Как сделать текстуру плитки
Обновлено: 18.05.2024
В этом уроке по работе с фотошопом будет показана методика создания текстуры испанской плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки.
Начнём с создания нового документа - Ctrl+N. В появившемся окне поставим такие значения, которые показаны на скриншоте. Установим цвета в фотошопе по умолчанию - нажмём клавишу D.
Нажмём сочетание клавиш Ctrl+F два раза, этим действием мы повторно применили действие фильтра "Облака с наложением" 2 раза.
Перейдём в палитру "Каналы" и создадим новый канал, для чего щёлкнем по второй справа иконке. Новый канал будет чёрного цвета.
Три раза нажимаем сочетание клавиш Ctrl+F, как Вы поняли, мы три раза подряд применили действие фильтра "Облака с наложением". Вот что у нас получилось.
Нажимаем сочетание клавиш Ctrl+A, а затем Ctrl+C. Этим действием мы выделили всё полотно и скопировали его в буфер обмена.
Опять нажимаем клавиши Ctrl+N, появляется окно "Новый" и мы задаём параметры нового документа. Первый документ у нас был размером 500х500, а этот я увеличил в три раза - 1500х1500.
На этом документе поместится девять изображений, полученных на предыдущих шагах. Поэтому мы девять раз нажимаем сочетание клавиш Ctrl+V.
Потом выбираем инструмент "Перемещение" и просто растаскиваем скопированные изображения по своим местам. Вот что у меня получилось. Так как каждый вставленный фрагмент находится на своём слое, то не забудьте перед перемещением фрагмента плитки сделать активным соответствующий слой.
Теперь выбираем инструмент "Область (горизонтальная строка)", который позволяет нам делать горизонтальное выделение всего документа шириной в 1 пикселе. Щёлкаем между первым и вторым рядом плиток.
Два раза левой кнопкой мыши щёлкаем по верхнему слою, появляется окно "Стиль слоя". Выбираем "Тиснение" и ставим такие параметры.
Выбираем инструмент "Перемещение" и просто перетаскиваем другой зазор на необходимое место (между средним и нижним рядами плиток).
Нажимаем сочетание клавиш Ctrl+T, правой кнопкой мыши щёлкаем по рамке трансформации и в появившемся контекстном меню выбираем "Поворот на 90 по часовой". Применяем трансформирование - "Да".
Инструментом "Перемещение" перемещаем вертикальный зазор на своё место - между левым и центральным вертикальными рядами плитки.
Создаём копию слоя с вертикальным зазором и располагаем его между средним и правым вертикальными рядами плитки.
В этом уроке по работе с фотошопом будет показана методика создания текстуры испанской плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки.

Начнём с создания нового документа - Ctrl+N. В появившемся окне поставим такие значения, которые показаны на скриншоте. Установим цвета в фотошопе по умолчанию - нажмём клавишу D.

Перейдём в "Фильтр - Рендеринг - Облака с наложением".

Так как этот фильтр настроек не имеет, то мы сразу увидим его действие.

Нажмём сочетание клавиш Ctrl+F два раза, этим действием мы повторно применили действие фильтра "Облака с наложением" 2 раза.

Перейдём в палитру "Каналы" и создадим новый канал, для чего щёлкнем по второй справа иконке. Новый канал будет чёрного цвета.

Три раза нажимаем сочетание клавиш Ctrl+F, как Вы поняли, мы три раза подряд применили действие фильтра "Облака с наложением". Вот что у нас получилось.

Перейдём в "Фильтр - Шум - Добавить шум".

В появившемся окне поставим примерно такие значения.

Щёлкнем по композитному каналу RGB и перейдём в палитру "Слои".

Теперь выбираем "Фильтр - Рендеринг - Эффекты освещения".

В окне фильтра поставим такие значения.

Вот что у нас получилось. Уже практически готовая текстура плитки.

Изменим цвет плитки: "Изображение - Коррекция - Цветовой тон/Насыщенность".

В появившемся окне поставим галочку "Тонирование" и подберём необходимый цветовой оттенок плитки.

Вот что у меня получилось.

Нажимаем сочетание клавиш Ctrl+A, а затем Ctrl+C. Этим действием мы выделили всё полотно и скопировали его в буфер обмена.

Опять нажимаем клавиши Ctrl+N, появляется окно "Новый" и мы задаём параметры нового документа. Первый документ у нас был размером 500х500, а этот я увеличил в три раза - 1500х1500.

На этом документе поместится девять изображений, полученных на предыдущих шагах. Поэтому мы девять раз нажимаем сочетание клавиш Ctrl+V.

Потом выбираем инструмент "Перемещение" и просто растаскиваем скопированные изображения по своим местам. Вот что у меня получилось. Так как каждый вставленный фрагмент находится на своём слое, то не забудьте перед перемещением фрагмента плитки сделать активным соответствующий слой.

Вот так сейчас выглядит палитра "Слои".

Теперь выбираем инструмент "Область (горизонтальная строка)", который позволяет нам делать горизонтальное выделение всего документа шириной в 1 пиксель. Щёлкаем между первым и вторым рядом плиток.

Перейдём в "Выделение - Модификация - Расширить".

В окне поставим значение 2 пикселя.

Вот так сейчас выглядит наше выделение, оно немного расширилось.

Сливаем все слои - Shift+Ctrl+E.

Нажимаем сочетание клавиш - Ctrl+J, тем самым, скопировав выделение на новый слой.

Два раза левой кнопкой мыши щёлкаем по верхнему слою, появляется окно "Стиль слоя". Выбираем "Тиснение" и ставим такие параметры.

Потом просто выбираем "Внутренняя тень" и оставляем все параметры без изменения.

Вот такой щелевой зазор получился между плитками.

Дублируем верхний слой, для чего просто перетаскиваем его на вторую справа иконку в палитре "Слои".

Выбираем инструмент "Перемещение" и просто перетаскиваем другой зазор на необходимое место (между средним и нижним рядами плиток).

Создаём ещё одну копию слоя с зазором.

Нажимаем сочетание клавиш Ctrl+T, правой кнопкой мыши щёлкаем по рамке трансформации и в появившемся контекстном меню выбираем "Поворот на 90 по часовой". Применяем трансформирование - "Да".

Инструментом "Перемещение" перемещаем вертикальный зазор на своё место - между левым и центральным вертикальными рядами плитки.

Создаём копию слоя с вертикальным зазором и располагаем его между средним и правым вертикальными рядами плитки.

Урок по созданию шторы в 3D Max - а именно как сделать ламбрекен с узором. Данный урок по созданию шторы в 3D Max взят из полного курса "Дизайн интерьера в 3D Max" посмотрите программу и результаты обучения!
Как создать красивые шторы в 3D Max с ламбрекеном? С начало надо в.

Как создать рисунок в 3D Max? Данный видео урок взят из профессионального курса "Дизайн интерьера в 3D Max" посмотрите!
Здравствуй дорогой друг! В данном видео уроке ты научишься делать подготовительные текстуры рисунка в программе фитошоп и создавать реалистичные материалы с рисунком в.

Вес psd-файлов зависит от размеров самого файла, разрешения для печати, которое используется в этом файле, количества слоёв и наложенных на них эффектов. Но 2Гб это действительно много! Возможно изначальная текстура одного модуля была например 5000х5000 с 600dpi и файл получился 20000х20000.

Если никто не против, внесу ещё своих пять копеек Есть много текстур, которые как ни крути, они одинаковые со всех сторон. Это и тротуарная плитка, и некоторые виды паркета и т.д. Я нарисовал текстуру модульного паркета из 2-х видов дерева, такой модуль уже можно повернуть только на 90.

Когда делал ванную комнату к практическому заданию 30-го дня по визуализации в интерьере, делал плитку не с помощью тайлинга, а полностью текстуры всех стен в фотошопе. Решил поделиться с вами всеми, буду рад, если кому-то пригодится. Делается такая текстура очень.

Тем, кто только начинает делать текстуры, разрешите дать совет.
Даже на первый взгляд неплохо сделанная бесшовная текстура на большом пространстве имеет свои неточности. Если это не обои, плитка и т.д, где узор должен повторяться, тайлинг совершенно не нужен, а он появится, если есть.

Часто при обработке изображений Photoshop при нарушении цветового баланса требуется выполнить замену цвета. Существует несколько способов.
Поработать со слоями, масками. Использование данных инструментов позволяет корректировать цветность всей картинки за счет наложения, изменения.

Одна из важнейших деталей при создании любого проекта жилого помещения – пол. Он должен всегда выглядеть реалистично, ведь при приближении камеры и работе с освещением все дефекты сразу становятся заметны. В современных квартирах часто используется паркет, поэтому дизайнеру для моделирования в.

При создании различных моделей и материалов к ним постоянно нужны самые разные текстуры. Иногда их удается найти, но часто приходится решать вопрос по созданию текстуры для 3D Max самостоятельно, используя Photoshop. Для этого можно использовать обычные изображения или фотографии, где есть.
Когда делал ванную комнату к практическому заданию 30-го дня по визуализации в интерьере, делал плитку не с помощью тайлинга, а полностью текстуры всех стен в фотошопе. Решил поделиться с вами всеми, буду рад, если кому-то пригодится. Делается такая текстура очень просто, буквально за 10-15 минут.
1. Я обычно исхожу из того, что 1мм равен одному пикселю. Беру размер самой большой стены и создаю новый файл с размером 3500х2500 (извиняюсь, когда делал этот пост, создал 3000х2000, а заметил уже потом, но это не так важно). Основной цвет чёрный, цвет фона белый.
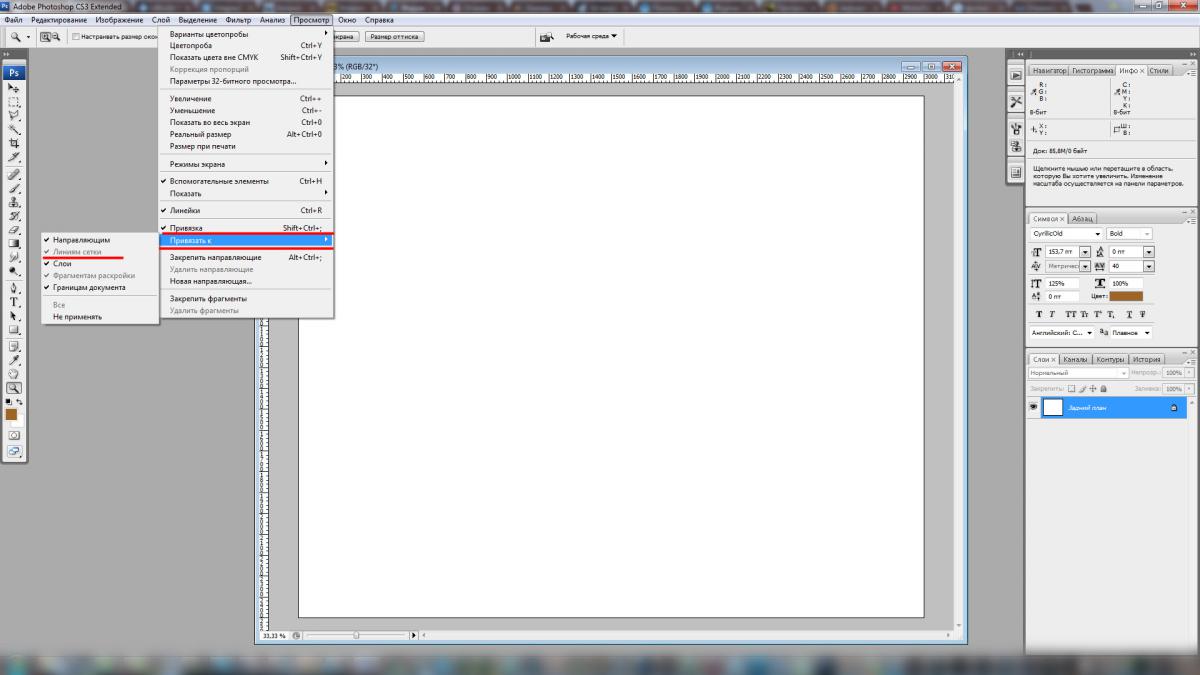
2. Включаем привязку. Должна стоять галочка "Привязка" и "Линия сетки" (в принципе, обычно у меня включены все привязки).

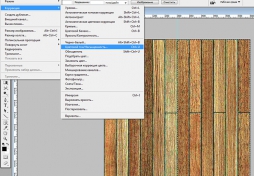
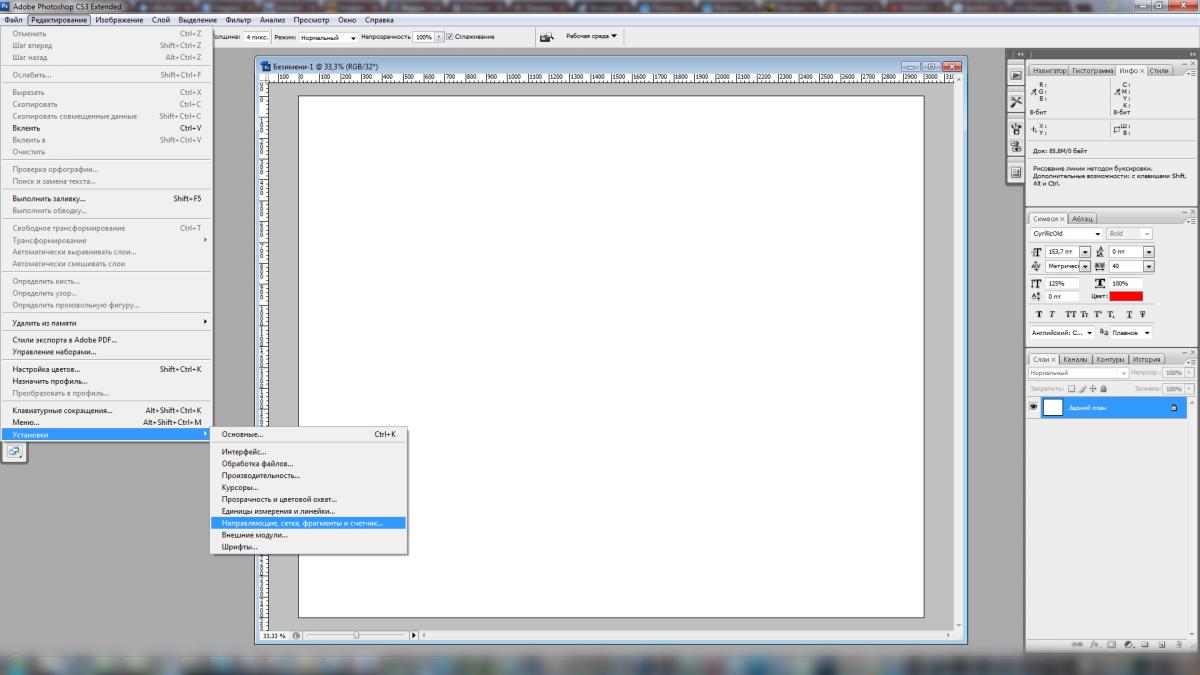
3. Заходим в Редактирование - Установки - Сетка.

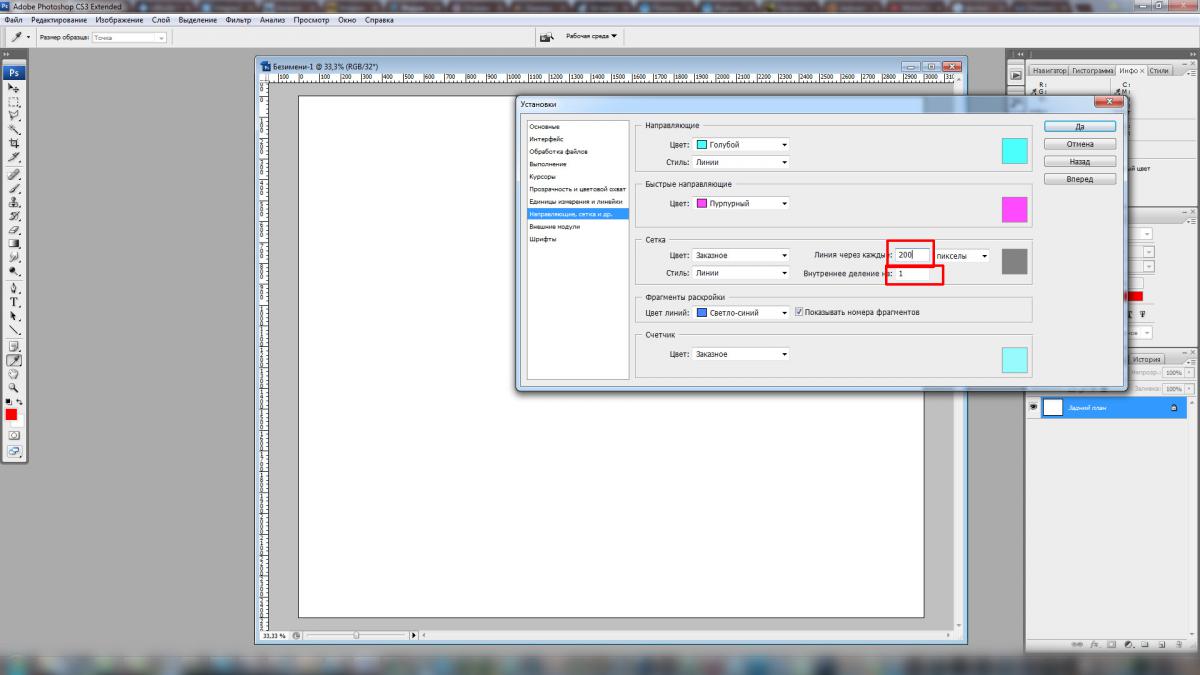
4. Допустим, что плитка квадратная 20см. Ставим размер сетки 200 пикселей и деление сетки 1.

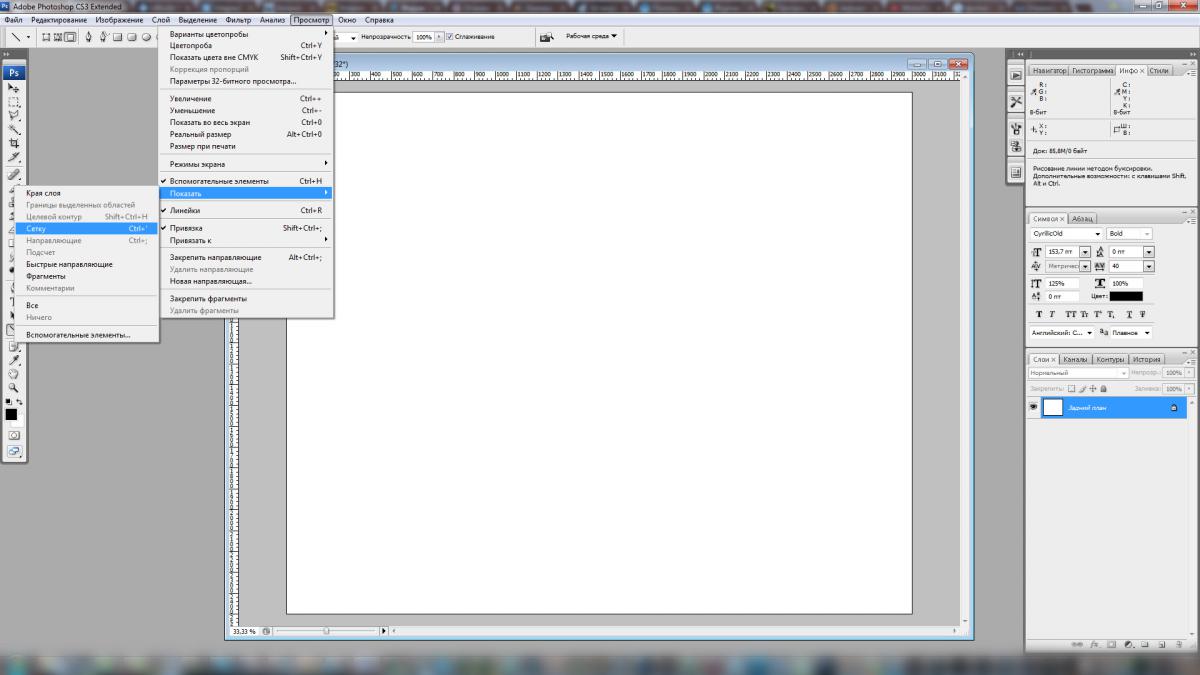
5. Включаем саму сетку.

Сетка выглядит примерно так. Выбираем инструмент "линия", нажимаем вверху слева на квадратик, чтобы рисовать не вектор, а растр и выбираем толщину линии, фактически то, каким будет расстояние между плитками, скажем 4мм, то есть 4 пикселя.

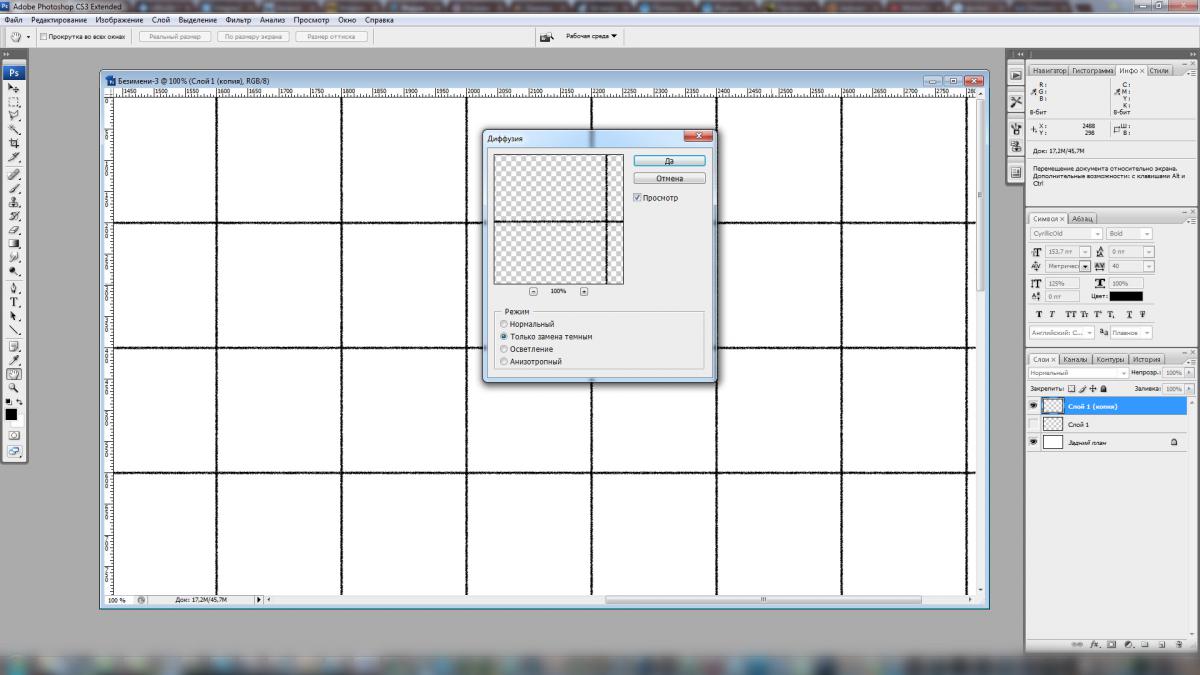
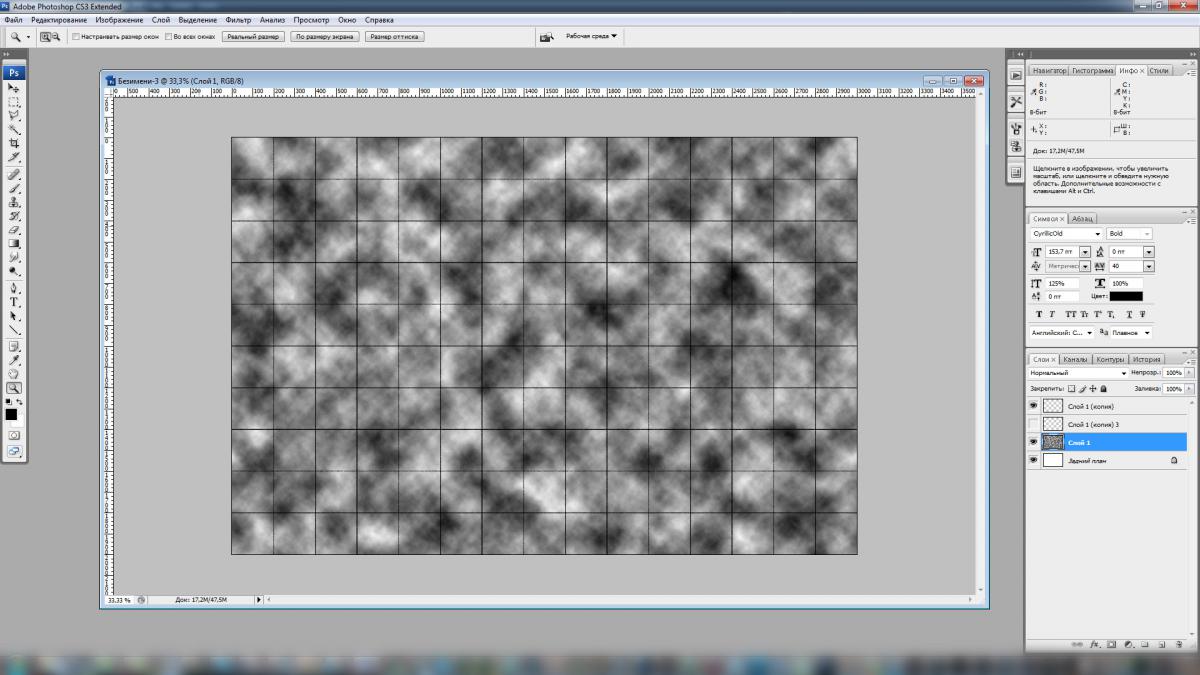
7. Создаем новый слой. Зажимая Shift прочерчиваем поверх сетки линии. Если всё сделано правильно, то линия будет прилипать к сетке и чертиться ровно по ней. Прочертив все нужные нам линии, отключаем сетку. Копируем этот слой и оригинал отключаем. Выбираем фильтр "диффузия". Выбираем в нем "Замена только темным". ОК. Края нарисованной сетки стали немного неровными. Этот пункт необязателен, но мне кажется, что реализм от этого пункта только выигрывает.


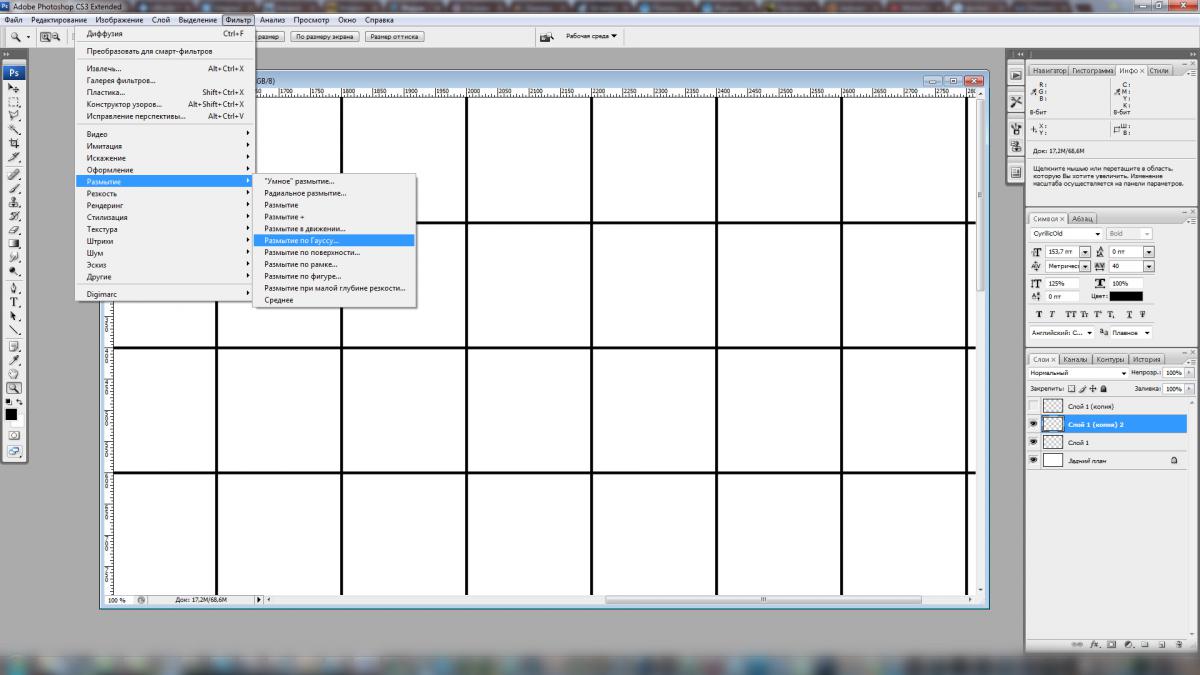
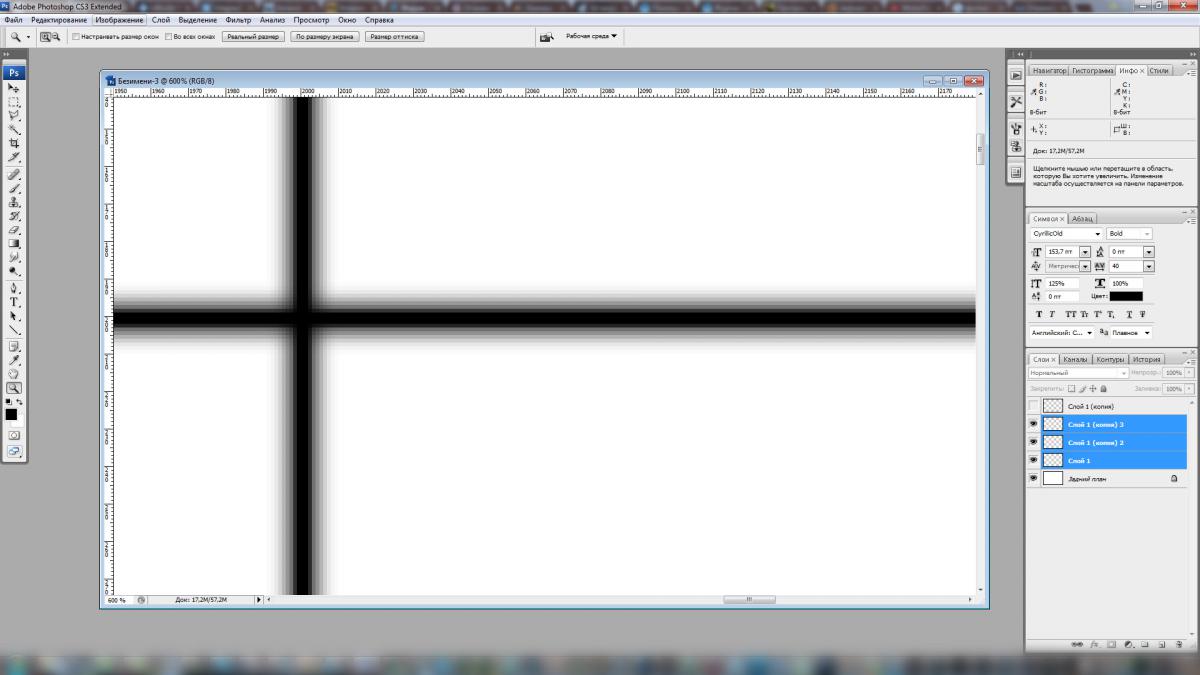
8. Временно отключаем эту копию первого слоя и включаем оригинал. Опять его копируем и размываем размытием по Гауссу примерно 2.5 - 3 пикселя. Нажимаем Ctrl+J, и теперь все три слоя (оригинал нарисованной сетки и два размытых) объединяем. Сохраняем картинку, это будет картой бампа.


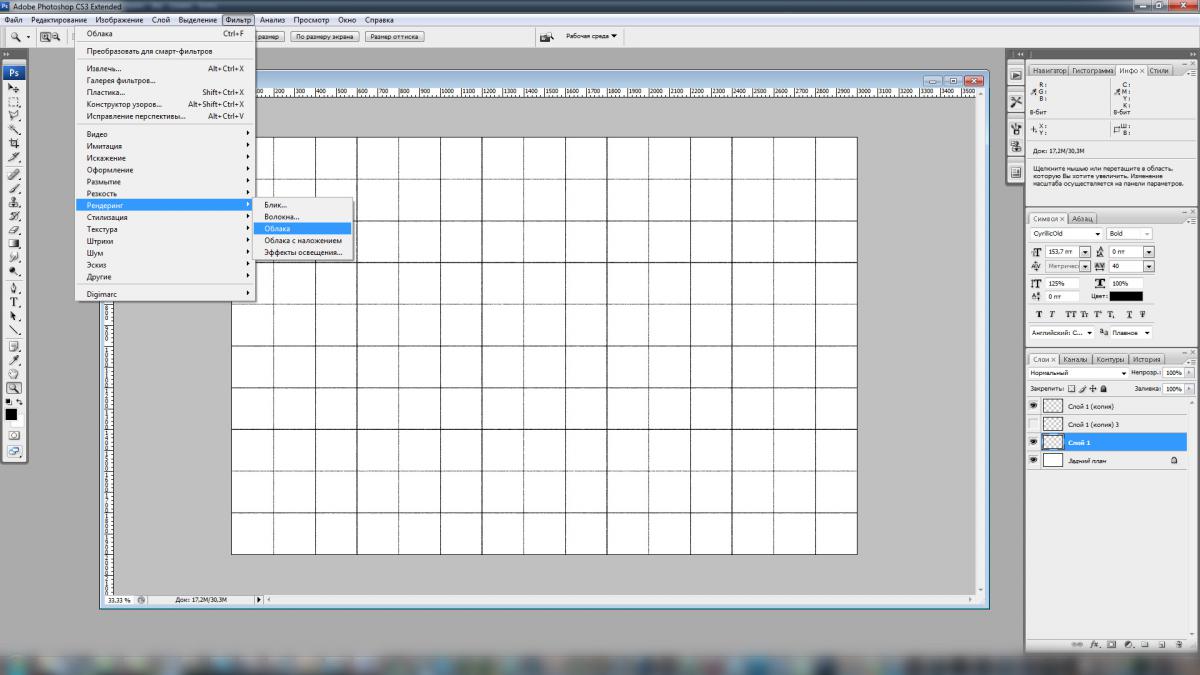
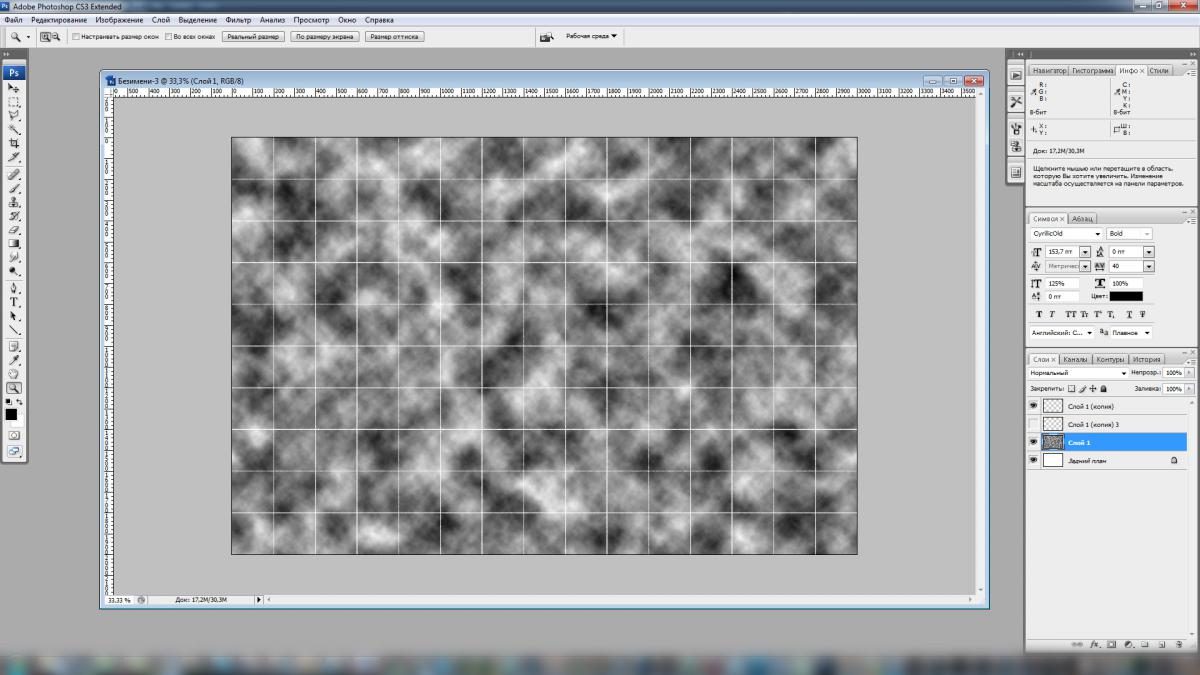
9. Отключаем этот слой и включаем слой, к которому применяли диффузию. Ниже него создаём новый слой. Применяем фильтр "Облака". Абсолютно всё равно какой получится узор облаков.


10. Переключаемся на слой с сеткой, нажимаем Ctrl+I. Инвертируем сетку в белый цвет.

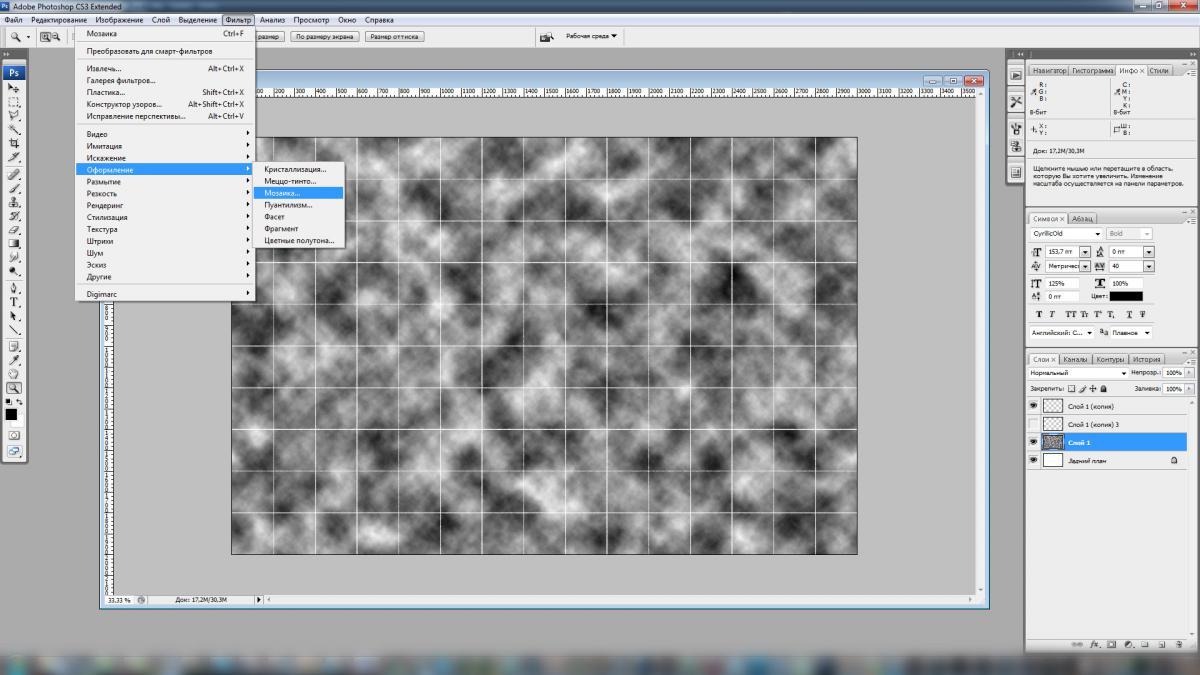
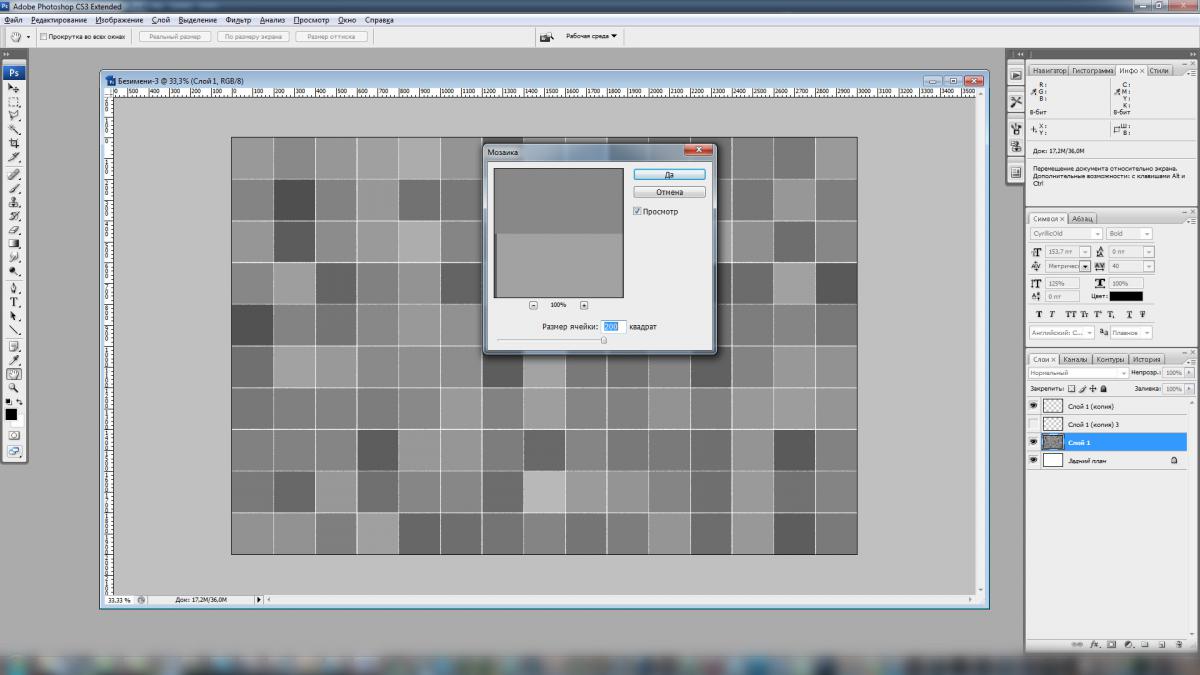
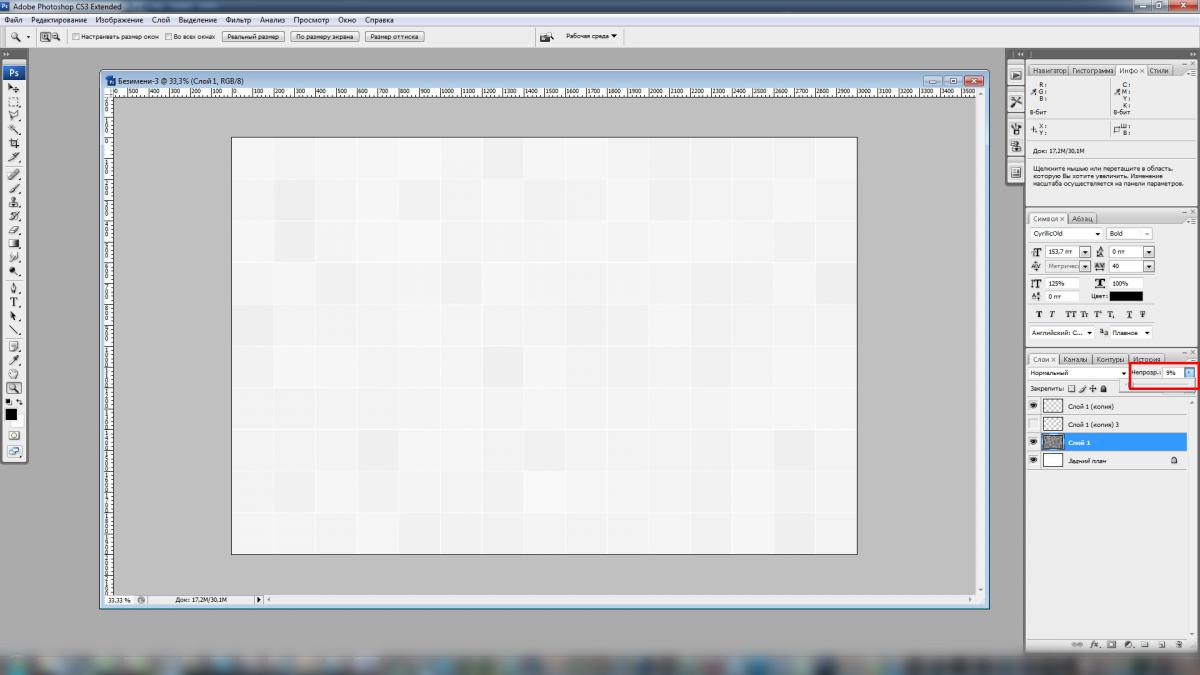
11. К слою с облаками применяем фильтр "Мозаика". Так как у нас размер плитки по 200 пикселей, ставим столько же. И уменьшаем прозрачность до 7-10%. Разнородность плитки готова.



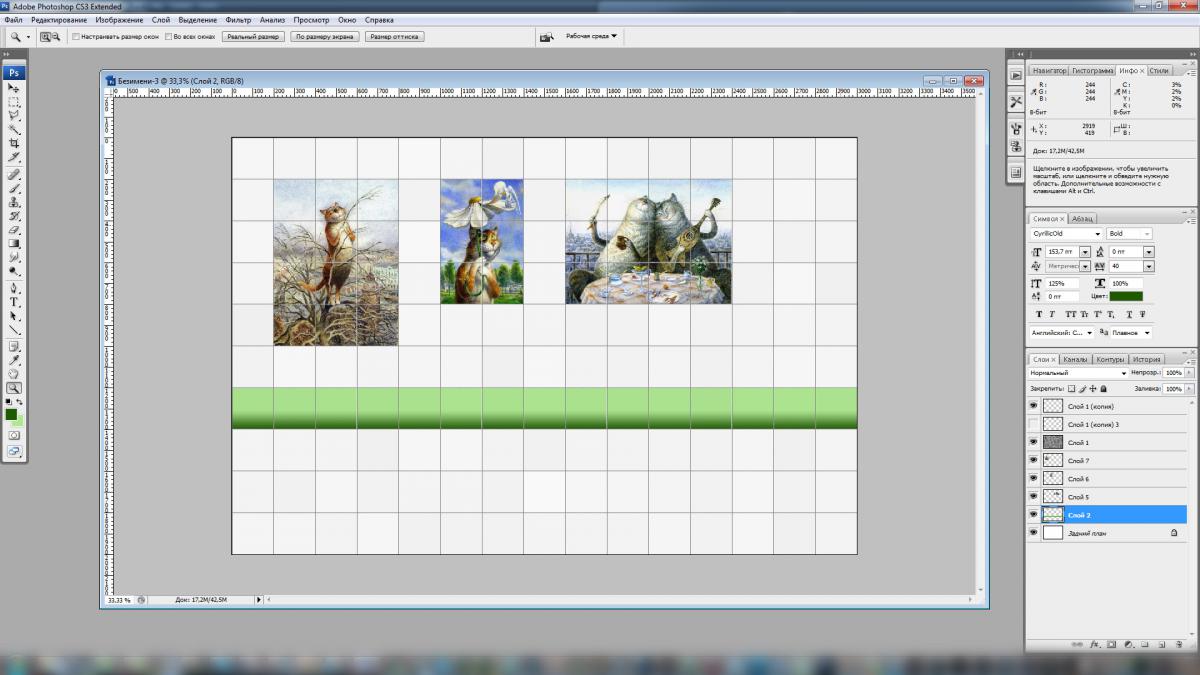
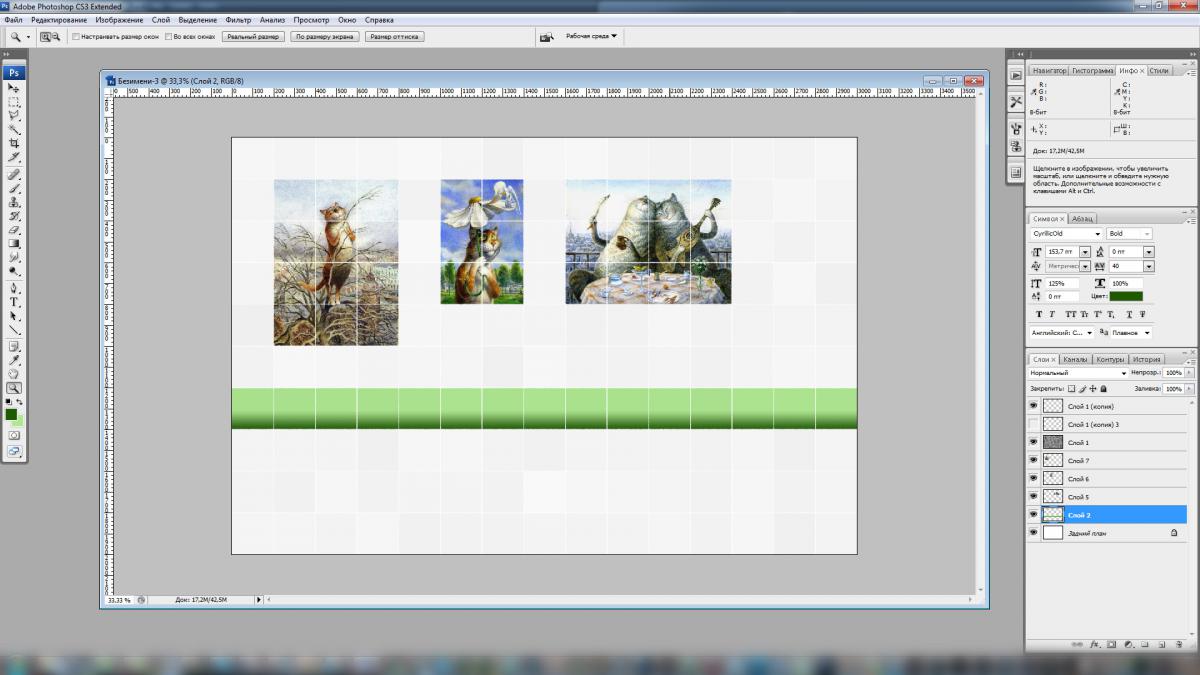
12. Я решил, что у меня на эскизе будет две стены из белой плитки с линией в одну плитку из зелёной плитки с градиентом. Включаю отображение сетки Ctrl+' и создаю слой ниже слоя, на котором были облака, чтобы сохранить разнородность плитки. Прямоугольным выделением по сетке вырисовываю эту плитку и накладываю градиент. Это может быть какой-то другой рисунок или что нужно сделать. А может и не быть его :) Всё, текстура для двух стен готова.

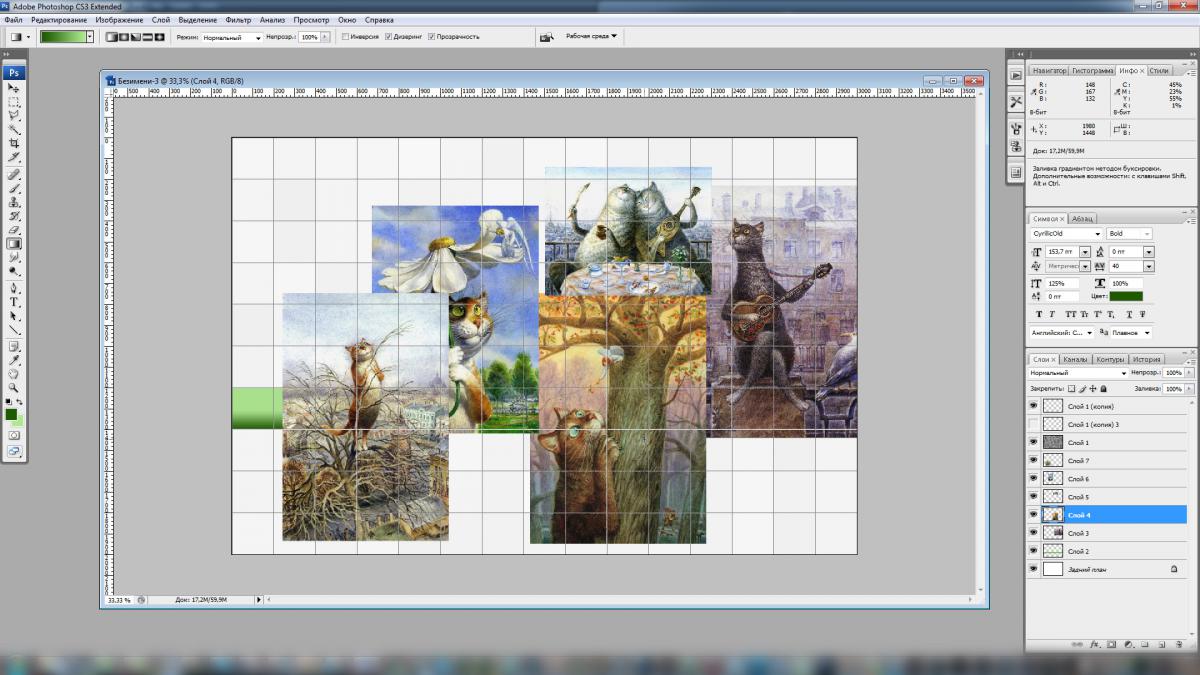
13. Следующая стена. Пусть у меня она будет белой с такой же полосой и плитка с котами. Ниже слоёв с нарисованной сеткой и слоя с облаками, накидываю картинки, из которых будет изготовлена плитка. Подгоняю по размерам, удаляю ненужное. Отключаю показ сетки. Текстура третьей стены готова.



14. Главная стена. Здесь я решил разместить панно. Нашёл картинку. Вставляю ниже слоёв с нарисованной сеткой. Подгоняю по нужным мне размерам и сохраняю. Текстура четвёртой стены готова.

Вот и всё. С включенной привязкой к сетке и небольшим багажом работы в фотошоп эти текстуры изготавливаются быстрее, чем Вы сейчас это прочитали :) Всё остальное я доводил в 3D Max по месту, двигая гизмо в UVWMap. Вот что получилось у меня:



Спасибо за внимание, надеюсь пригодится. Всех посетителей форума и, конечно же, его создателя, Иосифа, поздравляю с наступающими праздниками! Быстрого Вам рендера! :)
Автор: Ольга Максимчук (Princypessa). Дата публикации: 21 сентября 2020 . Категория: Уроки рисования в фотошопе.
Текстура плитки в фотошопе
Сегодня мы будем рисовать текстуру плитки.
Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки.
Сначала мы создадим новый документ и при помощи инструмента Произвольная фигура и стандартных фигур нарисуем сетку.
Затем растрируем слой с сеткой и с помощью инструмента Заливка зальем квадраты двумя разными оттенками. Далее добавим стили слоя к слоям с квадратами и сеткой.
После этого добавим неравномерности текстуре при помощи фильтра Облака.
В завершение урока "Текстура плитки в фотошопе" мы увеличим яркость и уменьшим контраст изображения и добавим шум с помощью одноименного фильтра.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.






В панели слоев переименовываем слой с фигурой в «Сетка». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.

В панели слоев кликаем ПКМ по слою «Сетка» и выбираем «Растрировать слой».


Выше слоя «Сетка» в панели слоев создаем новый пустой слой и называем его «Плитка».











В панели слоев дважды щелкаем по слою «Плитка» в панели слоев, чтобы открыть стили слоя.

Во вкладке Контур вводим настройки, как на рисунке ниже.


Во вкладке Тень тоже используем черный оттенок и вводим настройки, как на картинке.

Результат после применения стилей слоя.

В панели слоев дважды щелкаем по слою «Плитка», чтобы открыть стили слоя.
Во вкладке Тиснение меняем настройки на следующие. Используем черный и белый оттенки.

Результат после применения стилей слоя.

В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого нажимаем клавишу D.

Выше всех слоев создаем новый пустой слой и называем его «Облака».

Переходим в меню Фильтр-Рендеринг-Облака и применяем фильтр к слою «Облака».


В панели слоев меняем режим наложения слоя «Облака» на Умножение и понижаем прозрачность слоя.


Выше всех слоев создаем корректирующий слой Яркость/Контрастность и вводим настройки, как на картинке ниже.



Выше всех слоев создаем новый пустой слой и называем его «Серый».
Заливаем слой «Серый» 50% серым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем «50 % серого».



Переходим в меню Фильтр-Шум-Добавить шум и вводим настройки, как на рисунке ниже.
В этом уроке по работе с фотошопом будет показана методика создания текстуры испанской плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки.
Начнём с создания нового документа - Ctrl+N. В появившемся окне поставим такие значения, которые показаны на скриншоте. Установим цвета в фотошопе по умолчанию - нажмём клавишу D.
Нажмём сочетание клавиш Ctrl+F два раза, этим действием мы повторно применили действие фильтра "Облака с наложением" 2 раза.
Перейдём в палитру "Каналы" и создадим новый канал, для чего щёлкнем по второй справа иконке. Новый канал будет чёрного цвета.
Три раза нажимаем сочетание клавиш Ctrl+F, как Вы поняли, мы три раза подряд применили действие фильтра "Облака с наложением". Вот что у нас получилось.
Нажимаем сочетание клавиш Ctrl+A, а затем Ctrl+C. Этим действием мы выделили всё полотно и скопировали его в буфер обмена.
Опять нажимаем клавиши Ctrl+N, появляется окно "Новый" и мы задаём параметры нового документа. Первый документ у нас был размером 500х500, а этот я увеличил в три раза - 1500х1500.
На этом документе поместится девять изображений, полученных на предыдущих шагах. Поэтому мы девять раз нажимаем сочетание клавиш Ctrl+V.
Потом выбираем инструмент "Перемещение" и просто растаскиваем скопированные изображения по своим местам. Вот что у меня получилось. Так как каждый вставленный фрагмент находится на своём слое, то не забудьте перед перемещением фрагмента плитки сделать активным соответствующий слой.
Теперь выбираем инструмент "Область (горизонтальная строка)", который позволяет нам делать горизонтальное выделение всего документа шириной в 1 пикселе. Щёлкаем между первым и вторым рядом плиток.
Два раза левой кнопкой мыши щёлкаем по верхнему слою, появляется окно "Стиль слоя". Выбираем "Тиснение" и ставим такие параметры.
Выбираем инструмент "Перемещение" и просто перетаскиваем другой зазор на необходимое место (между средним и нижним рядами плиток).
Нажимаем сочетание клавиш Ctrl+T, правой кнопкой мыши щёлкаем по рамке трансформации и в появившемся контекстном меню выбираем "Поворот на 90 по часовой". Применяем трансформирование - "Да".
Инструментом "Перемещение" перемещаем вертикальный зазор на своё место - между левым и центральным вертикальными рядами плитки.
Создаём копию слоя с вертикальным зазором и располагаем его между средним и правым вертикальными рядами плитки.
В этом уроке по работе с фотошопом будет показана методика создания текстуры испанской плитки. Достаточно просмотреть этот урок один раз, и Вы сможете создавать и свои варианты керамической плитки.

Начнём с создания нового документа - Ctrl+N. В появившемся окне поставим такие значения, которые показаны на скриншоте. Установим цвета в фотошопе по умолчанию - нажмём клавишу D.

Перейдём в "Фильтр - Рендеринг - Облака с наложением".

Так как этот фильтр настроек не имеет, то мы сразу увидим его действие.

Нажмём сочетание клавиш Ctrl+F два раза, этим действием мы повторно применили действие фильтра "Облака с наложением" 2 раза.

Перейдём в палитру "Каналы" и создадим новый канал, для чего щёлкнем по второй справа иконке. Новый канал будет чёрного цвета.

Три раза нажимаем сочетание клавиш Ctrl+F, как Вы поняли, мы три раза подряд применили действие фильтра "Облака с наложением". Вот что у нас получилось.

Перейдём в "Фильтр - Шум - Добавить шум".

В появившемся окне поставим примерно такие значения.

Щёлкнем по композитному каналу RGB и перейдём в палитру "Слои".

Теперь выбираем "Фильтр - Рендеринг - Эффекты освещения".

В окне фильтра поставим такие значения.

Вот что у нас получилось. Уже практически готовая текстура плитки.

Изменим цвет плитки: "Изображение - Коррекция - Цветовой тон/Насыщенность".

В появившемся окне поставим галочку "Тонирование" и подберём необходимый цветовой оттенок плитки.

Вот что у меня получилось.

Нажимаем сочетание клавиш Ctrl+A, а затем Ctrl+C. Этим действием мы выделили всё полотно и скопировали его в буфер обмена.

Опять нажимаем клавиши Ctrl+N, появляется окно "Новый" и мы задаём параметры нового документа. Первый документ у нас был размером 500х500, а этот я увеличил в три раза - 1500х1500.

На этом документе поместится девять изображений, полученных на предыдущих шагах. Поэтому мы девять раз нажимаем сочетание клавиш Ctrl+V.

Потом выбираем инструмент "Перемещение" и просто растаскиваем скопированные изображения по своим местам. Вот что у меня получилось. Так как каждый вставленный фрагмент находится на своём слое, то не забудьте перед перемещением фрагмента плитки сделать активным соответствующий слой.

Вот так сейчас выглядит палитра "Слои".

Теперь выбираем инструмент "Область (горизонтальная строка)", который позволяет нам делать горизонтальное выделение всего документа шириной в 1 пиксель. Щёлкаем между первым и вторым рядом плиток.

Перейдём в "Выделение - Модификация - Расширить".

В окне поставим значение 2 пикселя.

Вот так сейчас выглядит наше выделение, оно немного расширилось.

Сливаем все слои - Shift+Ctrl+E.

Нажимаем сочетание клавиш - Ctrl+J, тем самым, скопировав выделение на новый слой.

Два раза левой кнопкой мыши щёлкаем по верхнему слою, появляется окно "Стиль слоя". Выбираем "Тиснение" и ставим такие параметры.

Потом просто выбираем "Внутренняя тень" и оставляем все параметры без изменения.

Вот такой щелевой зазор получился между плитками.

Дублируем верхний слой, для чего просто перетаскиваем его на вторую справа иконку в палитре "Слои".

Выбираем инструмент "Перемещение" и просто перетаскиваем другой зазор на необходимое место (между средним и нижним рядами плиток).

Создаём ещё одну копию слоя с зазором.

Нажимаем сочетание клавиш Ctrl+T, правой кнопкой мыши щёлкаем по рамке трансформации и в появившемся контекстном меню выбираем "Поворот на 90 по часовой". Применяем трансформирование - "Да".

Инструментом "Перемещение" перемещаем вертикальный зазор на своё место - между левым и центральным вертикальными рядами плитки.

Создаём копию слоя с вертикальным зазором и располагаем его между средним и правым вертикальными рядами плитки.
Читайте также:

