Как сделать отражение в окне
Обновлено: 16.05.2024
первая картинка-после сохранения, вторая-скрин из фрейм буфера. и это при том, что output 1.0 и на выходе ничего не меняю.
HDRI карту я на этих картинках заменила другой-не суть, конечно. А вообще, картинка и во фрейм буфере смотрится, конечно, очень замыленной, тусклой. хотя уже и лучше первых вариантов

макс13 2.2 точно
Rutut:
нарушение авторских тел_renderc
Пожизненный бан
Эмм. я, конечно, извиняюсь. я тут сохранила все это дело. в общем архив весит 517 МБ. ну так-ни много ни мало может быть мне лучше скринов понаделать с настроек своих?
Отрендерите с помощью элементов отдельно пасс отражений.
изолируйте окна, и посмотрите, будет ли отражение на рендере.
Проверьте, нет ли override material в настройках в-рэй.
Отключите глосси эффекты в настройках в-рэй.
Оверрайда нет, глосси эффекты отключила, это избавило от пересветов в окнах, но отражения в них по-прежнему нет, они серые. А можно подробнее по первому пункту? Как это сделать и что это даст?
В настройках рендера вкладка "render elements", добавить "v-ray reflection". Тогда после рендера, в окне фрэйм буфера, вверху слева можно переключить "RGB color" на "v-ray reflection", и увидеть только отражения. Это даст понимание, что именно у вас отражается в окнах, может, небо там есть, но из-за засвета оно теряется, либо оно чем-то закрыто. К тому же можно потом в фотошопе (или афтере для видео) использовать этот слой, чтобы усилить отражения или перекрасить их.
Освойте элементы, очень мощный инструмент для пост-обработки.
Кстати:
". глосси эффекты отключила, это избавило от пересветов в окнах . "
Глосси в настройках в-рэя надо включить обратно, но в материале стекол задать значение где-то 1-0,95. Глосси - это глянцевость/матовость. А в матовых стеклах отражение есть, но очень размытое, у оконного стекла должно быть высокое значение глянцевости.
bryarey, Спасибо огромное! Я и не знала, честно говоря, о элементах и их свойствах, теперь сделала все, как Вы описали. Глосси тоже вернула, а в мате 1.0 так и стояло. )) После всех советов с форума, отражения уже вроде стали видны (на картинках выше), хотя и не блещут реалистичностью, но в целом картинка мутная и, при сохранении, сильно светлеет. с этим теперь пытаюсь разобраться

Вот то, что я получила в v-ray reflection. не сильно похоже на отражение. хм.
If you are using vray and sometimes find that when using a vray dome light as a light source you get pixelated reflections of the sky, try this:
Select your light and type the following in the MaxScript listener:
That comes from Vlado on the chaosgroup forum, he goes on to explain:
It just controls when the dome texture will be evaluated fully and when the values will be taken from the pre-sampled version specified by the “resolution” parameter. The presampled version is calculated faster, but is jagged. A value of 0 means that the pre-sampled version is used always; a value of 1 means that the presampled version is used for GI and glossy rays, and a value of 2 means that the presampled version is used only for GI rays. 2 should probably be the default, now that we have it.
Это если использовать только дом-лайт для отражений, появляються пиксели, строчка скрипта вроде должна решать проблему (сам не пробовал).
Ну чтож. будет сделано. Жаль, конечно, что все так не оперативно у меня! Спасибо за отзывчивость! Как только-так сразу будет ссылка!
Даа, ну и размерчик. У меня при открытии зависло всё что возможно. Только перезагруз помог. Так и не могу открыть файл, ни опен, ни мерджем, никак.
Дело в том, что когда я начинала создавать эту сцену, я еще не знала о таких незаменимых вещах, как прокси, фриз, слои. да в общем то уровень был на 100500 пунктов ниже нынешнего, и без того не высокого)))вот потому то она столько и весит! Это теперь я научена жизнью и перевожу в прокси все что можно, но там еще многое осталось по-прежнему, вот так и вышло. можно сказать, что на этой сцене я научилась большему, чем за два предыдущих года обучения в институте (в особенности если учесть тот факт, что 3d max у нас не преподают ) Так что прошу простить мне мой дилетантизм, но ведь на ошибках учатся. вот я и пытаюсь
Эмм. посмотрела видео. все вроде бы предельно просто и ясно. и, раз уж способ с environmet не дает нужных результатов, то почему бы мне не попробовать сделать с дом лайтом, как мне советуют уже не в первый раз в этом обсуждении. О результатах отпишусь. Спасибо!
Почитал, смеялся для слез
У вас есть отражения, но они слабые, до такой степени, что незаметны, слой отражения тому доказательством, там есть преломления разные)
На 1ом этаже все серое - потому что земля такая, она серая и дает отражение такое-же.
Будет травка, деревья, плитка, мелочи - все это будет отражаться и даст более привлекательное отражение. А если еще и внутренности проработать - вообще сказка.
Что бы на 1ом этаже небо отражалось, нужно с земли смотреть на стекла впритык.
На верхних этажах все серое, потому что у вас внутри здание серое, оно просвечивает через стекло, видно стык потолка со стенами. Так что все ок.
Стекло должно быть физически корректным, иметь толщину 0,5 см, можно сделать двойным.
Что бы было отражение как в 1ом примере, нужно повышать рефлект, уменьшать рефракт, все по вкусу и на глаз. Самое главное - правильная HDRI, синяя картка с парой облаков не даст таких отражений как в примере, потому что она слишком монотонная, в окна попадет или синева или белое облако, и не будет игры. + нужно настраивать яркость самой карты, для получения нужного результата. Для усиления отражений нужно делать отдельный пасс и усилять его в фш.
Так что не все так просто, сначала сцену к завершению довести надо, а только потом наведение красоты.
Ну вот как замечательно, что эта тема не только меня учит уму-разуму, но и людям настроение поднимает! А за советы спасибо большое. Видите ли, тут решается вопрос не только о отражениях, но и о пересветах, о высветлении картинки после сохранения, и многое из того, что тут советовали добрые люди действительно помогло решить многие проблемы.

Вот что получилось у меня с использованием дом лайта, как описано в уроке. В принципе, все устраивает. Уже по завершению сцены можно будет поднастроить отражения, яркость, возможно, заменить карту на более качественную. Но в целом результат лучше чем при использовании v-ray sun+environment. Остановлюсь на этом варианте. Спасибо огромное за такое количество советов и проявленного терпения!) Единственный вопрос, который пока остался не решен, это высветление картинки при сохранении в jpg.

pdg_76


Просмотр профиля
Например если использую Enviroment Map: - меню Render(при включеном вирее и (GI)-) то отражение от окружающей среды(картинки природы, неба, и,тд,)- переходит на фасад и кровлю здания такими ТЕМНЫМИ ПЯТНАМИ. Что делать?
Иногда я фон подстовляю в фотошопе и кореле, иногда перед зданием рисую бокс накладываю текстуру неба и отдельно освещяю. так еле еле иногда добиваюсь нужного эффекта отражения в стеклах окон. Но это все не то!
Если можно объясните пошагово, подробно- (как для идеота), что в таких случаях применять?

Deaff


Просмотр профиля

VisArt


Просмотр профиля
Deaff
здарова! да, тоже вариант с HDRI Но есть и более простой способ
pdg_76
попробую пошагово, как делаю я
в матедитор - картинку бэка. в ней output накручиваю 80-100. Далее ее инстансом в environment map.
в материале стекла рефлект светло-серый + френель, рефракт по-вкусу. Чем больше рефракт, тем меньше отражения и т.д.
бэк отлично отражается в стеклах + видно что внутри (если нужно)
Удачи!

Deaff


Просмотр профиля

Hardgainer


Просмотр профиля
В настройках врея есть вкладка Environment. Там есть два слота для текстур. Первый слот служит для освещения сцены ГИ, второй - для отображения отражений на материалах. При этом, если первый и второй слоты заняты текстурой, то максовская фишка rendering->environment уже не будет освещать, а будет играть всего лишь роль картинки на заднем фоне. Если в отражении текстуры нет, то отражаться будет картинка из заднего фона (rendering->environment). Если же в отражении текстура есть, а в энвайронменте пусто, то освещать сцену ГИ будет задний фон, а отражаться та текстура, которую ты запихнешь во второй слот. Вопсчем, все эти дела можно комбинировать как тебе угодно.

ovr


Просмотр профиля
Еще надо проверить, что HRRI картинка имеет правильное проецирование в карте VrayHdiMap (если используется Vray) - сферическое, цилиндрическое и т.д. Еще иногда бывают битые файлы картинок. А вообще эта темауже много обсуждалась.

zyrya


Просмотр профиля

Deaff


Просмотр профиля

а вообще по сути чтобы были нормальные отражения, нужно чтобы было чему отражать. Вот например:
стекло с рефрактом, немного фог, отражения по френелю.
На энвайроменте макса битмап неба сферичекий, остальные отражения - модели.
Выйгрышно смотрятся деревца находящиеся рядом со зданием, которые потом отражаются в стекле.
В № 10'2010 нашего журнала была опубликована статья, в которой описывались примеры создания тени. В данной публикации мы расширим тему и рассмотрим варианты рисования отражения с помощью графического редактора Adobe Photoshop. Создание отражения, так же как и тени, заметно повышает реалистичность коллажа или монтажа, при этом рисуется оно буквально за считаные минуты!
Отражение на воде
Рассмотрим пример создания отражения на поверхности воды. Для этого нам понадобится исходное изображение какогонибудь озера или реки (рис. 1).

Рис. 1. Исходное изображение водной поверхности
Сначала выделяем верхнюю часть изображения над водой, например инструментом Прямолинейное лассо (Polygonal Lasso). Затем создаем копию выделенного фрагмента. Для этого следует щелкнуть внутри области выделения правой кнопкой мыши и из контекстного меню выбрать команду Скопировать на новый слой (Layer via Copy).
Для получения зеркального отражения созданной копии применяем к слою команду Редактирование (Edit) → Трансформирование (Transform) → Отразить по вертикали (Flip Vertical). Удерживая нажатой клавишу Shift, инструментом Перемещение (Move) смещаем изображение вниз к основанию деревьев (рис. 2). Клавиша Shift используется для перемещения фрагмента строго в вертикальном направлении без сдвигов вправо или влево.

Рис. 2. Отражение создано на основе верхней части исходного изображения
Для затемнения отражения текущему слою можно назначить режим наложения Умножение (Multiply). В таком случае через слой будет немного просвечивать исходное изображение воды. Если вас это не устраивает, то можно просто затемнить отражение, не меняя режим наложения. Для этого более удобно использовать диалоговое окно Уровни (Levels), в котором необходимо сместить серый ползунок вправо. Для вызова окна используется комбинация клавиш Ctrl+L (в Mac OS — Command+L).

Рис. 3. Пример отражения на воде
И в заключение чутьчуть искажаем отражение, имитируя рябь на воде. Для этого можно использовать следующие фильтры из группы Искажение (Distort): Волна (Wave), Океанские волны (Ocean Ripple), Зигзаг (ZigZag) или Рябь (Ripple). В примере использовался фильтр Волна (Wave) со следующими настройками (рис. 3):
- тип волны Синусоида (Sine);
- число генераторов — 1;
- длина волны в полях минимума и максимума — 1 и 35 соответственно;
- для амплитуды в полях минимума и максимума использовались значения 1 и 5 соответственно;
- масштаб — по умолчанию 100%.
Примечание. Аналогичный результат можно получить фильтром Зигзаг (ZigZag), используя стиль Круги на воде (Pond Ripples).
Отражение в окне
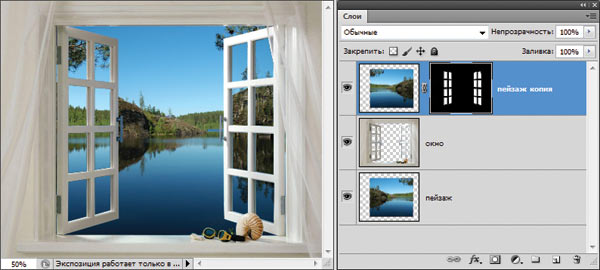
При работе с изображением окна необходимо дорисовывать отражение, чтобы создать впечатление полупрозрачности окна. Также можно воспользоваться полупрозрачной заливкой для имитации стекла в окне. На рис. 4 приведен результат переноса изображения окна в документ с изображением озера. На данном этапе монтаж выглядит нереалистично: кажется, что в раме нет стекла. Рассмотрим пример создания стекла и отражения в нем.

Рис. 4. Исходное изображение окна на фоне пейзажа
Отражение будем рисовать на основе фонового изображения, поэтому создаем копию данного слоя и помещаем ее на передний план.
По причине того, что в левой створке окна должна отражаться правая часть пейзажа, а в правой створке — левая, изображение на верхнем слое отражаем по горизонтали.
Теперь инструментом Волшебная палочка (Magic Wand) выделяем промежутки в раме и создаем слоймаску для верхнего слоя на основе созданного выделения, нажав кнопку в палитре Слои (Layers) — рис. 5.

Рис. 5. Создана слой-маска на основе выделения промежутков в раме
Чтобы сделать отражение полупрозрачным, устанавливаем режим наложения Умножение (Multiply) и уменьшаем непрозрачность слоя. В нашем примере непрозрачность была уменьшена до 50% (рис. 6).

Рис. 6. Результат смены режима наложения и уменьшения непрозрачности слоя с отражением
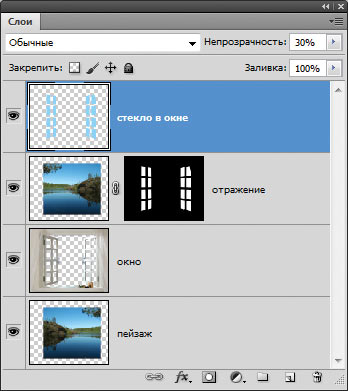
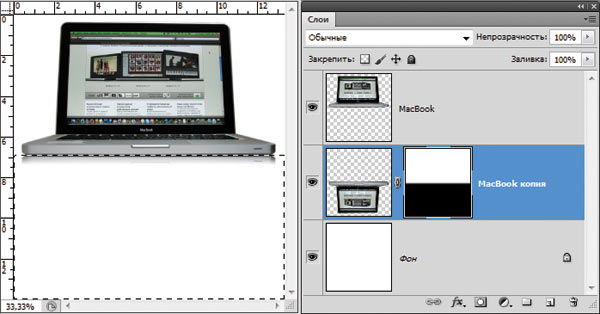
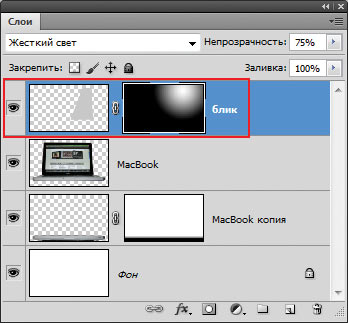
Для имитации стекла в окне создаем новый слой на верхнем уровне. Загружаем выделение из маски щелчком по ее миниатюре с нажатой клавишей Ctrl (в Mac OS — Command) и закрашиваем область выделения голубым цветом. Уменьшаем непрозрачность слоя до 2030% (рис. 7). Палитра Слои (Layers) итогового монтажа содержит четыре слоя (рис. 8).

Рис. 7. Итоговое отражение в окне

Рис. 8. Палитра Слои итогового монтажа
Отражение в зеркале
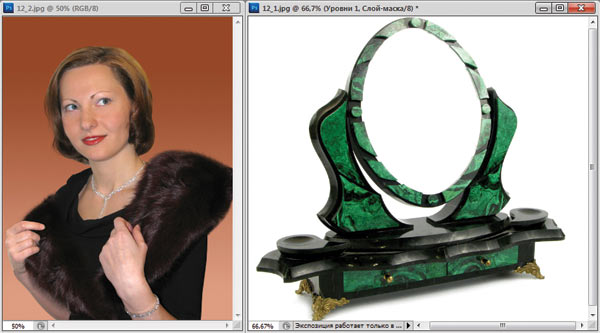
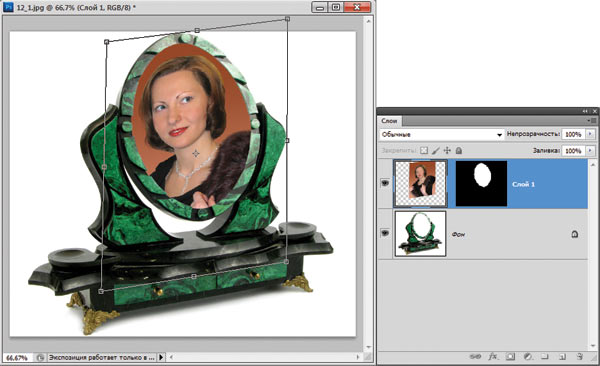
Чтобы создать отражение в зеркале, необходимо поместить какоето изображение внутрь зеркала. Для этого очень удобно использовать слоймаску, потому что вы можете редактировать как саму маску, так и изображение на слое под маской. Для их независимого редактирования необходимо предварительно отключить связь между ними. Рассмотрим пример внедрения изображения девушки в зеркало (рис. 9).

Рис. 9. Исходные изображения для создания отражения в зеркале
Для начала переносим изображение девушки в окно документа с изображением зеркала. Временно отключаем видимость этого слоя.
Активируем слой с изображением зеркала и выделяем его внутреннюю область. В данном примере для этого подойдет инструмент Волшебная палочка (Magic Wand).
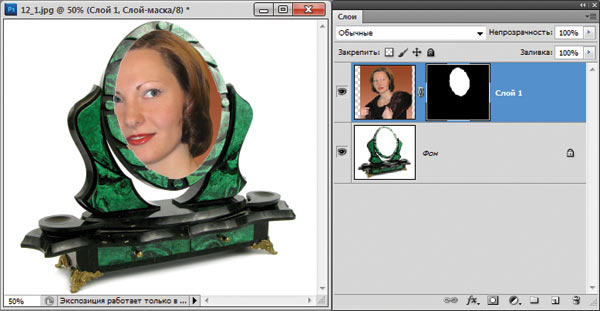
Включаем видимость верхнего слоя с изображением девушки и активируем этот слой. В палитре Слои (Layers) нажимаем кнопку для создания маски. Теперь изображение девушки отображается частично (рис. 10).

Рис. 10. Создана слой-маска на слое с изображением девушки
Поскольку созданная маска является растровой, для ее редактирования применяются обычные инструменты рисования, например Кисть (Brush) или Градиент (Gradient). В данном примере подойдет первый инструмент. Если умолчания не изменены, то черный цвет маскирует изображение на слое, белый делает маску полностью прозрачной, а серый создает полупрозрачные области. Внутри зеркала вокруг внедренного изображения появился контур, который является частью зеркала. Его можно удалить кистью белого цвета — этой кистью мы расширяем область изображения девушки. Но перед тем, как приступить к редактированию маски на слое, необходимо щелкнуть по миниатюре маски в палитре Слои (Layers)!
После редактирования маски приступаем к редактированию внедренного изображения. В первую очередь следует отключить связь маски с изображением на слое, щелкнув по пиктограмме цепи , расположенной между ними. Затем щелкаем по миниатюре слоя, чтобы войти в режим редактирования изображения на слое. Вот теперь можно приступить к редактированию изображения девушки.
Нажав комбинацию клавиш Ctrl+T (в Mac OS — Command+T), входим в режим свободной трансформации. Удерживая нажатой клавишу Shift для сохранения пропорций, уменьшаем изображение. Обратите внимание на то, что в данном случае необходимо также немного наклонить изображение девушки, потому что зеркало сфотографировано не анфас, а сбоку. Не выходя из режима свободной трансформации, смещаем угловые маркеры рамки в вертикальном направлении с нажатой клавишей Ctrl (в Mac OS — Command). Границы рамки должны быть параллельны краям зеркала (рис. 11). Выход из режима осуществляется нажатием клавиши Enter (в Mac OS — Return).
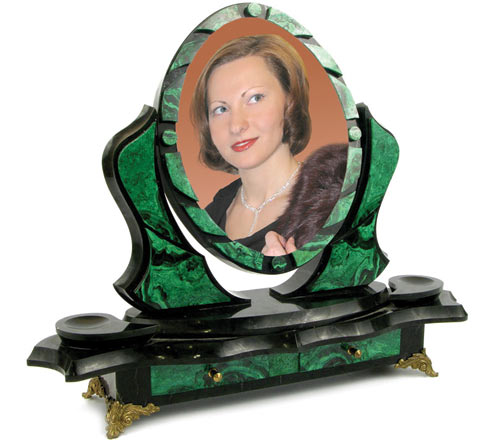
В заключение осветлим отражение в окне Уровни (Levels), сместив влево серый ползунок. Результат приведен на рис. 12.


Рис. 12. Итоговое отражение в зеркале
Отражение на гладкой поверхности
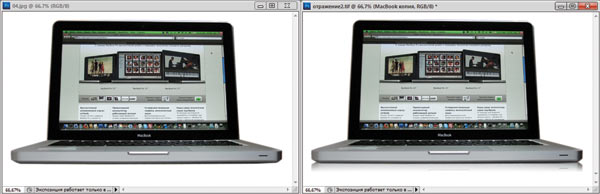
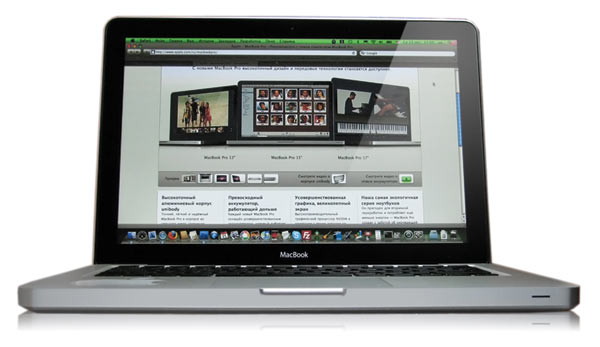
Данный прием часто используется в рекламе: отражение постепенно исчезает, создавая впечатление того, что предмет лежит на какойто поверхности, хотя саму поверхность не видно. Создаем такое отражение к изображению ноутбука MacBook (рис. 13). (С этим приемом можно ознакомиться на сайте фирмы Apple.)

Рис. 13. Исходное изображение ноутбука (слева) и пример отражения
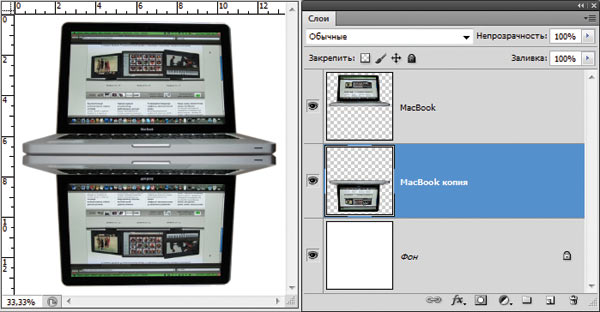
Создаем копию слоя с изображением ноутбука, а затем применяем к ней команду Редактирование (Edit) -> Трансформирование (Transform) -> Отразить по вертикали (Flip Vertical). Инструментом Перемещение (Move) перевернутое изображение смещаем вниз так, чтобы не было промежутка между оригиналом и его копией. Затем слой с исходным изображением перемещаем на передний план (рис. 14).

Рис. 14. Копия слоя находится под слоем с исходным изображением
Для копии слоя создаем слоймаску щелчком по кнопке в палитре Слои (Layers). Поскольку изначально ни один фрагмент не был выделен, маска создается белого цвета. Затем ее следует отредактировать, скрыв часть отражения.
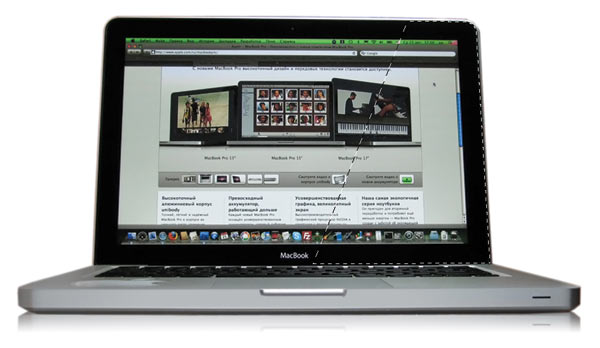
Инструментом Прямоугольная область (Rectangular Marquee) выделяем нижнюю часть документа, включающую перевернутое изображение. В палитре Слои (Layers) щелкаем по миниатюре маски и внутри области выделения рисуем линейный градиент от белого цвета к черному. Черный цвет скроет часть отражения (рис. 15). Чтобы сделать отражение полупрозрачным, можно уменьшить непрозрачность текущего слоя.

Рис. 15. Использование слой-маски для скрытия части отражения
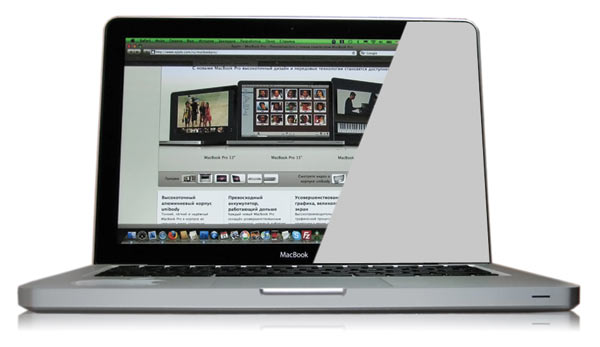
Раз уж пример отражения рассматривается на изображении компьютера MacBook, продемонстрируем еще один небольшой прием, который применяется почти на всех изображениях техники Apple. Это имитация блика на экране компьютера (рис. 16).

Рис. 16. Популярный прием имитации блика на экране ноутбука
Создаем выделение, например инструментом Прямолинейное лассо (Polygonal Lasso). Уменьшаем область выделения на 1 пиксел с помощью команды Выделение (Select) → Модификация (Modify) -> Сжать (Contract) — рис. 17.

Рис. 17. Создано выделение для блика
На новом слое закрашиваем область выделения светлосерым цветом. В примере использовался оттенок серого со значениями всех трех составляющих R, G, B равными 200 (рис. 18).
Меняем режим наложения на Жесткий свет (Hard Light), уменьшаем непрозрачность слоя, создаем слоймаску и редактируем ее круговым градиентом (рис. 19). Всё, эффект готов!
Примечание. На самом деле этот прием очень часто используется и другими производителями компьютерной и цифровой техники. Например, на фотографиях плееров или компьютеров фирмы Sony вы обязательно найдете точно такой же блик.

Рис. 18. Область выделения закрашена светло-серым цветом

Рис. 19. Палитра Слои итогового изображения
Конечно же, лишние части отражения можно просто удалить, но применение слоевмасок предоставляет вам возможности, от которых грех отказываться. По причине того, что маска на слое лишь скрывает части отражения, не удаляя их, вы легко сможете вернуться к отражению и в любой момент отредактировать его инструментами рисования. Более того, в случае с отражением в окне или зеркале вы также можете легко отредактировать положение отражения внутри окна или зеркала уже после его создания, что абсолютно невозможно, если отражение частично удалено.
Для создания данного эффекта нам понадобятся два изображения, одно изображение в качестве основного фона, а второе изображения в качестве отражения на стекле.
Вы можете использовать любую исходную фотографию, но для получения оптимального результата, желательно, чтобы изображение было тёмным. Поэтому фотографии с внутренним интерьером отлично подойдут для этого эффекта.
Материалы для урока:


Для создания отражения на стекле, вы можете использовать любое изображение, но идеально подходят городские пейзажи или виды горизонта. В нашем случае мы используем фотографию городского пейзажа от Free-Photos, которую вы можете найти на Pixabay

1. Добавляем кисть в фотошоп
Шаг 1
Заходим Редактирование – Наборы – Управление наборами (Edit > Presets > Preset Manager). В окне Управление наборами (Preset Manager), в выпадающем меню Тип набора (Preset Type), выберите опцию Кисти (Brushes), а затем нажмите кнопку Загрузить(Load).В появившемся окне навигации, выберите исходный файл FakeWindow.abr, который включён в скачиваемое приложение. Далее, нажмите кнопку Выполнить (Done).

Шаг 2
Выберите инструмент Кисть (Brush Tool (B). Убедитесь, чтобы Непрозрачность (Opacity) и Нажим (Flow) кисти были установлены на 100%.

2. Подготавливаем документ
Шаг 1
Вначале откройте исходную фотографию, с которой вы хотите работать. Чтобы открыть фотографии, идём Файл – Открыть (File > Open), в появившемся окне навигации, выберите исходное изображение, а затем нажмите кнопку Открыть (Open). Ваша фотографией должна быть Фоновым слоем (Background). Если это не так, тогда идём Слой- Новый – Слой из заднего плана (Layer > New > Background from Layer).

Шаг 2
Далее, поместите исходное изображение с городским пейзажем поверх основного слоя; для целей нашего экшена, назовите слой с пейзажем Отражение (reflection). Чтобы совместить данное изображение со всей сценой, поменяйте режим наложения на Перекрытие (Overlay).

Шаг 3
Создайте новый слой поверх слоя Отражение (reflection). Назовите этот новый слой Область (area).Теперь выберите инструмент Кисть (Brush Tool (B), установите мягкую кисть, а также откорректируйте размер кисти, а затем прокрасьте поверх вашего основного объекта. Вы можете использовать любой цвет для кисти, это не играет огромной роли.

3. Создаём экшен
Как только вы разместили оба исходных изображения, мы готовы приступить к записи нашего экшена. Мы создадим отдельный набор для нашего экшена, это облегчит работу с папками.
Шаг 1
Идём Окно – Операции (Window > Actions) или нажмите клавишу F9, чтобы открыть панель Операции (Actions). Далее, нажмите значок Создать новый набор (Create new set), назовите этот набор Экшен эффект отражения, а затем нажмите кнопку ‘OK’. Мы поместим экшен внутри этого набора.

Шаг 2

4. Приступаем к записи экшена
Шаг 1
Отключите видимость слоя Область (area), щёлкнув по глазку рядом с миниатюрой слоя. Далее, нажмите клавишу ‘D’, чтобы установить цвета переднего и заднего плана по умолчанию.

Шаг 2
Находясь на слое Область (area), щёлкните правой кнопкой мыши по миниатюре слоя и в появившемся окне, выберите опцию Выделить пиксели (Select Pixels). Далее, перейдите на Фоновый слой (Background), а затем нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой.

Идём Слой- Переименовать слой… (Layer > Rename Layer. ), назовите новый слой BGblur, а также уменьшите Непрозрачность (opacity) слоя примерно до 30%.
Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 5 px, нажмите кнопку ‘OK’.

Шаг 3
Перейдите на слой Отражение (reflection), продублируйте текущий слой, для этого идём Слой- Создать дубликат слоя (Layer > Duplicate Layer (Ctrl+J). Далее, идём Слой- Переименовать слой… (Layer > Rename Layer. ), назовите созданный дубликат слоя Отражение 1 (reflection1).
Поменяйте режим наложения для слоя Отражение 1 (reflection1) на Замена светлым (Lighten), а также уменьшите Непрозрачность (opacity) слоя до 40%. Отключите видимость оригинального слоя Отражение (reflection).

Далее, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 10 px, а затем нажмите кнопку ‘OK’.

Шаг 4
Далее, идём Слой- Создать дубликат слоя (Layer > Duplicate Layer (Ctrl+J), чтобы продублировать слой Отражение 1 (reflection1). Поменяйте режим наложения для созданного дубликата слоя на Умножение (Multiply), а также уменьшите Непрозрачность (opacity) слоя примерно до 30%. Далее, идём Слой- Переименовать слой… (Layer > Rename Layer. ), назовите созданный дубликат слоя Отражение 2 (reflection2).

Шаг 5
Теперь давайте добавим лёгкую текстуру на эффект стекла. Идём Слой- Новый – Слой (Layer > New > Layer), чтобы добавить новый слой, назовите этот слой Пыль (Dirt). Далее, идём Выделение – Все (Select > All (Ctrl+A).
Выделите инструмент Прямоугольная область (Rectangular Marquee Tool (M). Далее, щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Образовать рабочий контур (Make Work Path). Установите значение Допуска (Tolerance) на 0.5 px, а затем нажмите кнопку ‘OK’. Теперь выберите инструмент Кисть (Brush Tool (B) и в настройках данного инструмента, выберите кисть dirtglass1.

Нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию. Далее, нажмите клавишу ‘X’, чтобы переключить цвета и установить цвет переднего плана на белый цвет. Нажмите клавишу ‘P’, чтобы выбрать инструмент Перо (Pen Tool). Щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path), а затем нажмите кнопку ‘OK’.

Ещё раз щёлкните правой кнопкой мыши по изображению и в появившемся окне, выберите опцию Удалить контур (Delete Path).

Поменяйте режим наложения для созданного слоя вначале этого шага на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (opacity) слоя примерно до 50%.

Шаг 6
Перейдите на слой Отражение 2 (reflection 2), удерживая клавишу (Shift), выделите слой Отражение 1 (reflection1).
Нажмите клавиши (Ctrl+G), чтобы сгруппировать выделенные слои. Идём Слой – Переименовать группу (Layer > Rename Group), назовите новую группу Отражения (Reflections).

Шаг 7
Отключите видимость слоя с группой Отражения (Reflections), включая слой Пыль (dirt).
Идём в закладку Каналы (Channels), далее, щёлкните правой кнопкой по Синему (blue) каналу и в появившемся окне, выберите опцию Создать дубликат канала (Duplicate Channel).

Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels) (Ctrl+L), чтобы открыть окно настроек коррекции Уровни (Levels). Установите Уровень Света (Highlight level) на 217, а Уровень Тени(Shadow level) на 61, а затем нажмите кнопку ‘OK’.

Перейдите на дубликат синего канала (blue copy), удерживая клавишу (Ctrl), щёлкните по миниатюре слоя.

Шаг 8
Включите видимость канала RGB, а затем отключите видимость дубликата синего канала (blue copy channel).
Возвращаемся в закладку Слои (Layers); мы собираемся использовать созданное выделение для создания слой-маски для слоя с группой Отражения (Reflections).
Далее, идём Слой- Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Нажмите клавиши (Ctrl+I) для инверсии цвета слой-маски. Включите видимость слоя с группой Отражения (Reflections), включая слой Пыль (dirt).

5. Завершаем запись экшена
Наконец, мы завершили работу над экшеном. В панели Операции (Actions), нажмите значок Стоп (Stop), чтобы остановить запись.

Урок завершен и теперь с помощью этого экшена вы можете с легкостью создавать эффект отражения в стекле за считаные секунды.


В этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник.
Сложность урока: Легкий

Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
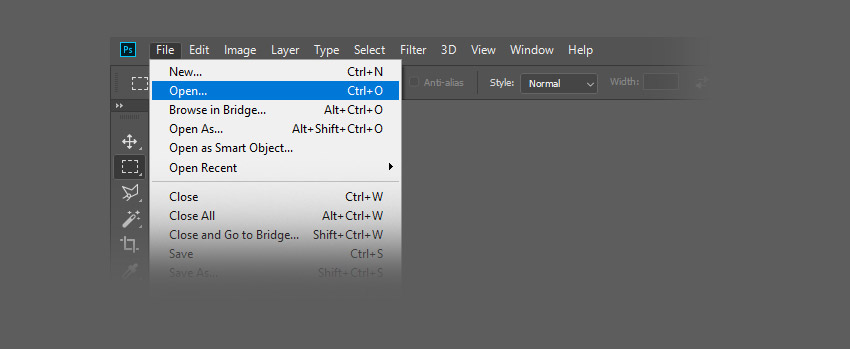
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).

Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.

Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.

2. Переворачиваем изображение горизонтально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).

Шаг 2
Это перевернет изображение по горизонтали без использования слоев.

3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).

Шаг 2
Это перевернет изображение по вертикали без использования слоев.

4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
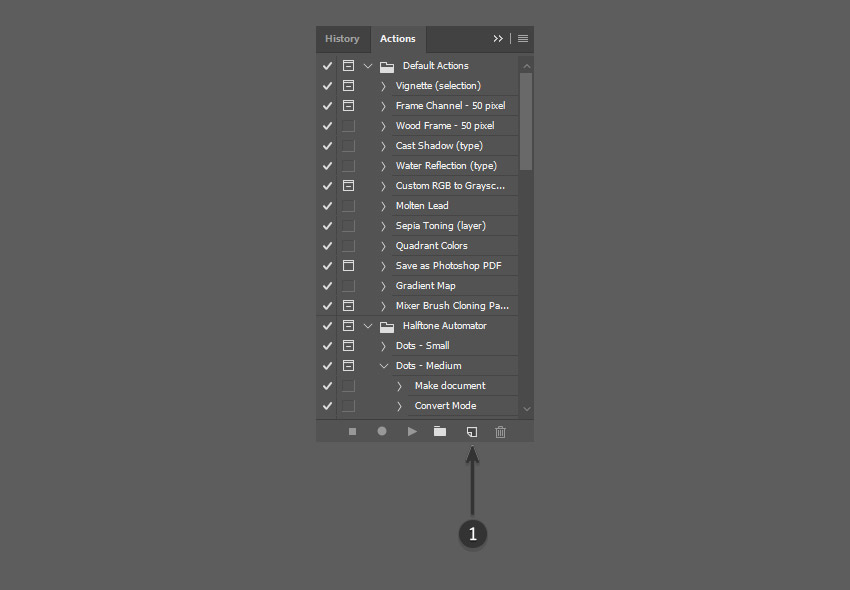
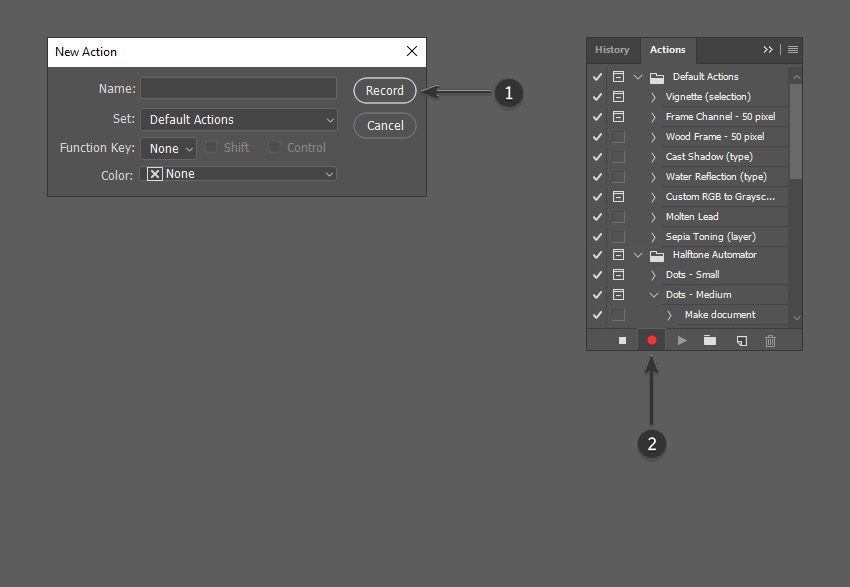
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).

Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.

Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.

Шаг 4
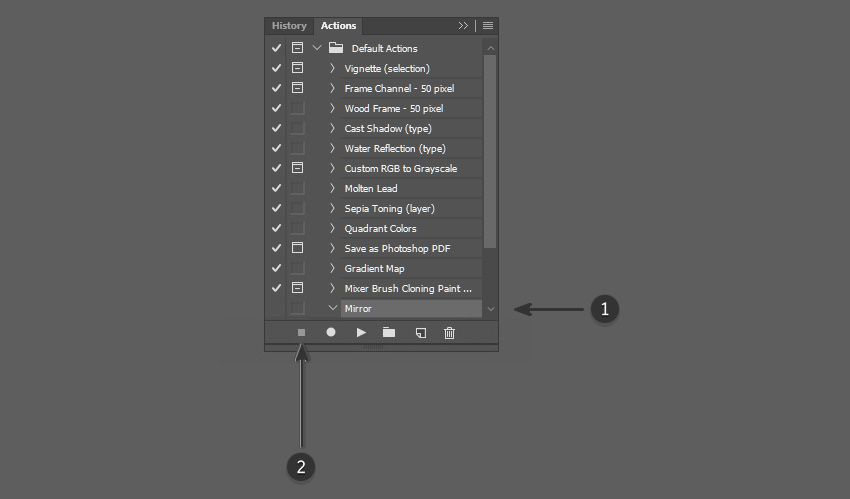
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).

Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.

5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
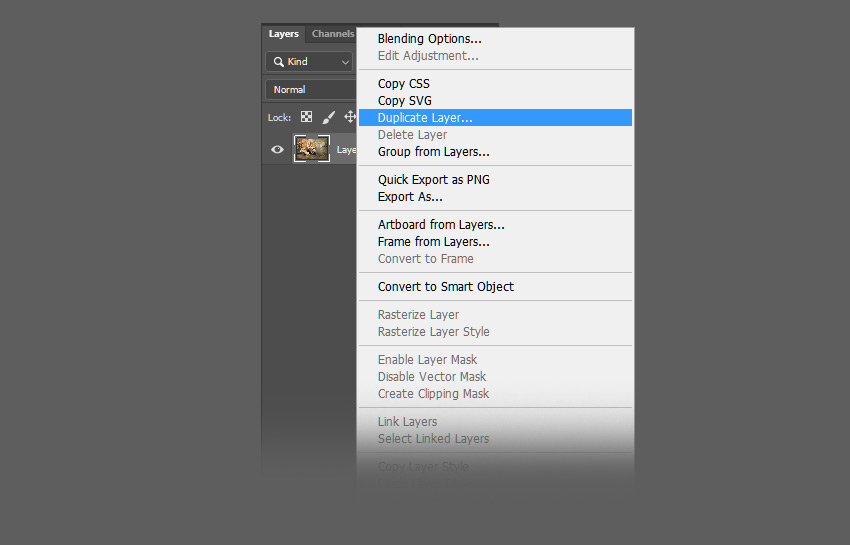
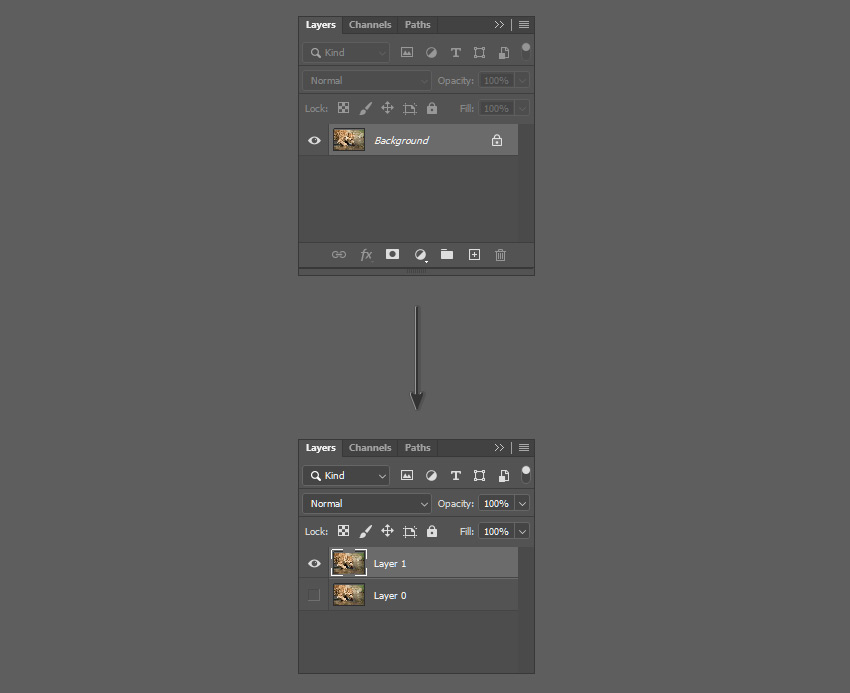
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).

Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.

Шаг 3
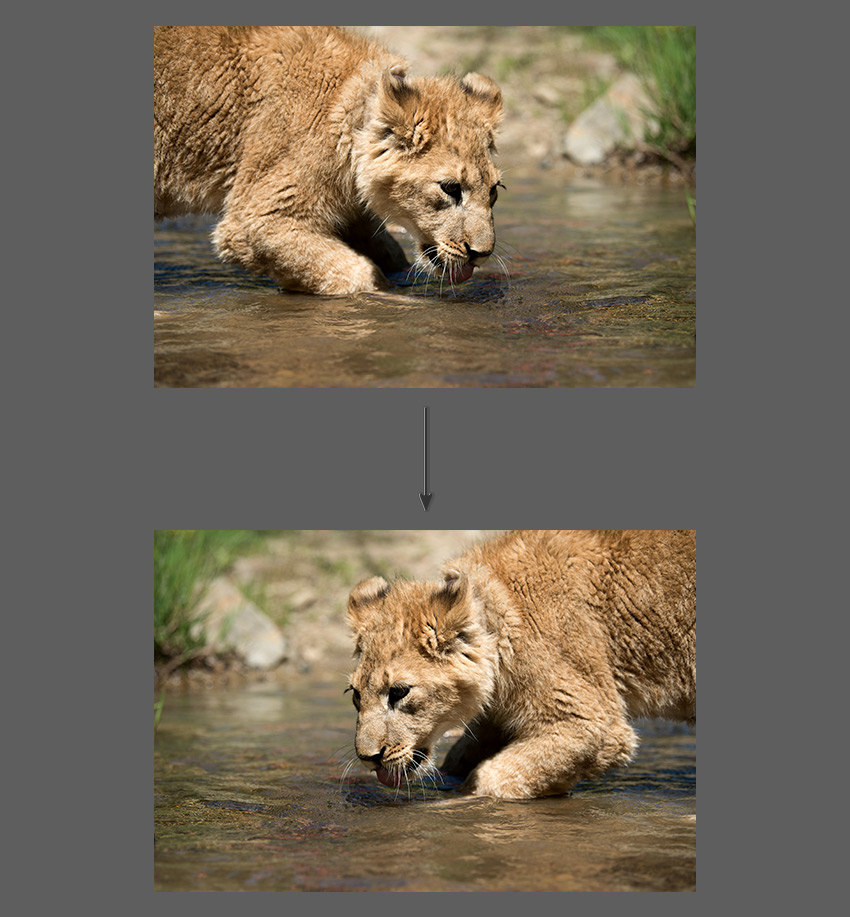
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).

Шаг 4
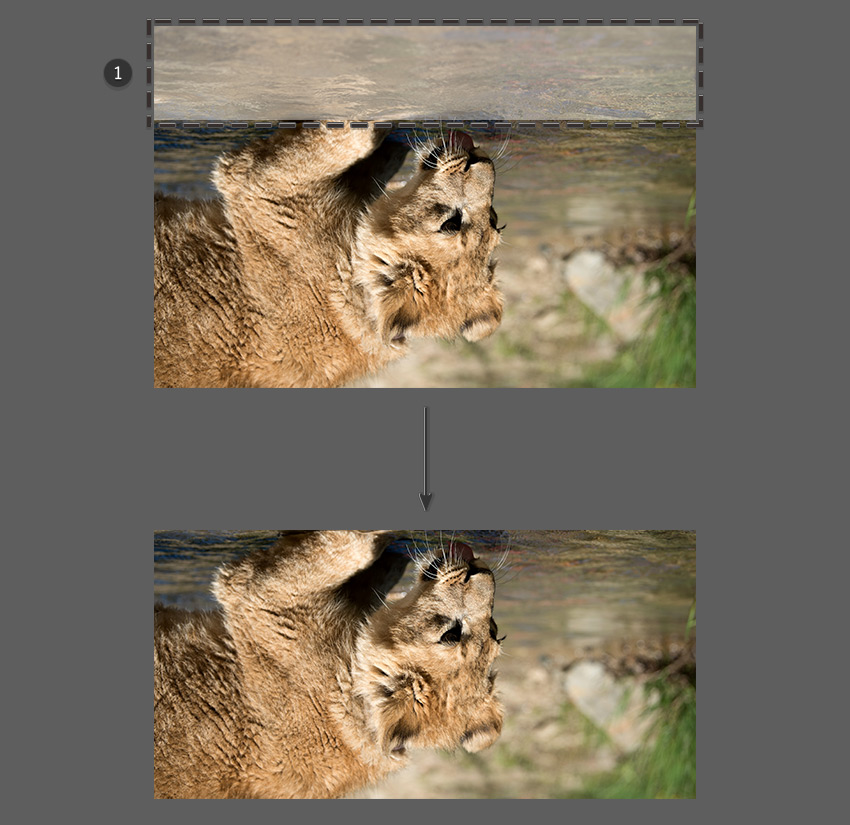
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.

Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.

Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.

Шаг 7
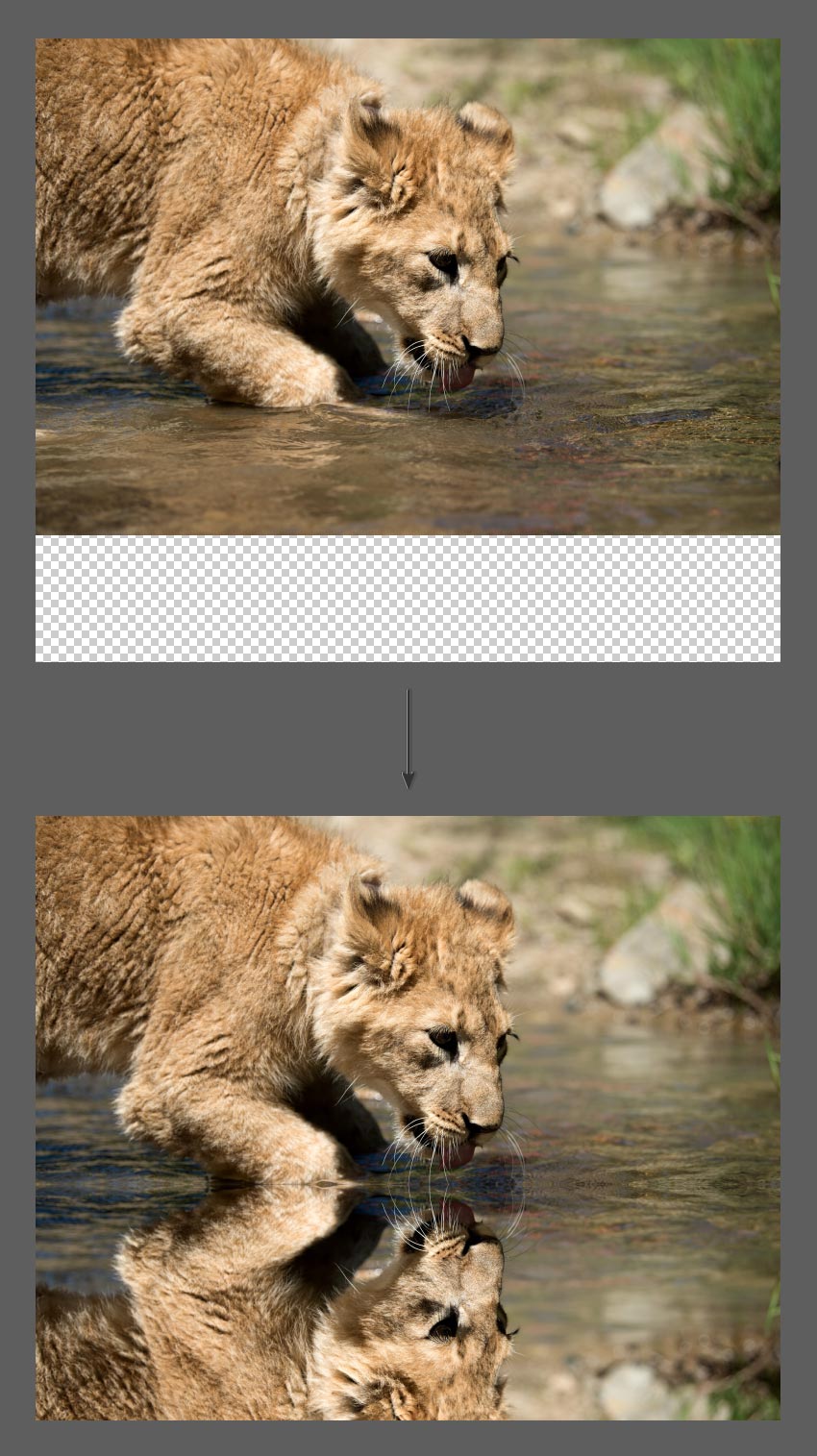
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.

6. Размываем отражение
Шаг 1
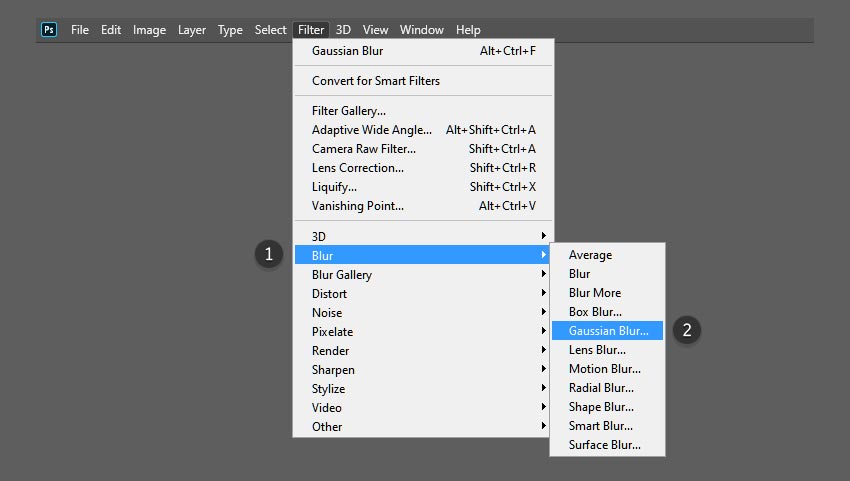
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).

Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.

Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.

7. Добавляем искажение волнами
Шаг 1
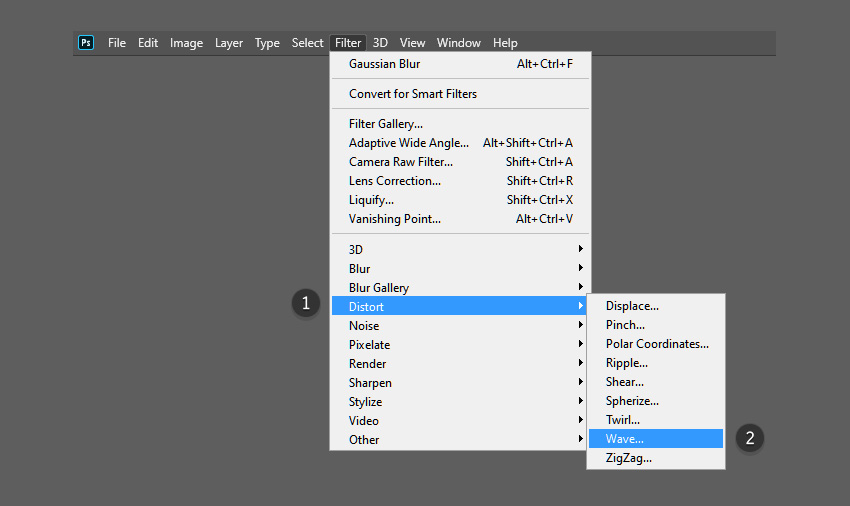
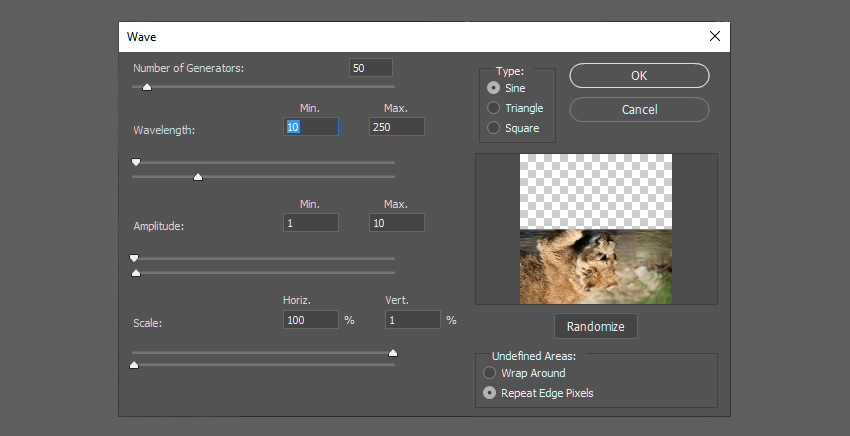
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).

Шаг 2
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.

Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.

Шаг 4
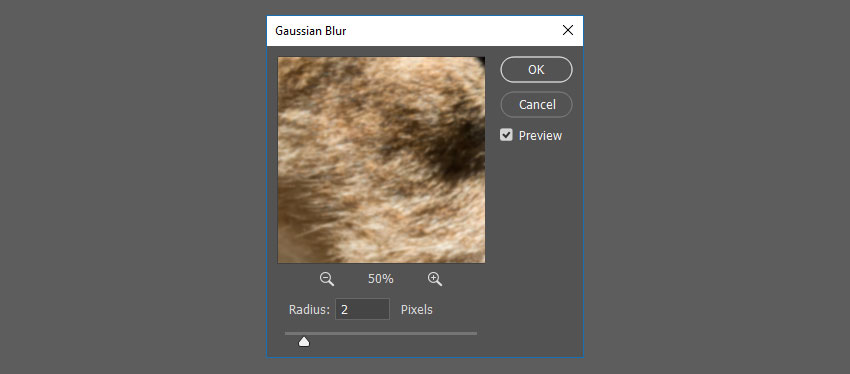
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.

Шаг 5
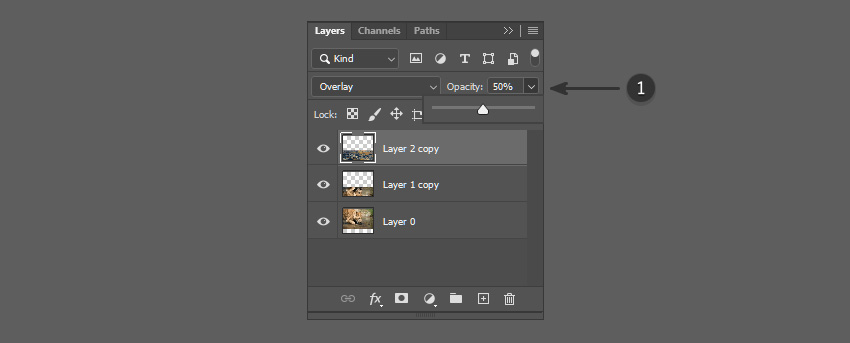
Меняем режим наложения этого слоя на Overlay (Перекрытие).

Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.

Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.

Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Читайте также:

