Как сделать страницу сайта по размеру окна браузера
Обновлено: 28.04.2024
Пользователи, которые работают в Интернете, часто интересуются — как изменить масштаб страницы в браузере, чтобы повысить уровень удобства или избежать нагрузки на глаза. Алгоритм действий зависит от типа браузера, ведь особенности и настройки у каждого веб-проводника индивидуальны. Ниже рассмотрим рекомендации для разных типов программ.
Как изменить масштаб страницы в браузере
Сегодня многие сталкиваются с проблемой, что информация в окне веб-проводника слишком мелкая и ее неудобно читать. Бывают и другие ситуации, когда рисунки и текст чрезмерно крупные, что не позволяет охватить и быстро проанализировать имеющуюся информацию. Для решения проблемы нужно знать, как в браузере уменьшить масштаб страницы или внести изменения в сторону увеличения. Рассмотрим алгоритм действий для разных программ.
Yandex
По желанию можно изменить масштаб всех или только одной страницы. Рассмотрим каждый из вариантов.
Чтобы изменить масштабирование для всех страниц, сделайте следующее:

- Войдите в раздел «Сайты».
- Найдите блок «Масштаб страниц» и выберите из выпадающего перечня необходимое значение.

После входа на определенный сайт можно поменять масштаб в браузере для одной странички. Для этого:
- жмите на значок настроек;
- в появившемся меню можно изменить масштаб с помощью кнопок «плюс», «минус», а также «развернуть во весь экран».

Изменение масштабирования доступно с помощью горячих кнопок. К примеру, зажатие Ctrl и «+» позволяет увеличить его, а Ctrl и «-» — уменьшить. Альтернативный вариант — использование жестов, но для этого нужно заблаговременно внести необходимые настройки.
Информация о внесенных изменениях хранится в программе, поэтому при очередном входе на страницу внесенные данные будут сохранены.
Microsoft Edge
Чтобы уменьшить масштаб экрана в браузере или, наоборот, увеличить его, можно использовать два пути.
С помощью настроек:
- нажмите на 3 точки сверху справа;
- выберите увеличение или уменьшение масштаба.

При необходимости используете комбинацию горячих клавиш. Здесь срабатывание Ctrl и «+» позволяет изменить данные — увеличить масштаб, а Ctrl и «-» — уменьшить.
Internet Explorer
Многие люди еще пользуются веб-проводниками IE. Но перед тем, как увеличить размер страницы в браузере или уменьшить ее, необходимо учесть версию программы. Выделим основные варианты:

Google Chrome
Одним из наиболее востребованных браузеров считается Гугл Хром. Не удивительно, что пользователи часто спрашивают, как изменить размер страницы именно в этом браузере.
Стандартный способ через меню:
- Запустите программу на ПК.
- Справа вверху жмите на значок настройки и управления (три точки).
- Войдите в строчку Масштаба и выберите нужный размер (для увеличения и уменьшения жмите на плюс и минус соответственно, а для полноэкранного режима — на кнопку с квадратным окошком.

Для ускорения работы можно воспользоваться комбинацией горячих кнопок. Здесь нажатие Ctrl и «+» позволяет увеличить размер, а Ctrl и «-» — уменьшить.
Для удобства можно использовать настройки браузера для всех страниц одновременно (для видеофайлов, картинок и текста). Алгоритм такой:
- войдите в программу;
- справа вверху жмите на три точки (настройки);

- войдите в раздел Внешний вид;
- выберите нужный вариант — изменение размера всего контента (Мастштабирование страницы) или текстовой информации (Настройка шрифта).

Mozilla Firefox
Не менее популярный вопрос — как увеличить масштаб окна браузера или текста в Мозилла Фаерфокс. Цель таких действий — улучшение общей читабельности.
Чтобы изменить масштабирование всего сайта в браузере, сделайте такие шаги:
- кликните по значку с тремя полосками справа вверху;
- найдите внизу кнопку управления масштабом;
- жмите на «плюс» или «минус» для установки необходимого параметра;

Как вариант, можно использовать горячие кнопки Ctrl и «+» и Ctrl и «-». Для установки нужного масштабирования для всех страниц одновременно можно использовать приложение Fixed Zoom или, как вариант, Zoom Page We.
Для изменения размера текста:
- жмите на Alt;
- найдите в меню раздел Вид;
- войдите по ссылке Масштаб;
- выберите Только текст.

При желании можно настроить браузер на применение минимального размера текста для всей страницы. При этом программа сможет изменить отображение с учетом предпочтений пользователя.
Для уменьшения минимального размера:
- жмите на значок с тремя полосками;
- выберите Настройки;
- войдите в раздел Содержимое;
- опуститесь вниз к разделу Язык и внешний вид;
- в секции Шрифты и цвета жмите по кнопке Дополнительно;
- выберите минимальный размер в пикселях;
- сохраните настройки.

Opera
Теперь рассмотрим, как в браузере менять размер сайта или текста для веб-проводника Опера. Пользователи Windows могут сделать такие шаги:
- войдите в меню Оперы;
- перейдите в Zoom и жмите кнопку «плюс» или «минус».

Чтобы изменить параметр, можно использовать горячие кнопки Ctrl и «+» или Ctrl и «-».
Для дальнейшего удобства можно установить масштабирование по умолчанию. Для этого:

- жмите на Основные;
- в разделе Оформление найдите Page Zoom;
- выберите подходящий вариант.

После внесения правок все открываемые страницы будут показываться в необходимом размере. Если уже были открыты какие-то сайты, их нужно перезагрузить.
Safari
При желании в браузере Сафари можно изменить масштабирование одной или сразу всех страниц.
В первом случае сделайте такие шаги:
- перейдите в Вид;
- жмите Увеличить (плюс) или используйте мышку, если имеется поддержка текста.
Чтобы изменить только текстовую информацию, в разделе Вид установите Изменять только масштаб текста.
Для изменить масштабирование по всем страницам, сделайте такие шаги:
- войдите в меню Сафари;
- перейдите в Настройки;
- зайдите в раздел Дополнения;
- поставьте отметку возле «Размер шрифта всегда не менее»;
- выберите подходящую цифру.

После выполнения этих действия шрифт будет изменен для всех страниц браузера.
Как отменить изменения?
При дальнейшем пользовании может возникнуть необходимость отменить внесенные ранее настройки. Здесь нужно действовать с учетом браузера.
- войдите в Настройки (символ с тремя полосками);

- перейдите в раздел «Сайты»;
- найдите блок Масштаб страницы;
- жмите Настройка сайтов;
- выделите необходимые ресурсы, где уже не нужны изменения;
- жмите в нижней части кнопку Удалить.

Для установки стандартного масштаба в размере 100% достаточно нажать Ctrl и «0»
Microsoft Edge — варианты:
- Войдите в Параметры и другое, а после выберите раздел Полноэкранный режим.
- Используйте комбинацию горячих клавиш, чтобы изменить масштаб страницы в браузере — Ctrl и «0».
Internet Explorer — способы для разных версий:
- В IE 8 кликните на стрелку справа внизу экрана, позволяющую изменить масштаб, после чего выберите пункт Особый и верните прежнее значение.
- В IE 9 войдите в Сервис и выберите соответствующий пункт изменения масштабирования. Там укажите стандартный масштаб страницы в браузере.
- Войдите в программу.
- Кликните на значок с тремя точками справа вверху.
- Верните масштаб к 100%.

Альтернативный вариант — используйте горячие клавиши е Ctrl и «+» или Ctrl и «-» для получения 100-процентного масштаба.
- Войдите в раздел с тремя полосками.
- Установите параметр 100% в разделе Zoom.
Еще один вариант, как изменить масштаб страницы в браузере — нажать Ctrl и 0 в браузере для сброса информации.
- Войдите в настроечный раздел Опера.
- В разделе Zoom с помощью плюса и минуса измените показатель на 100%.
Для возврата к первоначальному формату, если настройки устанавливались для всех сайтов, войдите в меню, Zoom, а там Сброс масштабирования.
- Войдите в раздел Вид, а там установите прежние настройки.
- Зайдите в меню Сафари, далее Настройки, а после Дополнения, где уберите отметку с «Размер шрифта всегда не менее».
Теперь вы знаете, как изменить масштаб страниц в разных браузерах и вернуть настройки к прежнему формату (если внесенные правки уже не нужны).
Знаю, что у многих появится вопрос о том, почему у этой статьи такой необычный заголовок. Как связаны «отзывчивый веб-дизайн» и «высота окна браузера»? Пожалуй, этот заголовок кажется необычным из-за того, что под «отзывчивым дизайном», как правило, понимают проектирование страниц таким образом, чтобы они подстраивались бы под ширину области просмотра, чтобы они хорошо бы выглядели на разных устройствах. Сайты всегда тестируют, уменьшая ширину браузера и наблюдая за происходящим. Но я практически никогда не сталкивался с некими указаниями по тестированию какого-то проекта, в которых сказано, что страницы исследуют путём уменьшения высоты окна браузера. Возможно, вы когда-нибудь ловили себя на такой мысли: «Надо ли проверять страницы в окнах браузера разной высоты?». Я полагаю, что делать это надо, и собираюсь убедить в этом всех, кто прочитает эту статью.

При работе над веб-сайтом не очень правильно делать некие предположения, не опираясь на реальные данные. Поэтому очень важно брать на себя ответственность по проверке сайтов в окнах браузеров разной ширины и разной высоты.
Зачем проверять страницы в окнах браузеров разной высоты?
Хороший вопрос. Прежде чем переходить к примерам и к сценариям использования таких проверок, мне хотелось бы рассказать о проблемах, которые случаются с сайтами, не приспособленными к работе в областях просмотра разной высоты. Это поможет вам лучше понять то, о чём речь пойдёт дальше.
Неправильные предположения о том, как будут пользоваться сайтом, — это один из важнейших факторов, негативно влияющих на работу веб-дизайнера. Например, неправильно будет рассчитывать на то, что сайтом будут пользоваться, разворачивая браузер на весь экран. Вместо этого нужно рассчитывать на худшее.

Предположения и реальность
Выше приведена иллюстрация моих слов. В реальности далеко не все пользователи работают с браузерами так, как предполагает дизайнер. Я сам сталкивался с сайтами, которые плохо выглядели в окнах браузеров уменьшенной высоты.
Инструменты разработчика браузера
Изменение размеров браузера по вертикали — это не единственный способ воздействия на высоту области просмотра. Так, например, когда открывают панель инструментов разработчика, она тоже отнимает часть вертикального пространства.

Панель инструментов разработчика занимает часть окна браузера
Открытие инструментов разработчика может «поломать» дизайн сайта или пролить свет на проблемы, возможность появления которых никто не ожидал. Выделенная область рисунка представляет текущую высоту области просмотра. Если открыть инструменты разработчика, просматривая сайт на маленьком экране ноутбука, это приведёт к тому, что видимой окажется лишь небольшая область страницы.
Подумаем над одним важным вопросом: «Можно ли улучшить впечатления пользователя от работы с сайтом в то время, когда его просматривают в окне браузера небольшой высоты?». Я могу дать положительный ответ на этот вопрос. Полагаю, теории нам хватит. Давайте учиться «вертикальному» подходу к стилизации страниц.
«Вертикальный» CSS
Некоторые дизайнеры и разработчики уделяют основное внимание внешнему виду страницы, который она принимает в окнах разной ширины. При этом они отодвигают на второй план исследование поведения страницы в окнах разной высоты. А это — очень важно. Например, некто работает над дизайном страницы и ему дали инструкции относительно того, как некий компонент должен выглядеть в окнах браузера разной ширины. А как насчёт окон разной высоты?

На большом телефоне навигационные элементы заполняют доступное вертикальное пространство. На телефоне среднего размера уменьшается размер шрифта и расстояние между элементами. На маленьком телефоне вертикального пространства недостаточно для вывода всех элементов. Поэтому они размещаются в 2 колонки.
На этом рисунке показано навигационное меню, внешний вид которого подстраивается под высоту области просмотра. Цель дизайнера заключается в том, чтобы меню заполнило бы всё доступное ему пространство. На небольших экранах уменьшается размер шрифта и расстояние между элементами меню. Если же экран телефона совсем мал (например, как у iPhone 5), элементы выводятся в двух колонках. Подобные сценарии использования сайтов часто упускают из виду. В результате сайты или совсем не приспосабливают к работе на экранах разной высоты, или оптимизируют их лишь тогда, когда какой-нибудь посетитель сайта сообщит о проблеме.
В деле подстройки сайта под области просмотра разной высоты нам может помочь CSS. А именно, речь идёт о двух основных техниках:
- Медиазапросы, учитывающие высоту области просмотра.
- Единицы измерения, имеющие отношение к области просмотра.
Медиазапросы, учитывающие высоту области просмотра
Как вы, наверняка, уже знаете, в CSS можно использовать медиазапросы, учитывающие ширину области просмотра:
А вот медиазапросы, учитывающие высоту окон браузеров, используются гораздо реже:
Единицы измерения, имеющие отношение к области просмотра
Использование единиц измерения, имеющих отношение к размерам области просмотра, может помочь в деле улучшения впечатлений пользователей от работы с сайтами. Например, с учётом высоты области просмотра можно регулировать расстояние между элементами по вертикали.

Чем выше окно браузера — тем больше расстояние между элементами
Всё это может показаться приятной мелочью, ни на что особо не влияющей, но лишь до тех пор, пока не взглянуть на подобную страницу на большом мониторе — вроде 27-дюймового дисплея iMac. Тогда окажется, что высота области просмотра слишком велика. Но у нас, к счастью, есть способ ограничить размеры margin-bottom . Сделать это можно, например, следующими способами:
- С помощью медиазапросов.
- С использованием CSS-функций сравнения.
Второй способ заключается в использовании CSS-функции clamp() . При подборе значений, передаваемых этой функции, мы, в данном случае, задаём минимальный размер отступа, равный 10px , максимальный — 50px , а значения, находящиеся между этими двумя, зависят от размеров окна браузера.
Если вам эта тема интересна — взгляните на мои статьи о единицах измерения, зависящих от размеров области просмотра страницы и о CSS-функциях.
Ниже мы поговорим о различных способах использования «вертикальных» медиазапросов.
Примеры и сценарии
▍Элементы страниц, накладывающиеся друг на друга при изменении высоты окна браузера
В этом примере рассматривается страница, в верхнем разделе которой имеется заголовок и иллюстрация. Высота этой части страницы составляет 100vh , что равносильно 100% высоты области просмотра.

Верхняя часть страницы высотой 100vh
Выглядит всё это очень хорошо, но лишь до тех пор, пока не уменьшится высота окна браузера. Высоты верхней части страницы не хватит для того чтобы вместить иллюстрацию и текст. В результате элементы верхней части страницы перекроют содержимое других её разделов.

Уменьшение высоты окна браузера «ломает» дизайн
Обратите внимание на то, как изображения накладываются на раздел страницы, расположенный под её верхней частью. Происходит это из-за того, что им не хватает места. Взглянем на код к этому примеру.
Рассмотрим несколько вариантов решения подобных проблем:
- Можно задать изображению фиксированные размеры (свойства width и height ), а не только его ширину ( width ). Отсутствие свойства height — это одна из причин нашей проблемы.
- Можно применять к верхнему разделу страницы свойство height: 100vh только в том случае, если высота области просмотра больше 700px (понятно, что конкретные значения, используемые в медиазапросе, будут зависеть от каждой конкретной ситуации).
Итак, мы решили, что «вертикальные» медиазапросы — это стабильный и полезный механизм. Но использование значения 100vh — дело рискованное, так как, если даже можно ограничить размеры изображения, может случиться так, что размеры текста ограничить не получится. Например, если текст в верхнем разделе страницы окажется длиннее, то мы столкнёмся с новым вариантом уже знакомой нам проблемы.

Текст перекрывает раздел сайта, в котором его быть не должно
Для исправления этой проблемы можно, вместо свойства height , использовать свойство min-height . При таком подходе, в том случае, если содержимое раздела окажется больше, чем он способен вместить, его размеры увеличатся и его содержимое не перекроет следующий раздел.
▍Фиксированный заголовок страницы
Нет ничего плохого в том, чтобы заголовок страницы оставался бы на одном месте при её прокрутке. Но нужно сделать так, чтобы этот заголовок имел бы фиксированную позицию только в том случае, если на экране достаточно вертикального пространства.

Фиксированный заголовок страницы
Тут показан сайт, который просматривают в ландшафтном режиме. Обратите внимание на то, что заголовок занимает слишком много вертикального пространства. Важно ли это для пользователя? В большинстве случаев — нет. Но улучшить ощущения пользователя от работы с сайтом можно, прибегнув к следующему медиазапросу:
При таком подходе в ландшафтном режиме заголовок фиксироваться не будет.
▍Скрытие элементов, которые менее важны, чем другие
Я заметил это в навигационном меню Twitter. А именно, речь идёт о комбинации «вертикальных» медиазапросов и паттерна Priority+.

Выделенные элементы будут скрыты в том случае, если им не хватит места
Когда меняется высота области просмотра, менее важные элементы (пункты меню Bookmarks и Lists ) становятся подпунктами пункта More . Это — хороший пример использования «вертикальных» медиазапросов.
А вот — мой твит, в котором анализируется применение этого подхода в Twitter.
▍Навигационные элементы и изменение высоты области просмотра
Следующий пример связан с предыдущим. Имеется вертикальная навигационная панель (боковая панель, сайдбар). Если высота области просмотра невелика — можно немного уменьшить вертикальное расстояние между навигационными элементами, что слегка улучшит внешний вид страницы.

Расстояние между элементами и высота области просмотра
Вот стили к этому примеру:
А тут можно посмотреть видео к нему.
Кроме того, можно отметить, что в подобной ситуации модификации можно подвергнуть и размер шрифта, что, при уменьшении высоты окна браузера, даст ещё больше места для элементов.
▍Верхний раздел страницы и высота области просмотра
Верхнему разделу страницы нужно некоторое свободное вертикальное пространство, дающее ему немного «воздуха». Размеры этого пространства могут зависеть от высоты области просмотра.

Чем выше страница — тем больше «воздуха».
Так выглядят стили к этому примеру:
▍Модальные компоненты
Как вы, возможно, уже знаете, от модальных компонентов ожидается, как минимум, горизонтальное выравнивание по центру. Но может понадобиться выровнять подобный элемент и по вертикали. Это возможно, но приводит к неприятностям при изменении объёмов данных, выводимых такими элементами.
Если модальный элемент содержит правильный объём данных, то выглядит он, как показано ниже, очень хорошо.

Правильный модальный элемент
Вот стили для этого элемента:
А вот если в таком же элементе нужно будет вывести больше текста — всё уже будет далеко не так хорошо. А именно, элемент заполнит экран по вертикали и пользователь не сможет прокручивать его содержимое.

Слишком высокий модальный элемент
Эта проблема возникает по следующим причинам:
- У модального элемента не задана высота.
- Элемент центрован по вертикали (это ускорит появление проблемы).
Обратите внимание на то, что тут использованы свойства min-height и min-width . Первое нужно для того чтобы элемент выглядел бы хорошо даже в тех случаях, когда он выводит короткий текст. А второе позволяет ограничить его высоту заданным значением вместо того, чтобы задавать ему неизменную высоту.

Модальный элемент, подходящий для вывода длинных текстов
Итоги
Проектируя сайты с учётом тех впечатлений, которые вызовет работа с ними у пользователей, лучше всего строить их дизайн, опираясь на ширину и высоту окна браузера. Может, кому-то покажется странным тестирование страниц в окнах разной высоты, но такое тестирование себя оправдывает. Здесь я рассказал о важности «вертикального» подхода к дизайну сайтов, о том, как проектировать страницы в расчёте на их правильный вывод в областях просмотра разной высоты, рассмотрел примеры. Надеюсь, вам всё это пригодится.
Обращаете ли вы внимание на то, как создаваемые вами веб-страницы выглядят в окнах браузера разной высоты?
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
Для начала посмотрим это в действии.
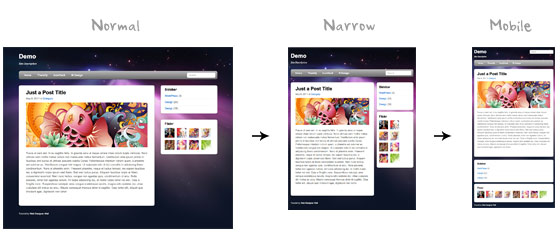
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.

Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.

Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как , , , и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
Сбрасываем HTML5 элементы в block
article , aside , details , figcaption , figure , footer , header , hgroup , menu , nav , section <
display : block ;
>
Описываем основную структуру в CSS
Я снова не буду вдаваться в подробности. Основной контейнер «pagewrap» имеет ширину 980px. «Header» имеет фиксированную высоту 160px. Контейнер «content» шириной 600px и прижат влево. «Sidebar» шириной 280px и прижат вправо.
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы можете включить ее, добавив Javascript файл css3-mediaqueries.js.
Подключаем CSS media queries
Создаем новый CSS файл для media queries. Посмотрите мою прошлую статью, что бы увидеть как работают media queries.
Размер экрана меньше 980px (резиновый макет)
- pagewrap = ширина 95%;
- content = ширина 60%;
- sidebar = ширина 30%.
Размер экрана меньше 650px (одноколоночный макет)
- header = сбрасываем высоту в auto;
- searchform = позиционируем — 5px сверху;
- main-nav = сбрасываем позиционирование в static;
- site-logo = сбрасываем позиционирование в static;
- site-description = сбрасываем позиционирование в static;
- content = устанавливаем ширину auto (это растянет контейнер на всю ширину)
- sidebar = устанавливаем ширину 100% и убираем float.
Размер экрана меньше 480px
- html = отключаем регулировку размера шрифта. По умолчанию iPhone увеличивает размер шрифта, для более комфортного чтения. Вы можете это отключить добавив -webkit-text-size-adjust: none;
- main-nav = сбрасываем размер шрифта до 90%.
Эластичные изображения
Для того, чтобы сделать изображения эластичными, просто добавьте max-width:100% и height:auto . Изображения max-width:100% и height:auto работает в IE7, но не работает в IE8 (да, еще один странный баг). Для исправления нужно добавить width:auto\9 для IE8.
Эластичные встраиваемые видео
Для видео применяем те же правила, как для изображений. По непонятным причинам max-width:100% (для видео) не работает в Safari. Нужно использовать width: 100% .
Initial Scale Meta Tag (iPhone)
По умолчанию iPhone Safari сжимает станицы, что бы вместить в экран. Следующий мета-тег говорит iPhone Safari использовать ширину устройства как ширину окна и отключить.
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.
Как я могу получить windowWidth , windowHeight , pageWidth , pageHeight , screenWidth , screenHeight , pageX , >, screenX , screenY , которые будут работать во всех основных браузерах?

Вы можете получить размер окна или документа с помощью jQuery:
Для размера экрана вы можете использовать screen объект:
Вот как мне удалось получить ширину экрана в React JS Project:
Если ширина равна 1680, вернуть 570, иначе вернуть 200
Чтобы проверить высоту и ширину текущей загруженной страницы любого веб-сайта, используйте «console» или после нажатия «Inspect» .
Шаг 1 . Нажмите правую кнопку мыши, выберите «Проверить», а затем нажмите «Консоль».
Шаг 2 . Убедитесь, что экран вашего браузера не находится в режиме максимизации. Если экран браузера находится в режиме «Развернуть», необходимо сначала нажать кнопку «Развернуть» (присутствует в правом или левом верхнем углу) и отменить ее.
шаг 3 . Теперь напишите следующее после знака "больше" ('>'), т.е.
Вы также можете получить ширину и высоту окна, избегая панелей инструментов браузера и других вещей. Это реальная полезная область в окне браузера .
Для этого используйте: Свойства window.innerWidth и window.innerHeight (см. Документ в w3schools).
В большинстве случаев это будет лучший способ, например, отображать идеально центрированный плавающий модальный диалог. Это позволяет вам рассчитывать позиции на окне, независимо от того, какое разрешение ориентации или размера окна использует браузер.
Если вам нужно по-настоящему пуленепробиваемое решение для ширины и высоты документа ( pageWidth и pageHeight на рисунке), вы можете использовать мой плагин, jQuery.documentSize.
У него только одна цель: всегда возвращать правильный размер документа, даже в тех случаях, когда jQuery и другие методы fail. Несмотря на его название, вам не обязательно использовать jQuery - он написан на ванильном Javascript и тоже работает без jQuery.
Для глобального document . Для других документов, например во встроенном фрейме, к которому у вас есть доступ, передайте документ в качестве параметра:
Обновление: теперь и для размеров окна
Начиная с версии 1.1.0, jQuery.documentSize также обрабатывает размеры окна.
Это необходимо, потому что
- $( window ).height() является глючит в iOS, до такой степени, что он бесполезен
- $( window ).width() и $( window ).height() являются ненадежно для мобильных устройств, поскольку они не справляются с эффектами мобильного масштабирования.
JQuery.documentSize предоставляет $.windowWidth() и $.windowHeight() , которые решают эти проблемы. Для получения дополнительной информации, пожалуйста, ознакомьтесь с документация.
С введением globalThis в ES2020 вы можете использовать такие свойства, как.
Для размера экрана:
Для размера окна
Для смещения:
Полное руководство по размерам экрана
JavaScript
Для высоты:
Примечание. Когда окно развернуто, оно будет равно screen.availHeight
Для ширины:
Для роста:
Для ширины .
Пожалуйста, прекратите редактировать этот ответ. Это было отредактировано 21 раз различными людьми, чтобы соответствовать их предпочтению формата кода. Также было отмечено, что это не требуется, если вы хотите ориентироваться только на современные браузеры - если это так, вам нужно только следующее:
Дает правильное измерение. Даже это убирает лишнее пространство полосы прокрутки, и нам не нужно беспокоиться о корректировке этого пространства :)
Это представляет фактический размер обертки.
Вот кросс-браузерное решение с чистым JavaScript (Source) :
Не-jQuery способ получить доступное измерение экрана. window.screen.width/height уже выставлен, но для отзывчивости веб-дизайна и полноты я думаю стоит упомянуть следующие атрибуты:
utilWidth и vendHeight - доступная ширина и высота экран (исключая панели задач ОС и тому подобное).
Вы можете использовать объект Screen, чтобы получить это.
Ниже приведен пример того, что он будет возвращать:
Чтобы получить переменную screenWidth , просто используйте screen.width , то же самое с screenHeight , просто используйте screen.height .
Чтобы получить ширину и высоту окна, оно должно быть screen.availWidth или screen.availHeight соответственно.
Для переменных pageX и pageY используйте window.screenX or Y . Обратите внимание, что это из ОЧЕНЬ ЛЕВОГО / ТОП ВАШЕГО ВЛЕВО / ТОП-ЭСТ ЭКРАНА . Таким образом, если у вас есть два экрана шириной 1920 , то окно 500px слева от правого экрана будет иметь значение X 2420 (1920 + 500). screen.width/height , однако, отображает текущую ширину или высоту экрана.
Чтобы получить ширину и высоту вашей страницы, используйте jQuery $(window).height() или $(window).width() .
Снова используя jQuery, используйте $("html").offset().top и $("html").offset().left для значений pageX и pageY .
Я написал небольшой букмарклет javascript, который вы можете использовать для отображения размера. Вы можете легко добавить его в свой браузер и всякий раз, когда вы щелкаете по нему, вы увидите размер в правом углу окна вашего браузера.
Bookmarklet
Исходный код
Оригинальный код в кофе:
В основном, код предшествует небольшому div, который обновляется при изменении размера вашего окна.
Совсем недавно, блуждая в системе Google Картинки, я заметил одну прикольную вещь : как только вы изменяете размер окна своего браузера, результаты поиска скрываются или показываются в зависимости от того, получается ли создать из всех изображений целые ряды. У такого приема есть большой плюс - на вашем сайте никогда не будет пустующих мест; сетка будет всегда заполнена, а все не вмещающиеся объекты просто скрыты.
Я решил заново создать данное средство, но только с применением jQuery. Так же как и в системе Google Картинки оно будет проверять сколько изображений может вместиться в каждый ряд и прятать оставшиеся (и все это будет происходить при изменении размера окна браузера).

Различие между моим HTML-кодом и тем, что использует Google, состоит в том, что Google применяет таблицу для отображения изображений.
Код, который использует Google, основан на таблице, в которую размещены изображения. Я же в своей версии воспользовался плавающими изображениями (по существу, все работает также). Чтобы убедиться в этом, посмотрите демо-версию.
Теперь давайте ближе познакомимся с самой проблемой и ее решением, а также научимся создавать код, заставляющий браузер подстраивать контент страницы под свое разрешение.
Проблема
А вот и наши контрольные изображения, которые помогут вникнуть в проблему.

Как видите, замечательный прямоугольник, в котором был заполнен каждый ряд, разрушен, и все из-за другого размера окна браузера. Если вдруг окажется, что у вашего пользователя разрешение браузера не такое как у вас или пользователь захочет изменить размер окна, то произойдет следующее: браузер вытеснит все не вместившиеся изображения и создаст новый ряд для них. И если этот ряд не будет полностью заполнен, то неизбежно появятся пустующие пространства.
Раз вы не хотите, чтобы так получалось, надо найти решение данной проблеме.
Решение
А решение то необыкновенно простое: нужно спрятать все элементы, которых недостаточно для создания полного ряда:

И тут jQuery протягивает нам руку помощи. В код я добавил необходимые комментарии, которые помогут вам лучше понять суть его работы.
Еще раз повторюсь на счет ширины, равной 184 пикселям:
1. Ширина каждого изображения - 100 пикселей
2. У каждого изображения имеется поле - по 40 пикселей вправо и влево
3. У каждого изображения есть рамка - по 2 пикселя вправо и влево
Ну вот, вроде, и все.
Заключение
Вот отличная техника, задачей которой является отображение только полных рядов. Но помните, что она уместна только в том случае, когда не стоит задача показать пользователю сайта все имеющиеся изображения.
5 последних уроков рубрики "Разное"
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг - это будущее Ваших сайтов
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта - процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Читайте также:

