Вордпресс как сделать подвал
Обновлено: 02.05.2024
В этой статье мы рассмотрим одну часть дизайна WordPress – подвал, или как его ещё называют по-английски – footer, или неологизмом – футер. Подвал WordPress – это область сайта, которая располагается прямо под контентом, и видна обычно на каждой странице. Мы рассмотрим, каким образом можно использовать эту область, чтобы добиться от неё максимальной эффективности.
С каким подвалом выбрать шаблон и что туда добавить
Сначала определимся со значением этой области. Как говориться в народной украинской пословице – не каждая птица долетит до середины Днепра. Так же и не каждый посетитель сайта добежит до подвала. То есть, не все прокрутят страницу браузера настолько, что будет виден подвал.
Отсюда следует два вывода:
- В подвале не нужно размещать что-то важное и обязательное, так как не все это увидят.
- В подвале лучше разместить что-то для той аудитории, которая является особенно вовлечённой в сайт, и постоянной аудитории.
Из этих выводов следует, что реклама в подвале будет совершенно не эффективной, так как её увидит мало людей.
Значительно лучше здесь будет смотреться что-то такое, что понадобится тем, кто пролистал ваш сайт до конца и хочет узнать что-то большее. Например:
- Коротая информацию об авторе блога с миниатюрным фото. Это позволит не создавать целую страницу «Обо мне», а сделать маленький блок в подвале WordPress.
- Дополнительное навигационное меню. Эффективными будут варианты дублирования главного меню с категориями или вывод только главных категорий сайта, без подкатегорий.
- Иногда эффективно срабатывает форма поиска. Представьте, что посетитель прочитал всю статью до конца, но не нашёл исчерпывающего ответа на свой вопрос. Тогда в подвале WordPress ему предлагается форма поиска, и он может продолжить использовать ваш сайт, а не бежать в поисковик, на другой какой-то ресурс.
- Ссылки на ваши аккаунты в социальных сетях или на подписку. Это будет эффективно на тот случай, если посетитель прочитал статью до конца и получил от неё всё, что хотел. Таким образом, в этот момент он испытывает симпатию к вашему проекту, и если он видит ссылки на социальные сети или подписку, он обязательно присоединится к вашей постоянной аудитории.
Традиционным является размещения в подвале WordPress информации об авторском праве, годах существования проекта, и информеров счётчиков.
Перед выбором шаблона лучше всего знать, какой там должен быть подвал. Желательно чтобы футер представлял собой область виджетов, такую же, как и сайдбар WordPress. Тогда вы сможете легко оперировать там виджетами. В ином случае оперировать придётся уже с голым кодом.
Подвал (футер) WordPress как создать, как изменить. Подвал сайта html и css
Автор Александр Свищ Дата 05.04.2017 (Обновлено: 02.10.2021)
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.
Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Подвал сайта код. Вот такой код размещен у меня в подвале вместе с счетчиками, ссылками и меню (стили подключены к html странице, то есть их не нужно добавлять в файл css.style), добавляем его в файл footer.php в самый низ после всех записей:
Теперь давайте разберемся, как этот код можно отредактировать и добавить нужные именно вам элементы.
Как изменить координаты счетчика или информативного блока или ссылки в подвале. Давайте рассмотрим на примере вот этой части кода:
Точно также можно передвигать любые проекты не только в подвале, но и в шапке, сайдбарах и виджетах сайта.
Как вывести произвольные ссылки в футере сайта (информационный блок). Следующий фрагмент кода выводит в левой части футере ссылки на популярные статьи моего блога. Вам нужно изменить название и саму ссылки на ваши. В данном случае блок выравниваем по левому краю, в коде это выглядит так: float: left;.Также, вы можете менять расположение всего блока, размер шрифта, его стиль и так далее:
Как сделать меню в футере WordPress. Следующий фрагмент кода отвечает за вывод меню. Опять же, меняете названия ссылок и ссылки на ваши. CSS cтили включены в код!
Вот и все. Как видим, если знаешь коды и места, куда их добавлять, можно самому создать симпатичное и информативное меню. Если у вас есть вопросы или возникли какие-либо трудности с выводом кода в футере, можно написать об этом в комментариях под статьей.
Как изменить футер на сайте WordPress
Любой посещаемый сайт, состоит из множества различных элементов, таких как шапка, основная колонка, левая колонка и подвал сайта.
Что такое футер сайта.

Эта часть сайта расположена далеко внизу и часто игнорируется большинством веб-мастеров. Однако есть несколько способов использовать эту область, сделав ее более полезной для ваших пользователей, для SEO и для вашего бизнеса.
Большинство популярных тем WordPress имеют область виджетов для подвала сайта, которую легко редактировать. Вы также можете осторожно отредактировать файл шаблона footer.php в своей теме, чтобы удалить нежелательные ссылки из этой области.
Редактирование виджетов в футере в WordPress
Многие популярные темы WordPress имеют области виджетов для подвала сайта.
Вы можете использовать эти области виджетов для добавления текста, изображений или для добавления различных ссылок, включая ссылку на вашу политику конфиденциальности.
Добавить текст и изображения довольно просто. Вам просто нужно перейти в меню Внешний вид, перейти в Виджеты и добавить виджет Текст, Изображение или Галерея в область виджетов футера.

Чтобы добавить виджет, просто перетащите его в область Footer. Если вы плаваете с термином Виджет, то вы можете прочитать урок, по работе с виджетами.
Обратите внимание, что у многих тем будет несколько областей футера, и они могут использовать их по-разному.
Так, например, на скриншоте выше, сайт содержит три отдельных области (левая область, середина, правая область), и виджет на всю ширину.
Но в различных темах, комплектация может различаться.
После добавления виджетов, вы можете предварительно просмотреть свой веб-сайт, чтобы убедиться, что они отображаются там, где вы хотите.
Добавление ссылок в область виджетов футера
Вы также можете добавить ссылки на разные страницы, категории или на страницу с политикой конфиндициальности в области подвала сайта.
Для этого, в WordPress есть свой инструмент, для управления навигацией. Просто перейдите на страницу Внешний вид, Меню.

WordPress попросит вас указать имя для вашего нового меню. Введите имя, которое поможет вам легко идентифицировать это меню, а затем нажмите кнопку «Создать меню».

Теперь ваше меню готово, и вы можете добавлять в него ссылки. Просто выберите страницы, записи, рубрики и добавьте их в свое меню.

Когда вы закончите, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.

В настройках виджета, из раскрывающегося списка, выберите меню навигации подвала, которое вы только что создали, и нажмите кнопку «Сохранить».
Теперь вы можете посетить свой веб-сайт, и на нем вы увидите, только что добавленное меню.
Если ваша тема позволяет, то вы можете создать несколько меню навигации и добавить столько виджетов в меню навигации в подвал своего сайта, сколько вам нужно.

Большинство PRO версий тем WordPress, позволяют легко изменить этот текст. Для этого перейдите в меню Внешний вид, далее выберите пункт Настроить. Ищите возможность отредактировать подвал вашего сайта:

В этом примере я использую тему Romb. В ней, для изменения текста в нижней части сайта, мне нужно перейти в раздел Нижняя часть. Теперь у меня появилась возможность изменить текст подвала сайта:

Закончив редактирование текста, для того чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» в верхней части экрана.
Перейдите на свой сайт, и вы увидите измененный вами футер:

Ручное редактирование текст футера.
Что делать, если в вашей теме нет возможности редактировать текст футера с помощью настройщика?
В этом случае вам необходимо отредактировать файл footer.php. Это файл шаблона, который хранится в папке вашей темы WordPress и отвечает за отображение подвала вашего сайта, для этой конкретной темы.
Самый простой способ отредактировать это — встроенный редактор файлов темы.
Для этого, на панели управления вашим сайтом, перейдите в меню Редактор тем. WordPress выдаст вам предупреждение. Действительно, если редактировать необдуманно, то можно «поломать» свой сайт. Впрочем, это не страшно, если перед этим вы сделаете резервную копию своего сайта.

Нажав кнопку Я понимаю, найдите в правой части файл footer.php (или Подвал).
Просто кликните по нему, и файл откроется во встроенном редакторе кода.
Теперь вам нужно найти строку Сайт работает на WordPress. Хотя в вашей теме, она может быть несколько другой. И обязательно кликните на кнопку Обновить файл. Вот как это выглядит в теме Twenty Sixteen:

Добавление кода в подвал сайта
Иногда вам может потребоваться добавить фрагменты кода в подвал вашего сайта. Например, вы хотите поставить код Google Analytics.
После установки и активации плагина, в админке WordPress перейдите в Настройки и выберите Insert Headers and Footers. Скопируйте и вставьте код в поле Scripts in Footer:

Не забудьте сохранить изменения.
Заключение.
Теперь вы знаете, как можно создать меню в подвале сайта, как там разместить произвольные ссылки, и как разместить код в нижней части сайта.
А если у вас остались вопросы, то задавайте их в разделе с комментариями.
Как редактировать подвал сайта WordPress?
Добавить текст и изображения довольно просто. Вам просто нужно перейти в меню Внешний вид, перейти в Виджеты и добавить виджет Текст, Изображение или Галерея в область виджетов футера. Чтобы добавить виджет, просто перетащите его в область Footer.
Как убрать или изменить надпись Сайт работает на WordPress?
Как убрать надпись «Сайт работает на WordPress»?
Как изменить копирайт в WordPress?
сайта на хостинге
Изменить надпись (текст) на сайте WordPress “Wordpress Copyright” можно очень просто. Редактируем ссылку “WordPress Copyright” в файле «footer. php». Вставим свой код в подвал (footer) сайта/блога и внесем дополнительную информацию вашего веб-ресурса.
Как убрать Еще один сайт на WordPress?
Как убрать надпись еще один сайт на WordPress
Как удалить текст из темы в WordPress?
Способы убирать ссылки автора темы WordPress
- Открываем файл footer.php в текстовом редакторе;
- Ищем ссылку на автора, которую видим на сайте. Если пока не читаете код, воспользуйтесь поиском и ищите по слову, a href= , и/или анкору, который виден в футере. Удаляете все, от начала функции , до закрытия ?> ;
Где находится footer в WordPress?
Если вы посмотрите на сайт, созданный на CMS WordPress, то на подавляющем большинстве сайтов увидите выделенную, обычно цветом, область в нижней части сайта. Это и есть футер WordPress. Иногда, футер сайта WordPress называют «подвалом».
Что такое подвал на сайте?
Как убрать надпись в подвале WordPress?
Для осуществления такой важной процедуры заходим в админ-панель, далее выбираем раздел Внешний вид – Редактор.
Как убрать ссылки в подвале WordPress?
Как убрать ссылку из футера — самый простой способ
Как убрать имя автора в WordPress?
После активации плагина перейдите в меню Плагины → Show/Hide Author, чтобы настроить его. Плагин, по умолчанию, автоматически скрывает имя автора из всех постов. Если вы хотите оставить отображение автора для каких-то отдельных типов постов, то просто поставьте галочку напротив этого типа поста, как на картинке выше.
Вступление: В прошлой статье мы познакомились с подвалом footer WordPress, и его стандартным видом, заданным в файле рабочей темы. В этой статье продолжим знакомство с футером WordPress, а конкретно, изменим внешний вид футера WordPress без установки сторонних плагинов системы.
Как можно изменить футер WordPress
Вопрос, нужно ли менять футер своего сайта, встает перед каждым владельцем сайта индивидуально. Если вам нравится футер, который сверстал автор шаблона, нравятся его цвета и авторские ссылки, нравится шрифт в футере и количество модулей в нем, то задумываться об изменении подвала вашего сайта незачем. А вот если вам, что-то не нравится в вашем подвале, читаем дальше.
Для начала, составлю список, что можно поменять в футере WordPress, и от этого списка покажу как изменить футер WordPress сайта.
Что можно поменять в подвале WordPress
Давайте подумаем, что в принципе можно поменять в подвале сайта WordPress:
- Поменять цвет, шрифт и другие элементы внешнего вида футера;
- Убрать ссылки автора шаблона;
- Добавить или убрать места для виджетов сайта;
- Удалить футер сайта.
Теперь по пунктам.
Изменить футер WordPress: Убрать ссылки автора шаблона
Футер это традиционное место авторского копирайта. Многие пользователи WordPress, избавляются от ссылок копирайта. Зачем это делать? Я писал об этом несколько статей, лучше обратиться к ним. В них подробно описано, зачем удалять ссылки копирайта и как это делать несколькими способами.
Поменять цвет, шрифт и другие элементы внешнего вида футера
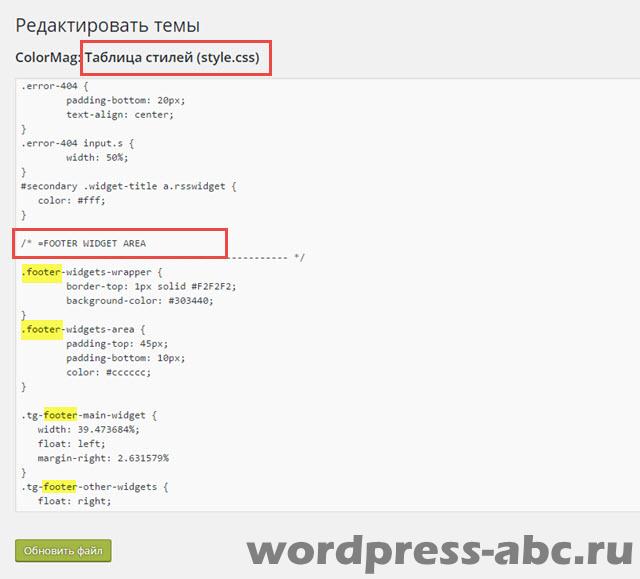
Внешний вид футера, а именно цвета фона, шрифты, рамки и т.п. задается в таблице стилей CSS. Чтобы посмотреть их, из административной панели сайта, входим в редакторе сайта (Внешний вид→Редактор) и открываем файл таблица стилей (style.css).
Не правим ничего в редакторе, а копируем файл и переносим его для редактирования в текстовой редактор типа Notepad++. Здесь можно изучить и редактировать любой файл сайта. Для безопасности сохраняем оригинал файла на компьютере, он может понадобиться для возвращения к исходному файлу, в случае неудачных правок и изменений.
В файле таблица стилей ( style.css ). Ищем раздел относящейся к футеру сайта.

Если вы не читаете таблицы CSS «с листа» поступаем следующим образом:
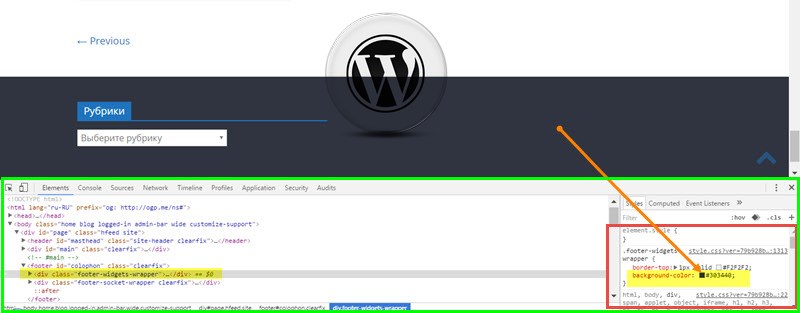
- Открываем сайт в окне браузера (пример на Chrome);
- Наводим мышь на место футера, который хотим что-то изменить, пусть это буде фон подвала;
- Кликнем по этому месту правой кнопкой мыши и выбираем в окне команду типа «Смотреть код»;
- Внизу или справа экрана (всё зависит от настроек) откроется окно с кодом части страницы, а также откроются таблицы CSS этой части страницы, в нашем случае футера;

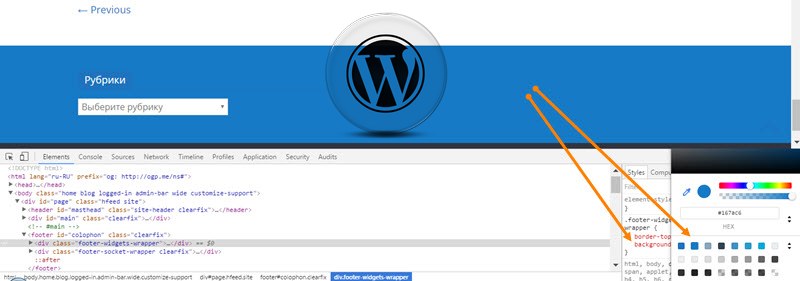
Далее, прямо в окне меняем фон или шрифт, который вам не нравится. Сразу смотрим результат изменения в окне браузера. Если нравится, копируем кусок CSS кода с изменениями.

Этот скопированный кусок кода нужно:
- Вставить в файл style.css вместо старого кода (не рекомендую);
- Если в шаблоне предусмотрена настройка CSS стиля, вставить этот кусок кода туда (Custom CSS). Сейчас на всех переведенных шаблонах эта настройка называется “Дополнительные стили”;
- Если вы используете плагин JetPack, то таблицу стилей можно редактировать на вкладке Внешний вид→Редактировать CSS, если вы включили соответствующий модуль JetPack.
Сохраняемся и смотрим результат.
Выводы
Как видите изменить футер WordPress не сложно, но есть один нюанс, который, не забываем при изменении шаблона WordPress:
Все изменения в рабочем шаблоне сайта сделанные в редакторе внешнего вида пропадут, вернее, вернутся в исходное состояние, после обновления шаблона. Правда, это не относится к варианту изменения шаблона при использовании дочерней темы.
Как удалить и добавить виджеты в футер WordPress, а так же как удалить футер с отдельных его страниц сайта, расскажу в следующей статье: Как удалить виджеты в футере WordPress.
Здравствуйте! Сегодня начинаю серию статей, посвященных «подвалу» сайта Вордпресс, чаще называемого футер WordPress.
Что такое футер WordPress
Если вы посмотрите на сайт, созданный на CMS WordPress, то на подавляющем большинстве сайтов увидите выделенную, обычно цветом, область в нижней части сайта. Это и есть футер WordPress. Иногда, футер сайта WordPress называют «подвалом».
Футер Вордпресс сайта это его нижняя часть, визуально отделенная от основного содержания сайта. Название футер WordPress происходит от принятого названия файла, который определяет футер в шаблоне WordPress. Называется этот файл footer.php . Лежит файл footer.php в папке рабочего шаблона вашего сайта WordPress.
Зачем нужен футер сайта
Футер WordPress, наряду с сайдбаром и виджетами боковой панели шаблона, предназначен для размещения дополнительной информации сайта. Для этого, создатели шаблонов, предусматривают размещение в футере шаблона, виджетов системы.
Нет, каких либо правил, какую информацию размещать в футере.
- Для сайтов предприятий и организаций в футере размещают информацию о фирме, контакты, карту «как добраться», ссылки на цены, перечень услуг.
- В информационных блогах в футере, полностью или частично, дублируют навигационное меню сайта, размещают ссылки на новостные ленты и подписку. Вариантов использования футера масса.
Функция WordPress выводящая футер
Как я уже упоминал, файл формирующий футер сайта WordPress, обычно называют footer.php . По сути это шаблон подвала. Функция WP, которая подключает файл footer.php из шаблона такова – get_footer() . Этот тег вызывает файл footer.php из каталога с файлами рабочего шаблона. Используется этот тег в функции:
Параметр [name] можно не указывать, если подвальный файл назван footer.php . Однако, его нужно указать, если файл футера назван footer-имя.php, то параметр name указывается, как [имя].
Встречаются шаблоны, в которых не предусмотрен файл footer.php . В этом случае, тег get_footer, должен вызвать шаблон подвала из темы по-умолчанию: wp-includes/theme-compat/footer.php.
Давайте посмотрим на этот дефолтный футер. Для этого,
Как видите, файл футера по умолчанию, очень простой и выводит только название сайта. Давайте его посмотрим.
Дефолтный файл footer.php из дефолтной темы wp-includes/theme-compat/footer.php
Вы, конечно, можете посмотреть его сами, но всё-таки:
Другие статьи разделов: CMS WordPress и шаблоны WordPress
Похожие посты:
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев.
А давайте сегодня поговорим и обсудим очень важный раздел шаблона сайтов на WordPress, располагающегося в самом низу сайта. От того, что он находится именно там, его и назвали подвалом, в переводе с английского footer.

Как и где редактируется содержание футера

В некоторых премиум темах, как у меня, есть дополнительные способы по размещению содержания футера с помощью виджетов. Делается это создателями тем скорее для удобства пользователей, особенно тех, кто неважно разбирается в сущности php-файлов и не умеет вставлять нужные коды в нужное место.

Стоит отметить, что именно в футере удобнее всего располагать многие коды от сторонних ресурсов, которые необходимо использовать на сайте перед установкой тега . Этот тег легче всего найти в footer.php. Расположение таких кодов в этом файле обеспечивает наличие их содержания на главной и на всех страницах сайта . Как «шапки», например.
Какой контент помещать в футере
Каждый вебмастер сам решает, какой необходимый материал размещать в «подвале» сайта. Его наполняемость должна прежде всего служить не только дополнительным способом подачи информации о сайте, но и вносить в юзабилити сайта свою уникальность и изюминку. Самую важную информацию вебмастер, разумеется, располагает в верхней, боковой (боковых) частях страниц сайта или на каждой странице. Что же поместить в подвал и почему?
Во первых, нужно учесть тот факт, что содержание футера несет в себе не только дополнительный материал, но он же должен быть интересен и нужен посетителю (если он до него доберется 🙂 ).
Во вторых, нужно помнить, что каждый файл, имеет вес и он влияет на скорость загрузки сайта. Для того, что бы наиболее важное содержание сайта на его страницах загружалось быстрее, многое, но нужное, лучше располагать в «подвале». Истина, которая известна более-менее опытным вебмастерам.
Исходя из вышесказанного, предложу на рассмотрение и обсуждение характер материала, который я лично располагаю в футерах своих блогов на вордпресс:
Выводы и пожелания по поводу оформления футера
Старайтесь не размещать в футере все, что только можно. Избыток информации может развеять внимание посетителя и увеличит время загрузки страниц сайта;
Не забывайте, что футер — это важная часть сайта, поэтому она должна гармонировать с общим дизайном, зависеть от его тематики и задач.
Читайте также:

