаешь зарисовку предмета, нужно, придерживаться натуры и ставить аккуратно “поинты”, чтобы в итоге получилось схожесть с оригиналом.
Ставим point, потом второй, третий и так далее в итоге у нас получится.
Теперь щелкаем по вектору, который у нас получился, чтобы перейти в режим редактирования и была бы возможность работать с точками. При редактировании появятся новые кнопки, одна из них “Bend Tool”. С помощью неё можно делать изгибы для этого выбираем точку и удерживаем клавишу Ctrl, чтобы активировать Bend Tool начинаем мышкой вести в любое направления.
Делаем закругленные края с каждой точкой. Верхнюю позицию, следует вогнуть внутрь груши, там будет кисточка. Чтобы некоторые маркеры переместить внутрь, при этом получив сгиб, нужно воспользоваться ”Бендом”. Создать изгиб, потом взять главный маркер и переместить на нужную позицию и выйдет необходимый результат. Для большей реалистичности следует придать цвет, это делается легко с помощью свойство Fill, выбираем объект и накладываем color.
Заключительный образец ниже, плюс кисточка.
Кривые бизье подходят для зарисовки иконок. Разумеется, чтобы вставить ярлык в свой макет достаточно запустить plugin “Font Awesome Icons” и выбрать подходящую шрифтовую иконку, но иногда может потребоваться создать что-нибудь оригинальное, отсутствующее в стандартном наборе. Инструмент перо отлично для этого подойдет.
Первым делом, создадим холст для рисования. Размер проставим 200 на 200 пикселей.
На холсте можно создать модели, к примеру, машинки и кружки.
При разработке векторной графики количество точек может не хватать, в таком случае следует добавить еще. Находясь в режиме редактирования, просто щелкаем по линии рисунка и point добавиться. Образец можно увидеть на рисунке выше, там показано, что у кружки после редактирования количество кружков прибавилось.
Последнее действие, чтобы рисунок был похож на icons, требуется “Frame 1” полностью покрыть rectangle. У квадрата установить параметры fill белого цвета и stroke черного, после этого выполнить группировку и уменьшить размер 50×50.
Как работать с изображениями?
Самый простой способ, это перенести любую картинку перетащив с рабочего стола в браузер и после этого редактировать. Сервис figma поддерживает все популярные форматы.
- Png – с изначально удаленным фоном будет просвечиваться и показывать те блоки, которые при других форматах были бы скрыты.
- Jpg – обычная картинка маленького размера, существенный недостаток — теряется качество при сохранении.
- Gif – анимированная гифка. Проигрывает анимацию. Можно создать два фрейма первый будет главная страница, во второй вставить гифку. Установить связь между кадрами и при щелчке будет происходить событие, где во втором кадре начинает проигрываться анимация.
У image есть специальные параметры – ползунки, меняющие свойства: контрастность, тени и так далее. Данные пункты доступны только для jpg и png форматов у gif, откроется окно с ползунком, как у видео проигрывания анимации.
Список всех настроек:
- Exposure – устанавливает яркость, плюс – светло, минус – темно.
- Contrast – контрастность
- Saturation – насыщенность, плюс – цвета более насыщенные, минус – пейзаж становится блеклым и даже черно-белым.
- Temperature – плюс — эффект солнце желтоватый оттенок по всему фото, минус – зимний эффект, фото становится синим под цвет зимней стужи.
- Tint – предлагается отрегулировать оттенок за основу взяв цветовую модель RGB. При плюсе пользователь получит красноватый оттенок, ближе к вишнёвому, при минусе — color станет зеленым.
- Нighlights – выделяет подсветкой важные части фото.
- Shadows – накладывает тени темные или серые.
Там, где есть регуляторы ползунков, присутствуют раскрывающийся список. На выбор один из четырех пунктов меню.
- Fill – изображение покрывает фигуру полностью, но при масштабирования часть файла обрезается.
- Fit – картинка покрывает фигуру, при этом она отображается полностью во время масштабирования.
- Crop – обрезание, иногда может потребоваться уменьшить размер передвинув границы, об этом написано в разделе “маски”.
- Tile – покрывает фигуру одинаковыми снимками, Уменьшая первый кадр, количество копий увеличивается.
Работать с изображениями можно используя встроенные функции системы, выше мы писали о таких инструментах как маска и перо. Если они будут работать в связке, то с помощью вектора можно вырезать определенный предмет, например лодку.
Эффекты Фигма для создания кнопок
Кнопки в программе делаются с помощью фрейма или примитивов. Существует цветовая палитра, которая накладывается поверх “button”. Параметр Fill умеет придавать объектам цвет и градиент. Для эффекта присутствует вкладка prototype, с её помощью устанавливается связь. Настроив свойства в сплывающем окне, при тестировании будет происходить плавный переход. Вот окна с реализацией прототипа.
Если посмотреть на скриншот выше, то здесь событие onTap, это связано с тем, что в настройках установлено iPhone 11. Если нужно изменить на событие onClick, для этого переходим в прототип и нажимаем “Show prototype settings”, после этого в разделе device выбираем в раскрывающемся списке устройство, можно установить “None” и тогда действия у связи прототипа сменится с onTap на onClick.
Дизайн-система: стили цвета
По умолчанию уже в программе заложен набор цветов, однако пользователь может добавить ряд новых. Заходим в свойство Fill, в боковой панели настраиваем нужные цвета, градиент и другую стилизацию, потом щелкаем по ярлыку “Style” и придумываем название, сохраняем. Если требуется создать раздел — прописываем название, косую черту и имя цвета.
Дизайн-система: стили текста
Создаем текст. Настраиваем размер шрифта, тип, стиль потом сохраняем и можно вызывать в любой момент, когда нужно произвести быструю стилизацию текста. Чтобы перенастроить уже созданные шрифты в разделе Text Style, щелкаем по соответствующей иконке и меняем опции.
Дизайн-система: компоненты
В figme присутствует возможность создать целые коллекции, и менять части интерфейса по мере надобности. Для этих целей есть компоненты. Чтобы сделать из блока компонент нажмите “Create Component”. Блок необходимо скопировать и вставить, копия является привязкой к основному компоненту. Дальше рисуем еще четыре элемента и превращаем их в компоненты, после выполненной работы у копии появится раскрывающийся список “Swap Instance”, там выбираем любой component.
Если посмотреть на картинку выше, то в Swap Instance помимо кнопок присутствуют “перо, шестерёнка и корзина”, это связано с тем, что ранее были добавлены иконки из “Font Awesome Icons” и преобразованы в компоненты. Иногда перед разработчиками стоит цель разбить на группы части интерфейса, чтобы например button и icons существовали отдельно друг от друга, для этого есть функция вложения, чтобы выглядело как папки с файлами. Выбираем компонент в слоях и правой кнопкой мыши переименовать “Rename”, а дальше придумываем название раздела, где будут содержаться части интерфейса. Существует быстрый способ это сделать, выбрать группу, удерживая клавишу shift, а потом “rename”. Дальше вписываем название, косую черту и добавляем два символа как показано на картинке.
Примерно, то же самое делаем и с метками. В итоге при очередном открытии “Swap Instance” будут отображены два раздела buttons и icons.
Подведем итоги: для быстрой разработки рекомендуется заранее подготовить ряд стилей, таким образом, дизайнер существенно сэкономит время. Набор графических шаблонов можно будет просто применять для подборки цвета, стилизации текста, изменения блоков компонентов и многое другое.
Разбираемся как сделать выпадающее меню в программе фигма (Figma). Делаем простую анимацию меню на реальном примере.
Как сделать выпадающее меню в фигме

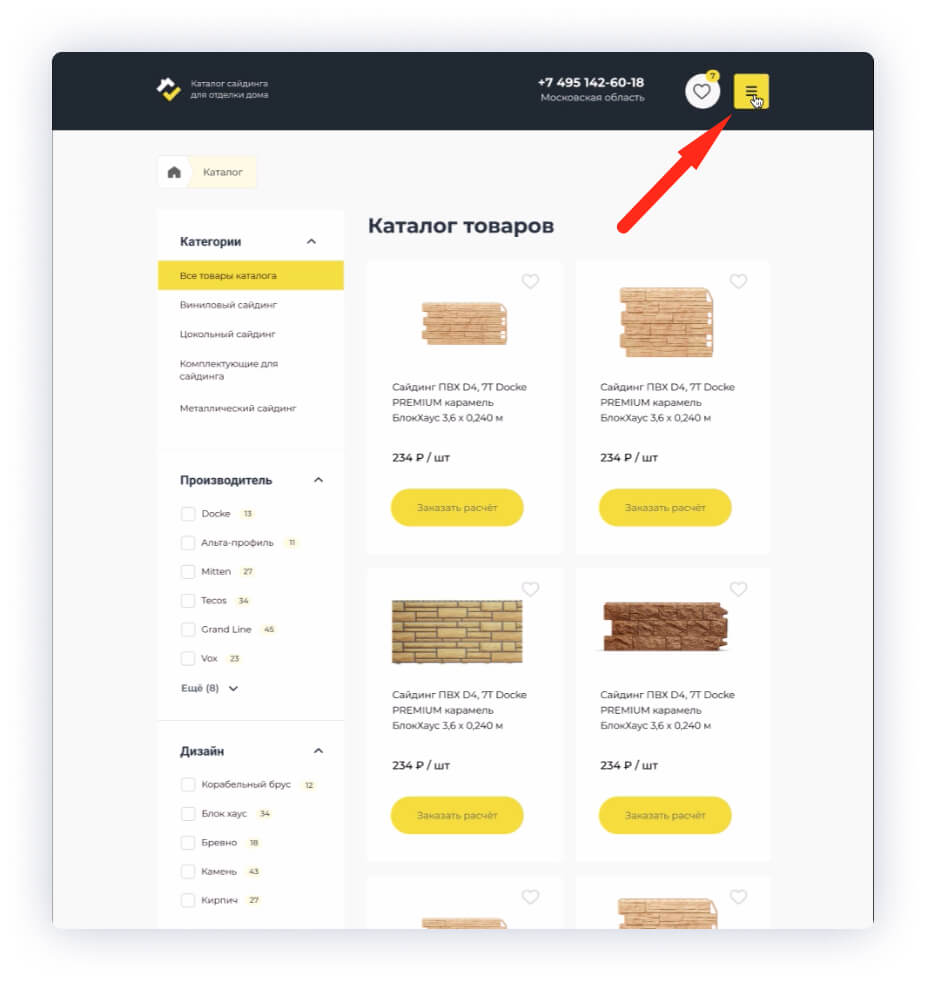
Предварительно вам нужно нарисовать меню «гамбургер» и отдельный фрейм с тем меню, которое будет выезжать. Туда можно поместить ссылки, логотип и название компании, номер телефона и т.д.
Чтобы сделать выпадающее меню в фигме при клике, выберите его в вашем дизайн макете нажав на левую клавиши мыши. Перейдите во вкладку «Prototype». Сделайте связь между меню «Гамбургер» и этим фреймом, где будут ссылки и т.д.

Теперь нужно настроить анимацию следующим образом.

Делаем, чтобы меню появлялось при нажатии. Для этого в списке должно стоять «On click». Вместо надписи «Navigate to» поставьте «Open overlay».
Внизу надписи «Overlay» поставьте значение «Top right», если хотите чтобы меню в фигма появлялось справа. Рекомендую поставить галочку напротив надписи «Close when clicking outside». Это означает, что меню будет закрываться, если нажать на область, которая находится вне этого меню.
Если нужно, то можете изменить цвет затемнения. По умолчанию он черный 000000. Прозрачность затемнения я ставлю на 25%.
Параметры анимации меню — move in, стрелка налево, Ease out, 300 ms.

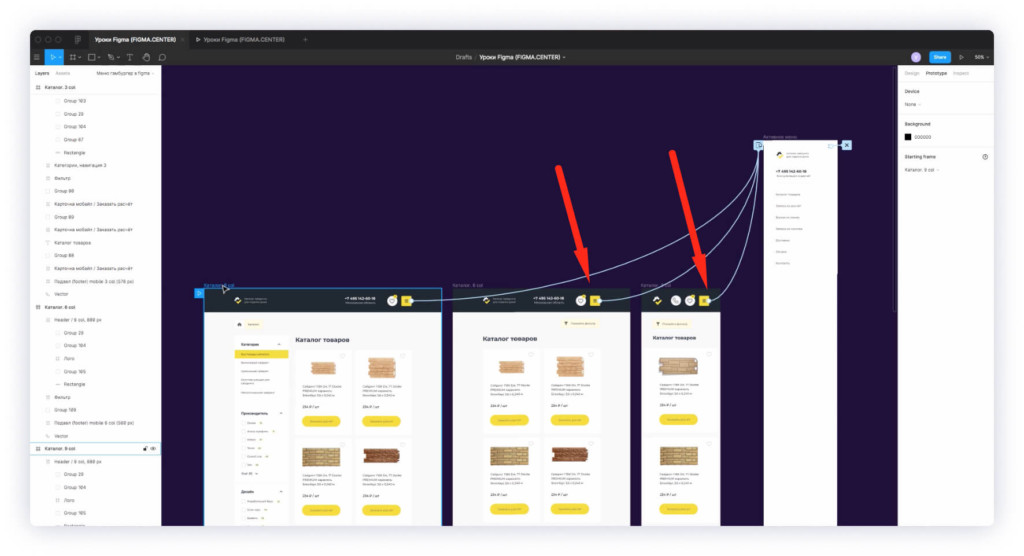
Аналогичную операцию следует проделать с другими разрешениями, которые есть в вашем проекте.

Чтобы сделать закрытие меню при нажатии на крест в нём, выберите крестик внутри фрейма меню, перейдите во вкладку «Prototype» и нажмите на плюс напротив надписи «Interactions».

Затем вместо значения «None» из списка выберите «Close overlay». При нажатии на этот крест меню будет закрываться.

Чтобы посмотреть анимацию меню, нажмите на кнопку «Present», сверху справа.

Далее нажмите на меню в вашем дизайн макете.

Итоговая анимация выпадающего меню выглядит следующим образом.
Заключение
Итак, сегодня вы узнали о том, как сделать выпадающее меню в фигме.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
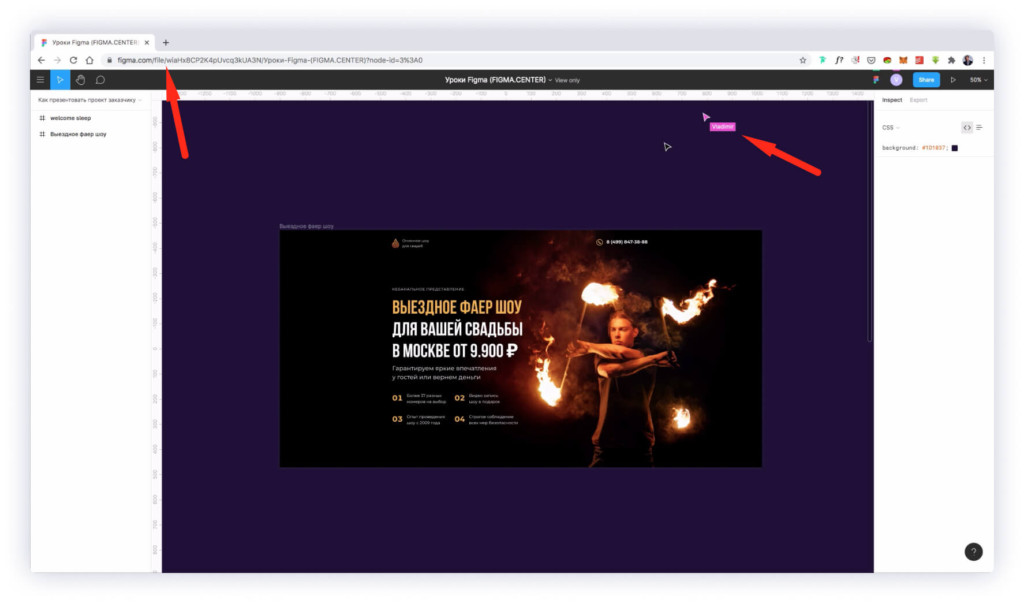
В этом видео поговорим о том как делать предварительный просмотр в фигме. Разберемся с режимом презентации и как поделиться ссылкой на ваш проект с заказчиком или любым другим человеком.


Если эту ссылку открыть в браузере, то можно будет увидеть, ваш курсор и что вы делаете в реальном времени.

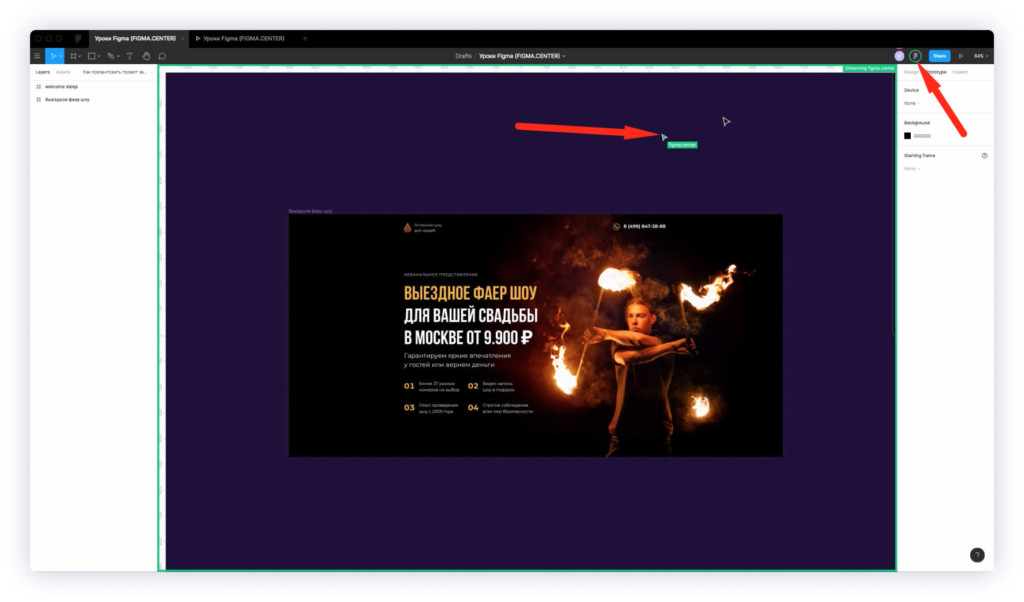
Вы будете видеть аватарки тех, кто просматривает ваш проект сверху и справа. Если нажмёте на какую-то аватарку, то будете видеть курсор и действия этого человека.
Как это можно использовать? Например таким можно обсуждать с заказчиком проект и в реальном времени вносить правки.
Как изменить роль приглашенного человека в проекте в фигме?

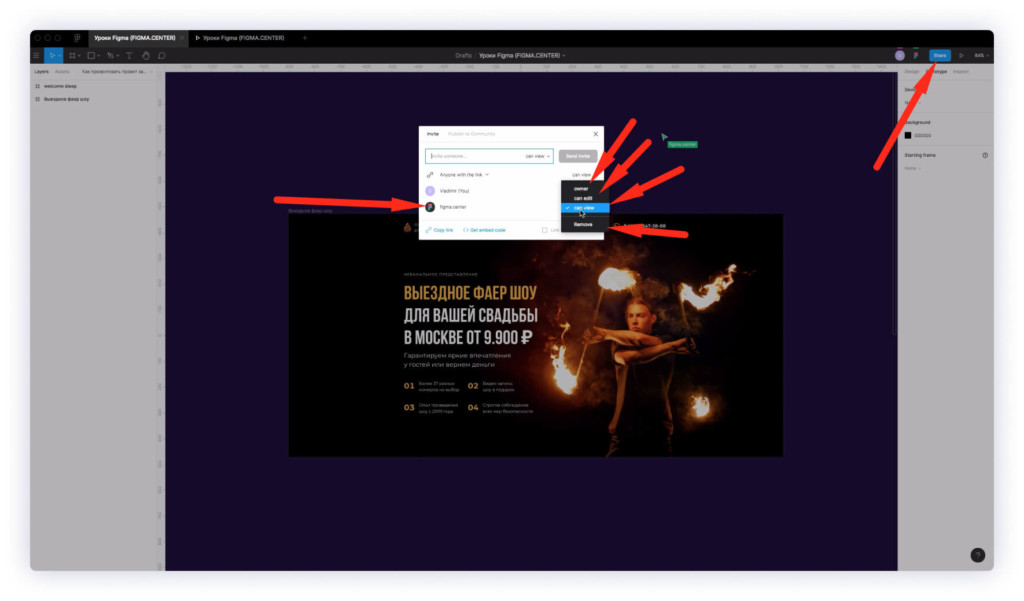
Если вы пригласили какого-то человека или поделились с ним ссылкой на проект, то можно изменить его роль. Нажмите на синию кнопку «Share», сверху и справа. Затем напротив нужного человека из списка справа выберите одну из следующих ролей:
- Owner — владелец. Если хотите передать ему право на файл. Он может делать с ним что угодно, в том числе удалять.
- Can edit — человек сможет редактировать файл.
- Can view — может просматривать.
- Remove — удалить. Если хотите удалить человека из проекта.
Режим предварительного просмотра в фигме

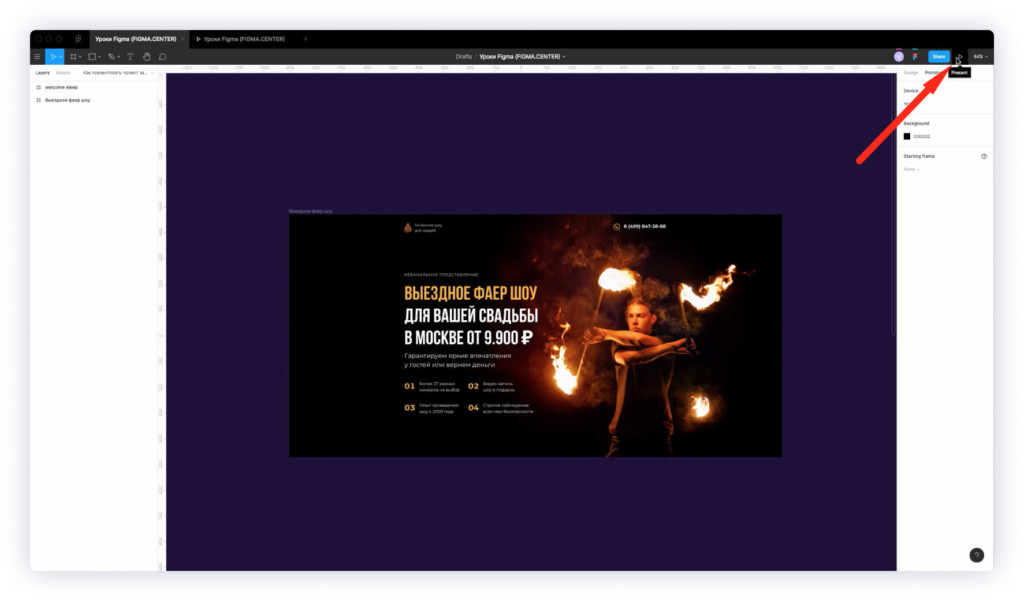
Чтобы включить режим предварительного просмотра в фигме, нажмите на иконку «Present» сверху справа (она похожа на Play). У вас откроется новая вкладка, где вы сможете просматривать фреймы, которые есть в вашем проекте.
Если до этого в режиме прототипирования (Prototype) вы настроили связи между фреймами и элементами интерфейса, то можно просматривать проект, как интерактивный, кликабельный прототип.
Например при нажатии на кнопку можно сделать всплывающие окна (popup формы), перенаправлять человека к другому фрейму, сделать поля в контактных формах активными и т.д.
Другими словами можно создать ощущение реального просмотра сайта или мобильного приложения с возможностью кликать и взаимодействовать с разными элементами интерфейса.
Как поделиться ссылкой на прототип в фигме?

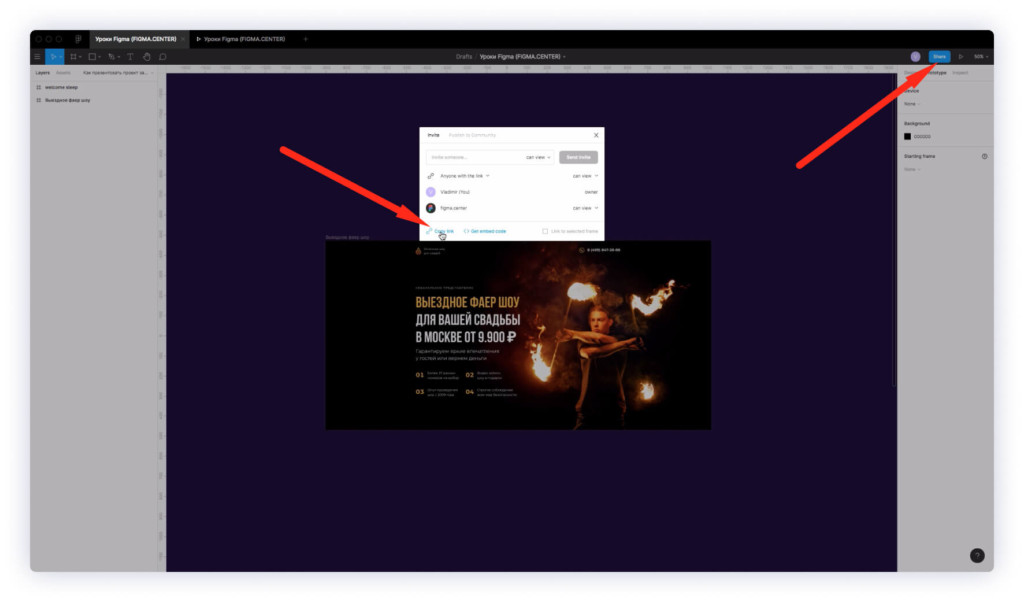
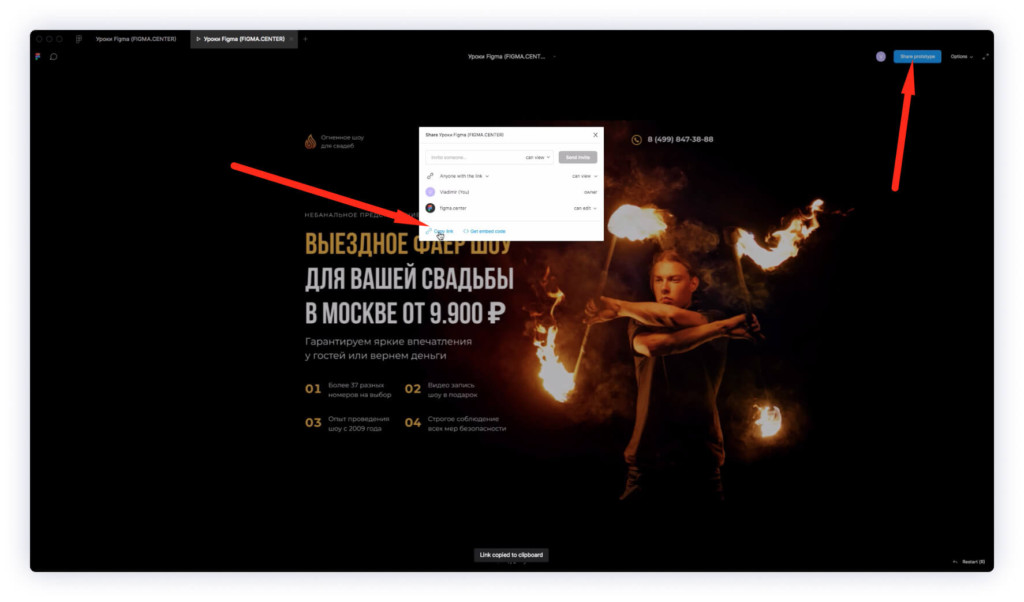
Если вы находитесь в режиме «Present», то можете поделиться ссылкой на ваш прототип. Для этого нажмите на правую верхнюю кнопку «Share prototype» и в появившемся окне нажмите на надпись «Copy link».

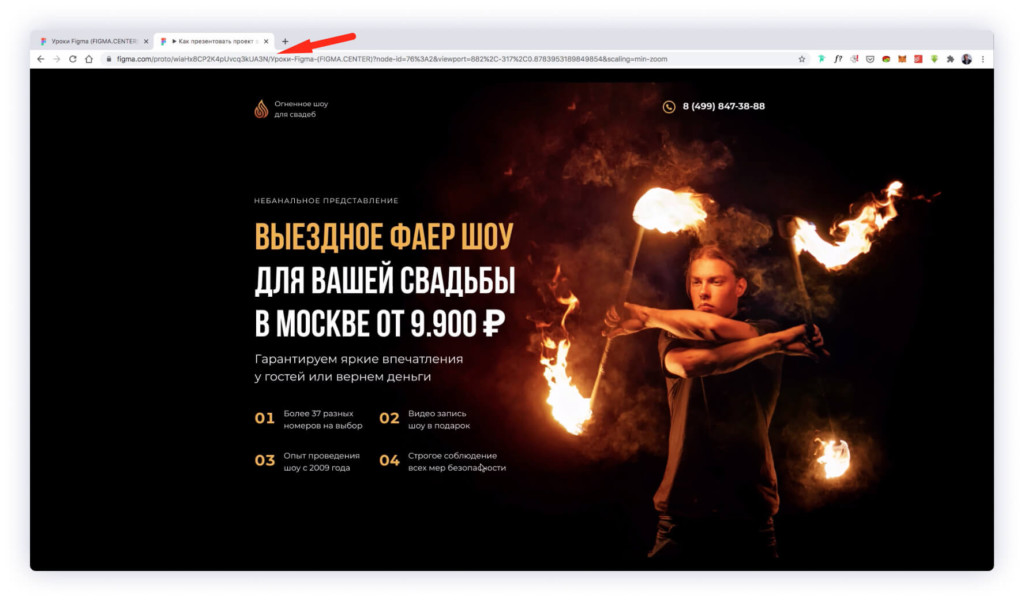
При открытии скопированной ссылки в браузере, можно просматривать прототип в режиме презентации.
Если нажать на иконку «Add comments» слева сверху , то можно оставить комментарии к вашему проекту. К примеру заказчику не понравился заголовок. Он может оставить комментарий и уведомление придёт к вам на почту. Также вы будете видеть комментарий в интерфейсе фигмы.

Внизу по центру можно переключаться между фреймами, с помощью стрелок слево и вправо.
Как в фигме (в режиме просмотра) изменить отображаемое устройство?

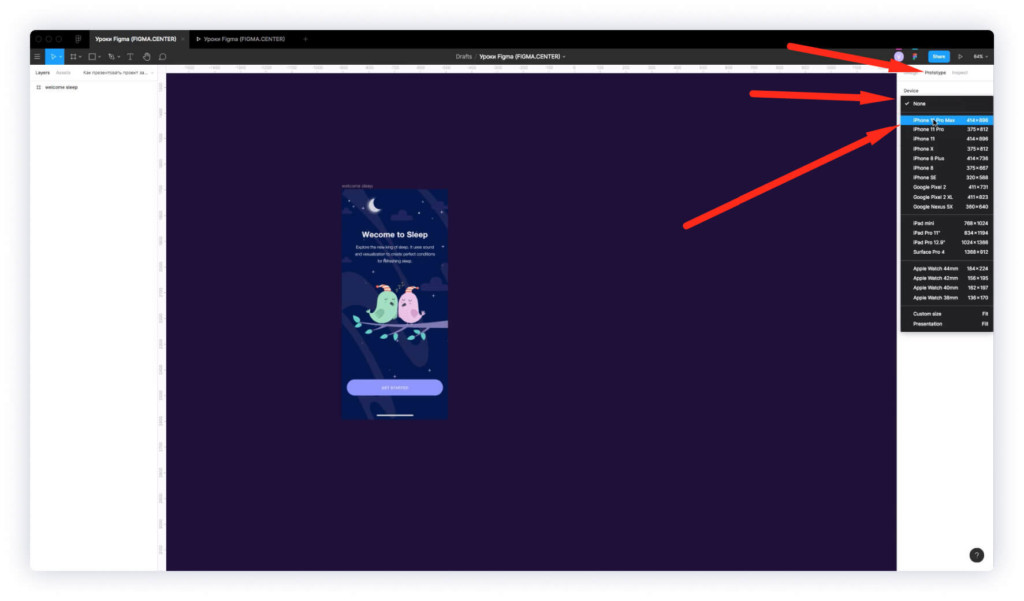
Если вы хотите изменить отображаемое устройство в режиме предварительного просмотра «Present», то выберите фрейм. Перейдите во вкладку «Prototype» и нажмите на кнопку «Show prototype settings».

Затем внизу надписи «Device» выберите подходящее устройство из списка. Для примера я выберу фрейм с мобильным приложением и из списка выберу «Iphone 11 pro max».

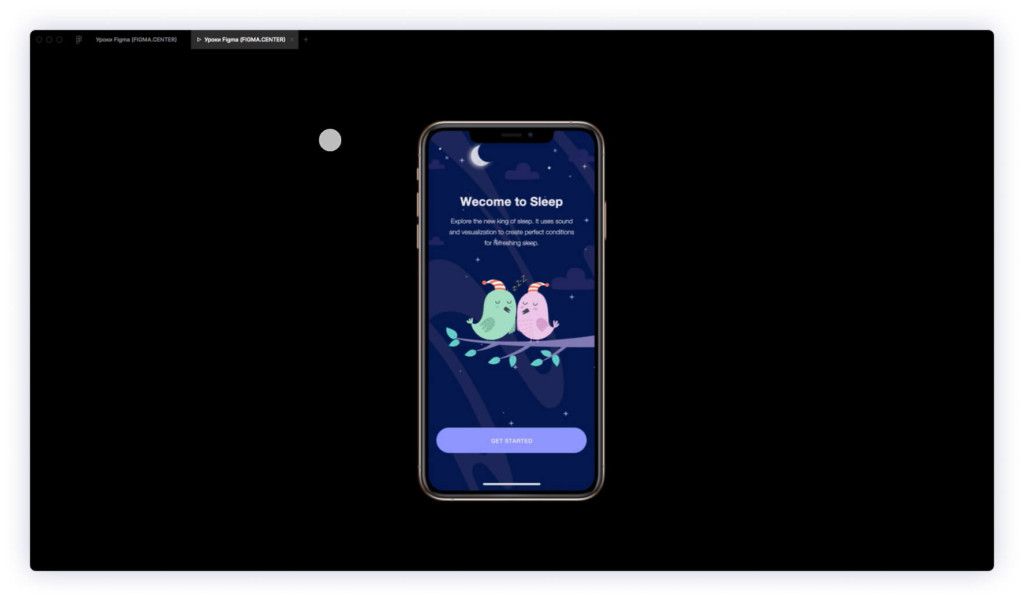
Если открою предварительный просмотр в фигме и перейду в режим презентации, то фрейм будет отображаться в мобильном устройстве.
Заключение
Итак, в этом видео вы узнали как делать предварительный просмотр проекта в фигме. Также, как демонстрировать вашу работу заказчику или любому человеку скопировав ссылку на проект.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Инструкция подойдет для начинающих веб-дизайнеров, которые только начинают работать в Фигме.
Пошаговая инструкция как сделать простые и красивые кнопки в Фигма. Будем использовать всего 2 инструмента (прямоугольник и текст), затем добавим функцию Auto Layout, чтобы кнопками было удобней пользоваться.
Пошаговая инструкция по созданию кнопки в Figma
1. Создайте прямоугольник с помощью инструмента «Rectangle». Он находится в верхней панели инструментов.

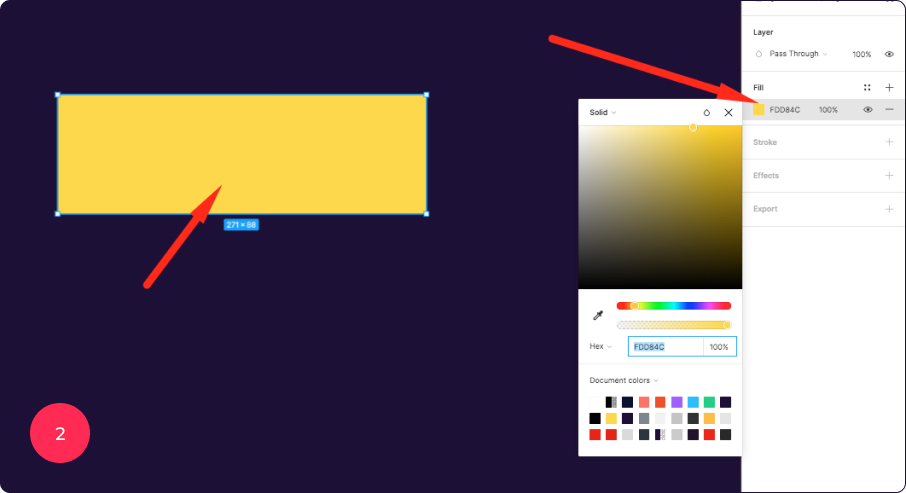
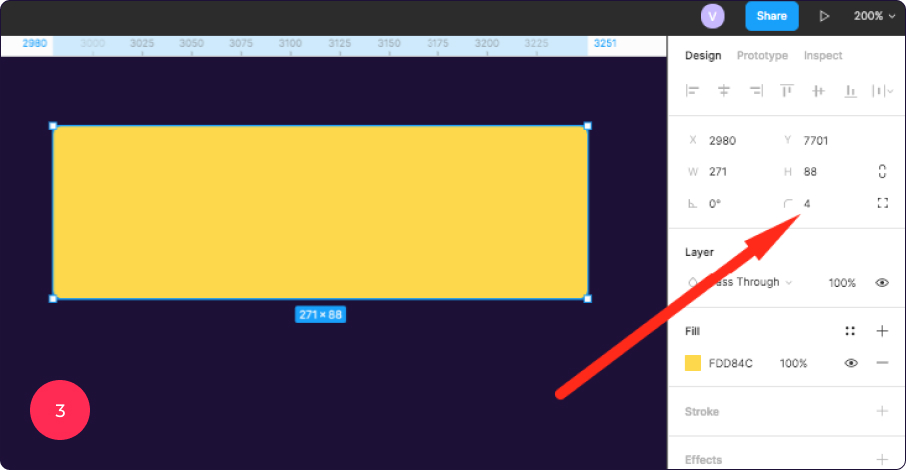
2. Измените цвет прямоугольника. Например можно использовать желтый цвет. В правой панели впишите FDD84C.

Подходящие, контрастные и красивые цвета цвета для кнопок. FF2A54 — розовый цвет, 226CE6 — синий цвет. Смотрятся отлично, а главное их заметят посетители сайта (если фон вокруг кнопки будет контрастным).
3. Чтобы задать скругление сверху измените параметр (к примеру на 4). На мой взгляд скругленные кнопки смотрятся лучше.

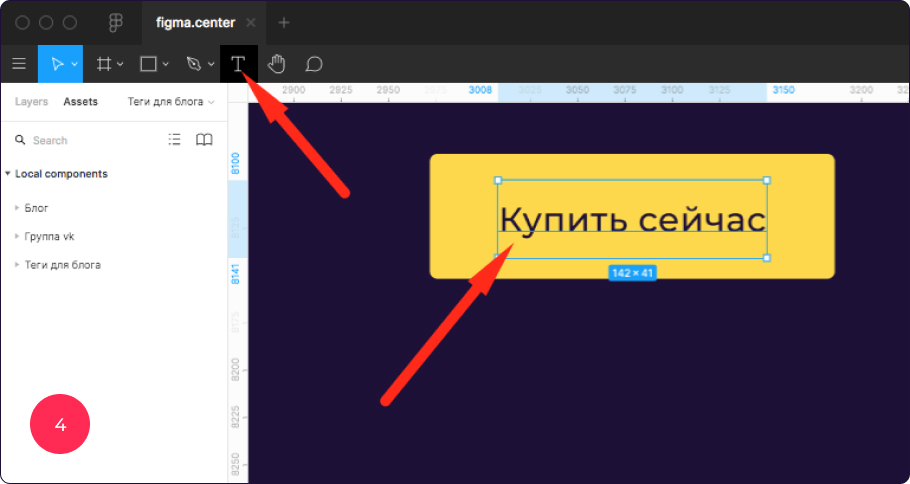
4. Поверх кнопки напишите текст, для примера «Купить сейчас».

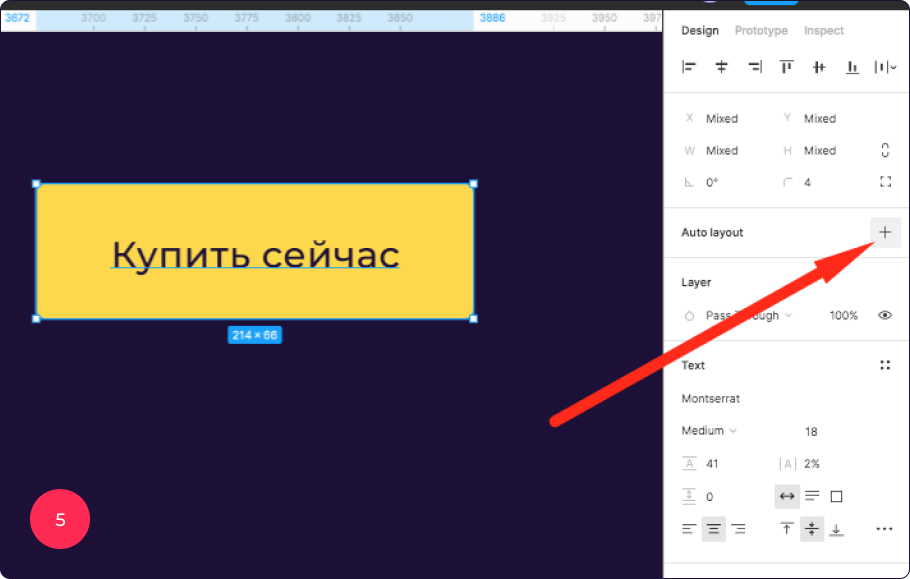
5. Для удобства можно добавить функцию «Auto Layout». При изменении текста это позволит изменять размеры кнопки автоматически.

Для примера изменим текст кнопки на «Заказать». Отступы слева и справа будут меняться. Кнопка увеличивается или уменьшается и вам не нужно делать лишних телодвижений.

Как делать объемные кнопки в Фигма

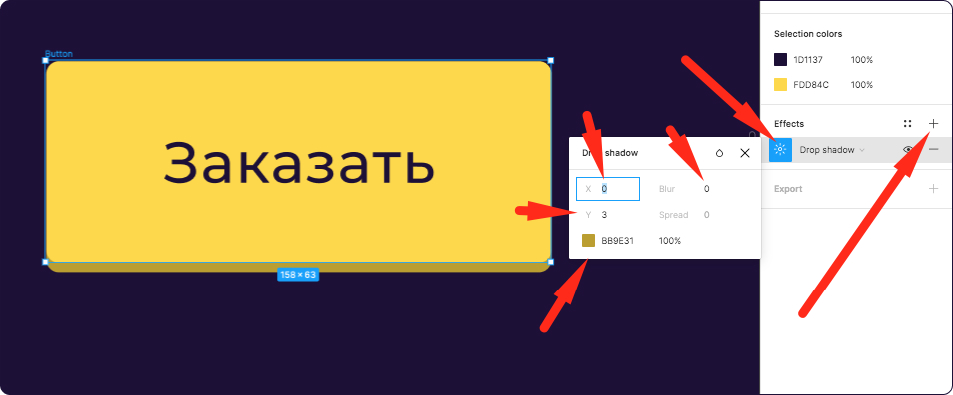
Чтобы сделать объемную кнопку в фигме напротив надписи «Effects» нажмите плюсик. Затем перейдите в расширенные настройки эффекта «Drop shadow».
Поставьте следующие параметры. X — 0, Blur — 0, Y — 3. Цвет можно сделать чуть темнее, чем сама кнопка. Например BB9E31.
В дальнейшем можно создать целую дизайн систему, чтобы не создавать одни и те же элементы снова. Также можно пользоваться готовыми решениями, которые создают другие люди.
Если хотите узнать как создать дизайн сайта Landing Page с нуля с помощью готовых материалов (Wireframe), то перейдите по ссылке и скачайте бесплатный комплект из 24 разделов для дизайна сайта (Landing Page). Также я подготовил специальный видео урок. С его помощью вы узнаете как сделать дизайн за 60 минут. Там есть не только кнопки, но и готовые разделы сайта, которые удобно использовать.
Больше полезных материалов и уроков по Figma смотрите в плейлисте на канале YouTube.
Читайте также:

