Как правильно оформить подвал сайта
Обновлено: 04.05.2024
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.

Один сервис для поддержки клиентов, подбора кадров и контроля ИТ-службы
Хелпдеск-система как топливо вашего бизнеса.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
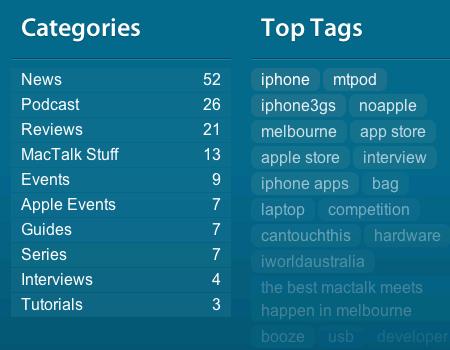
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
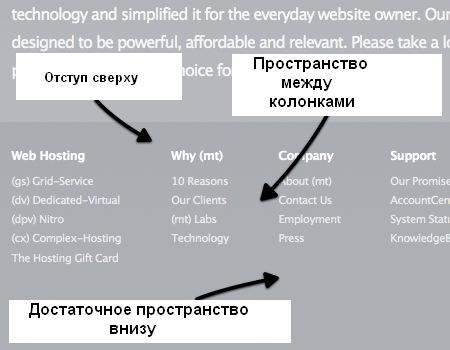
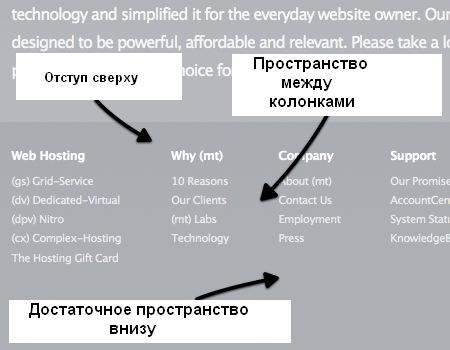
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер .
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
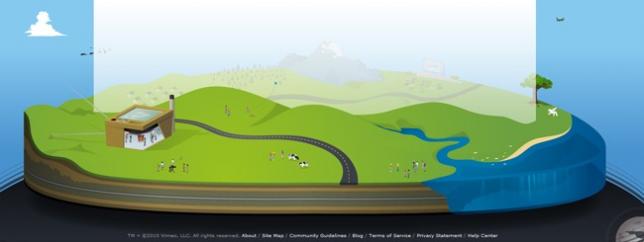
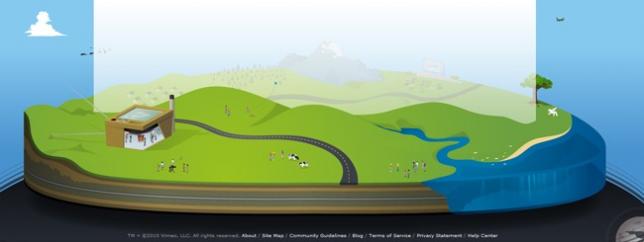
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле, прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
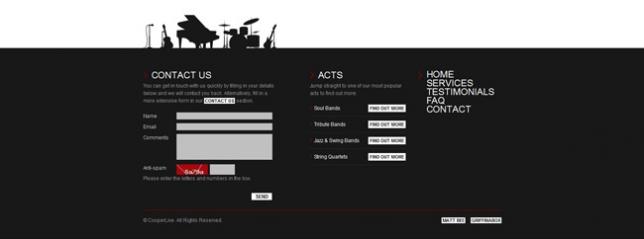
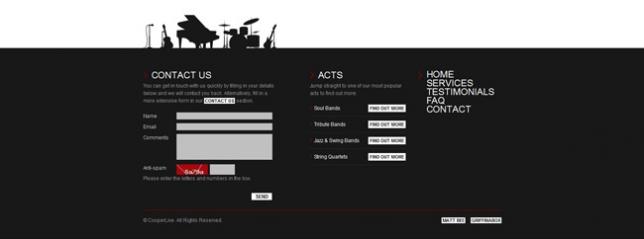
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
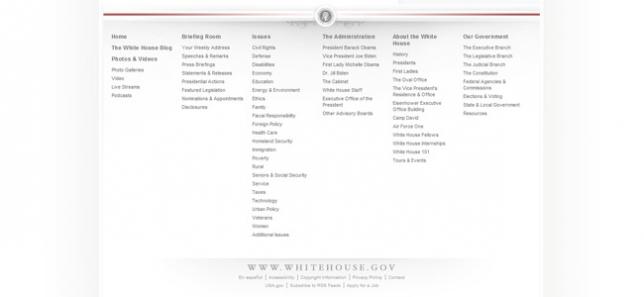
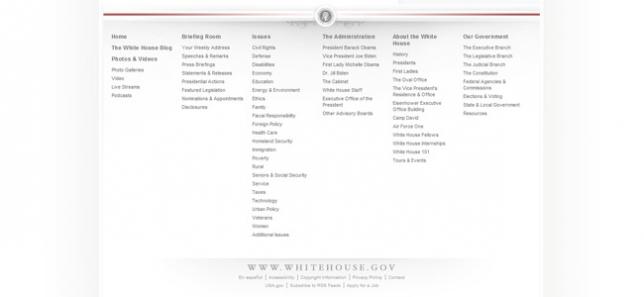
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
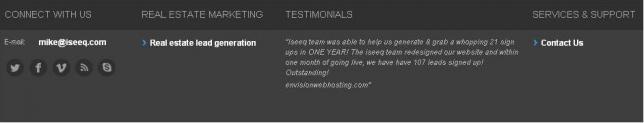
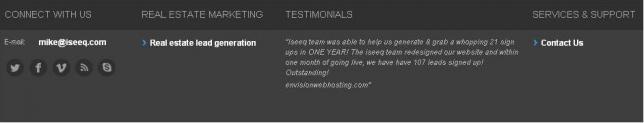
Iseeq

Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.

Дмитрий Дементий Редакция «Текстерры»
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.
Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.
- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:
Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:
Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.
Изображения на главной
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:
Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
А ваш бизнес в порядке?
Бизнес в порядке, когда десятки сервисов для работы заменяет один бесплатный — Битрикс24.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
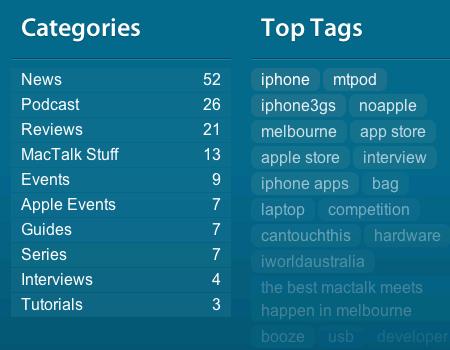
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер .
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле, прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq

Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.

В статье мы поговорим про интересный структурный элемент, без которого сейчас не обходится практически ни один виртуальный ресурс. Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Это в некоторой роли противоположность хедера – то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, располагается внизу. Именно отсюда такое название, foot – нога. Это поле идеально выполняет функции перелинковки. Но на этом возможности не заканчиваются. Это и инструмент для сбора лидов, просто информационная часть для своего рода краткой консультации, способ повышения юзабилити и помощь в навигации для клиента. Такой вот ящик со ссылками на все случаи жизни, каждый раз, когда пользователь оказывается в тупике на любой странице, он может прокрутить ее до низа и уже оттуда совершить дальнейший переход.



Что разместить в футере сайта, и для чего он нужен

Этот элемент выполняет сразу несколько важных задач. И в зависимости от оформления может быть направлен на некоторые из них или сразу на все.
Итак, основные функции:
- Информационная. Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными.
- Перелинковка. Простой и изящный вариант выполнить эту задачу.
- Адреса, маршруты, контакты на сторонних площадках. Одновременно и возможность раскрутить все остальные ресурсы компании.
- Стильный элемент дизайна. Этот блок сейчас уже несет важное стилистическое значение. Без него ресурс выглядит как-то непривычно, неказисто, отталкивающе.
Как сделать подвал сайта
Самый простой и удобный способ получить сайт с корректной версткой всех элементов – это заказать услугу в «Студии 17». Это избавит вас сразу от массы проблем. И поможет раскрыть весь потенциал футера, превратив его в выгодный инструмент, который действительно выполняет львиную долю работы.
Напомним, что мы работаем исключительно через шаблоны WordPress, а значит, решаем любую задачу в максимально сжатые сроки. При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
Что должно быть в подвале сайта

Ответ на этот вопрос очень простой – все, что захотите. Разумеется, нагромоздить все возможные варианты будет ошибкой. Слишком перегруженный низ вызовет противоположную реакцию. Для пользователей это будет место, до куда лучше не листать. А вот если четко выбрать несколько целей, парочку небольших модулей и ссылок, поместить их вниз, они будут смотреться органично и хорошо исполнять свои функции. Ориентироваться стоит на дизайн, визуальную логику, фактическую необходимость. Так что для каждого проекта свои критерии, все зависит от особенностей.
Далее мы рассмотрим все варианты, что помещать в нижнюю часть. Это не означает, что все указанные ниже методики нужно обязательно использовать. Напротив, необходимо ограничиться лишь подходящими для вас. Хотя совмещать почти все – вполне возможно. Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Сведения об авторстве
Информация о партнерах

Это мера помогает в первую очередь, сыграть на репутацию. Если уровень компаньонов высокий. К примеру, бренды, которые в настоящий момент на слуху. Кроме того, самые именитые клиенты часто указываются в этом поле. Это также сообщает о том, что компания вполне способна работать с крупными заказами, очень высокими требованиями. Ведь интересы этих брендов были удовлетворены в полной мере. Доверие – это главная составляющая продаж. А футер страницы – это способ очень быстро его завоевать. Поэтому логично будет им воспользоваться.
Контакты

Разумеется, нет смысла прикреплять сюда все возможные способы связи и коммуникации. Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом – это чуть ли не обязательный пункт. Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как раз работают через подобный способ коммуникации.
Социальные сети

Не секрет, что сейчас это один из главных источников притока лидов. Их популярность просто огромна. Разумеется, качественные показатели зависят от конкретной сети, в какой-то сфере лучше работает Инстаграм, в другой Вконтакте. Фейсбук, Твиттер, Дзен – все зависит от того, в каких именно социальных сетях у проекта есть свои сообщества. И здесь не работает принцип, больше – лучше. Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Стоит помнить, что как основной ресурс ссылается на социальные сети, так и они, в свою очередь, должны направлять потенциальных клиентов обратно. Создается некий круговорот. Тем более, в большей части сетей просто нет возможности разместить механизм продаж, и покупка все равно будет происходить уже на веб-ресурсе.
Лид формы

Различные вариации перехода на заказ или связь с консультантом. Разумеется, у нас уже есть здесь контакты. Но, помимо них, возможно, хорошей идеей будет расположить прямые переходы в каталог или, что чаще, в корзину. А также на форму отправки письма в техническую поддержку или для получения консультации. Хотя, стоит помнить, что если на ресурсе есть функция живого чата, то надобность в такой форме сомнительная. Захламлять поле тоже не очень логично, так же как и слишком навязчивое давление на пользователей. Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Карта

Если вы собираетесь использовать такой элемент, то есть совсем немного методов для этого. Боковые меню или нижнее. Это прекрасная возможность визуализировать адрес, сразу показать, насколько близко находится основное здание. Пользователь, бросая беглый взгляд, зачастую узнает местность на карте. И в его голове уже сразу откладывается, что вот там-то конкретно расположился магазинчик. И эту информацию он, скорее всего, уже не забудет. Если будет поблизости, заглянет посмотреть вживую.
Политика конфиденциальности

Базовые условия часто тоже располагаются здесь. Но это уже не слово о маркетинге. Ведь оформление подвала сайта часто имеет просто информационный подтекст. А также, собирая информацию пользователя, владелец обязан об этом уведомить. Это требование современного законодательства. И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса.
Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.

footer1.jpg
Информация о партнерах
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.

footer2.jpg
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.

footer3.jpg
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.

footer4.jpg
Обратная связь и другие лид-формы

footer5.jpg
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.

footer6.jpg
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.

footer7.jpg
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.

footer8.jpg
Другая информация

footer9.jpg
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.

footer10.jpg
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.

footer11.jpg
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.

footer12.jpg
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.

footer13.jpg
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.

footer14.jpg
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков. Если данных много, создаются субподвалы, которые визуально отделяются.

footer15.jpg
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
Читайте также:

