Компьютерная графика применяется для рисования граффити на стенах домов
Обновлено: 24.04.2024
Сайт учителя информатики. Технологические карты уроков, Подготовка к ОГЭ и ЕГЭ, полезный материал и многое другое.
Информатика. 7 класса. Босова Л.Л. Оглавление
Ключевые слова:
- графический объект
- компьютерная графика
- растровая графика
- векторная графика
- форматы графических файлов
Рисунки, картины, чертежи, фотографии и другие графические изображения будем называть графическими объектами.
Компьютерная графика — это широкое понятие, обозначающее:1) разные виды графических объектов, созданных или обработанных с помощью компьютера;2) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
Сферы применения компьютерной графики
Компьютерная графика прочно вошла в нашу повседневную жизнь.
- для наглядного представления результатов измерений и наблюдений (например, данных о климатических изменениях за продолжительный период, о динамике популяций животного мира, об экологическом состоянии различных регионов и т. п.), результатов социологических опросов, плановых показателей, статистических данных, результатов ультразвуковых исследований в медицине и т. д.;
- при разработке дизайнов интерьеров и ландшафтов, проектировании новых сооружений, технических устройств и других изделий;
- в тренажёрах и компьютерных играх для имитации различного рода ситуаций, возникающих, например, при полете самолёта или космического аппарата, движении автомобиля и т. п.;
- при создании всевозможных спецэффектов в киноиндустрии;
- при разработке современных пользовательских интерфейсов программного обеспечения и сетевых информационных ресурсов;
- для творческого самовыражения человека (цифровая фотография, цифровая живопись, компьютерная анимация и т. д.).
Примеры компьютерной графики показаны на рис. 3.5.

Рекомендуем вам познакомиться со следующими Интернет-ресурсами:
Способы создания цифровых графических объектов
Графические объекты, созданные или обработанные с помощью компьютера, сохраняются на компьютерных носителях; при необходимости они могут быть выведены на бумагу или другой подходящий носитель (плёнку, картон, ткань и т. д.).
Графические объекты на компьютерных носителях будем называть цифровыми графическими объектами.
Существует несколько способов получения цифровых графических объектов:
- 1) копирование готовых изображений с цифровой фотокамеры, с устройств внешней памяти или «скачивание» их из Интернета;
- 2) ввод графических изображений, существующих на бумажных носителях, с помощью сканера;
- 3) создание новых графических изображений с помощью программного обеспечения.
Принцип работы сканера состоит в том, чтобы разбить имеющееся на бумажном носителе изображение на крошечные квадратики — пиксели, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера.
Качество полученного в результате сканирования изображения зависит от размеров пикселя: чем меньше пиксель, тем на большее число пикселей будет разбито исходное изображение и тем более полная информация об изображении будет передана в компьютер.
Размеры пикселя зависят от разрешающей способности скайера, которая обычно выражается в dpi (dot per inch — точек на дюйм 1 ) и задаётся парой чисел (например, 600 х 1200 dpi). Первое число — это количество пикселей, которые могут быть выделены сканером в строке изображения длиной в 1 дюйм. Второе число — количество строк, на которые может быть разбита полоска изображения высотой в 1 дюйм.
- 1Дюйм — единица длины в английской системе мер, равна 2,54 см.
Задача. Сканируется цветное изображение размером 10 х 10 см. Разрешающая способность сканера — 1200 х 1200 dpi, глубина цвета — 24 бита. Какой информационный объём будет иметь полученный графический файл?
Решение. Размеры сканируемого изображения составляют приблизительно 4×4 дюйма. С учётом разрешающей способности сканера всё изображение будет разбито на 4 • 4 • 1200 • 1200 пикселей.


Растровая и векторная графика
В зависимости от способа создания графического изображения различают растровую, векторную и фрактальную графику.
Растровая графика
В растровой графике изображение формируется в виде растра — совокупности точек (пикселей), образующих строки и столбцы. Каждый пиксель может принимать любой цвет из палитры, содержащей миллионы цветов. Точность цветопередачи — основное достоинство растровых графических изображений. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя.
Качество растрового изображения возрастает с увеличением количества пикселей в изображении и количества цветов в палитре. При этом возрастает и информационный объём всего изображения. Большой информационный объём — один из основных недостатков растровых изображений.
Следующий недостаток растровых изображений связан с некоторыми трудностями при их масштабировании. Так, при уменьшении растрового изображения несколько соседних пикселей преобразуются в один, что ведёт к потере чёткости мелких деталей изображения. При увеличении растрового изображения в него добавляются новые пиксели, при этом соседние пиксели принимают одинаковый цвет и возникает ступенчатый эффект (рис. 3.7).

Растровые графические изображения редко создают вручную. Чаще всего их получают путём сканирования подготовленных художниками иллюстраций или фотографий; в последнее время для ввода растровых изображений в компьютер широко применяются цифровые фотокамеры.
Векторная графика
Многие графические изображения могут быть представлены в виде совокупности отрезков, окружностей, дуг, прямоугольников и других геометрических фигур. Например, изображение на рис. 3.8 состоит из окружностей, отрезков и прямоугольника.

Каждая из этих фигур может быть описана математически: отрезки и прямоугольники — координатами своих вершин, окружности — координатами центров и радиусами. Кроме того, можно задать толщину и цвет линий, цвет заполнения и другие свойства геометрических фигур. В векторной графике изображения формируются на основе таких наборов данных (векторов), описывающих графические объекты, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Информационные объёмы векторных изображений значительно меньше информационных объёмов растровых изображений. Например, для изображения окружности средствами растровой графики нужна информация обо всех пикселях квадратной области, в которую вписана окружность; для изображения окружности средствами векторной графики требуются только координаты одной точки (центра) и радиус.
Ещё одно достоинство векторных изображений — возможность их масштабирования без потери качества (рис. 3.9). Это связано с тем, что при каждом преобразовании векторного объекта старое изображение удаляется, а вместо него по имеющимся формулам строится новое, но с учётом изменённых данных.

Вместе с тем, не всякое изображение можно представить как совокупность простых геометрических фигур. Такой способ представления хорош для чертежей, схем, деловой графики и в других случаях, где особое значение имеет сохранение чётких и ясных контуров изображений.
Фрактальная графика
Фрактальная графика, как и векторная, основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы (рис. 3.10).

Форматы графических файлов
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Универсальные графические форматы «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Универсальным растровым графическим форматом является формат BMP. Графические файлы в этом формате имеют большой информационный объём, так как в них на хранение информации о цвете каждого пикселя отводится 24 бита.
В рисунках, сохранённых в универсальном растровом формате GIF, можно использовать только 256 разных цветов. Такая палитра подходит для простых иллюстраций и пиктограмм. Графические файлы этого формата имеют небольшой информационный объём. Это особенно важно для графики, используемой во Всемирной паутине, пользователям которой желательно, чтобы запрошенная ими информация появилась на экране как можно быстрее.
Универсальный растровый формат JPEG разработан специально для эффективного хранения изображений фотографического качества. Современные компьютеры обеспечивают воспроизведение более 16 миллионов цветов, большинство из которых человеческим глазом просто неразличимы. Формат JPEG позволяет отбросить «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей. Часть исходной информации при этом теряется, но это обеспечивает уменьшение информационного объёма (сжатие) графического файла. Пользователю предоставляется возможность самому определять степень сжатия файла. Если сохраняемое изображение — фотография, которую предполагается распечатать на листе большого формата, то потери информации нежелательны. Если же этот фотоснимок будет размещён на web-странице, то его можно смело сжимать в десятки раз: оставшейся информации будет достаточно для воспроизведения изображения на экране монитора.
Универсальный формат EPS позволяет хранить информацию как о растровой, так и о векторной графике. Его часто используют для импорта 1 файлов в программы подготовки полиграфической продукции.
- 1 Процесс открытия файла в программе, в которой он не был создан.
С собственными форматами вы познакомитесь непосредственно в процессе работы с графическими приложениями. Они обеспечивают наилучшее соотношение качества изображения и информационного объёма файла, но поддерживаются (т. е. распознаются и воспроизводятся) только самим создающим файл приложением.
Задача 1. Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 х 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.

Задача 2. Несжатое растровое изображение размером 128 х 128 пикселей занимает 2 Кб памяти. Каково максимально возможное число цветов в палитре изображения?

Самое главное
Компьютерная графика — это широкое понятие, обозначающее:
- 1) разные виды графических объектов, созданных или обработанных с помощью компьютеров;
- 2) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
В зависимости от способа создания графического изображения различают растровую и векторную графику.
В растровой графике изображение формируется в виде растра — совокупности точек (пикселей), образующих строки и столбцы. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя.
В векторной графике изображения формируются на основе наборов данных (векторов), описывающих тот или иной графический объект, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Что вы можете сказать о формах представления информации в презентации и в учебнике? Какими слайдами вы могли бы дополнить презентацию?
Компьютерная графика — область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Области применения компьютерной графики. Современное применение компьютерной графики очень разнообразно. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
Научная графика. Это направление появилось самым первым. Назначение – наглядное изображение объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.
Деловая графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки - вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы.
Чаще всего это графики, круговые и столбчатые диаграммы
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц).
Конструкторская графика. Используется в работе инженеров-конструкторов, изобретателей новой техники.
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные, изображения.
Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а также «движущихся картинок».
Получение движущихся изображений на ЭВМ называется компьютерной анимацией. Слово «анимация» обозначает «оживление» (родственное английскому— животное).
Мультимедиа - одно из ведущих направлений развития современных информационных технологий. Под словом «мультимедиа» понимают воздействие на пользователя по нескольким информационным каналам. Можно еще сказать так: мультимедиа - это интерактивные системы, обеспечивающие работу со статическими изображениями, видеокадрами, анимацией, текстом и звуком.
Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Кроме того, в зависимости от способа формирования изображения, компьютерную графику можно разделить на следующие виды:
Символьная графика (устарела и на сегодняшний день практически не используется, поэтому рассматривать ее не будем)

Внимание! Все тесты в этом разделе разработаны пользователями сайта для собственного использования. Администрация сайта не проверяет возможные ошибки, которые могут встретиться в тестах.
Список вопросов теста
Вопрос 1
Основное достоинство векторного изображения:
- возможность масштабирования без потери качества
- четкие и ясные контуры
- небольшой размер файлов
- точность цветопередачи
Вопрос 2
В процессе преобразования растрового графического файла была изменена только цветовая палитра, при этом количество цветов уменьшилось с 1024 до 32. Во сколько раз уменьшился размер файла?
- в 32 раза
- в 2 раза
- в 4 раза
- в 5 раз
Вопрос 3
В растровой графике изображение формируется в виде:
- математических формул
- векторов
- отрезков
- растра (совокупности точек)
Вопрос 4
В памяти компьютера сохраняется информация о простейших геометрических объектах, составляющих изображение
В памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя
В памяти компьютера хранится математическая формула, по которой строится изображение
Вопрос 5
Как изменятся размеры файлов с растровым и векторным изображением, если каждое из них открыть, сжать по вертикали в 2 раза и сохранить?
- Не изменятся для обоих изображений
- Уменьшится для векторного, не изменится для растрового
- Уменьшится для растрового, не изменится для векторного
- Уменьшатся для обоих изображений
Вопрос 6
Компьютерная графика применяется:
- в тренажерах и компьютерных играх для имитации различного рода ситуаций
- для создания компьютерной анимации
- при разработке дизайнов интерьера и ландшафтов
- для наглядного представления результатов измерений и наблюдений
- для создания пластилиновых мультфильмов
- для рисования граффити на стенах домов
- для создания текстовых документов
Вопрос 7
Графические объекты на компьютерных носителях называются…
- Картинками
- Цифровыми графическими объектами
- Фотографиями
- Изображениями
Вопрос 8
Разные виды графических объектов, созданных и обработанных при помощи компьютера – это…

1) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов;
2) разные виды графических объектов, созданных или обработанных с помощью компьютера.
По способу создания можно выделить следующие классы объектов компьютерной графики (рис. 5.4): двумерные изображения (растровые, векторные, фрактальные), трёхмерные изображения, анимацию.

Рис. 5.4. Объекты компьютерной графики
Растровое графическое изображение состоит из отдельных маленьких прямоугольников — пикселей. Размеры пикселей растрового изображения настолько малы, что при его просмотре в обычном масштабе они неразличимы. Зернистая структура растрового графического изображения становится заметной при увеличении масштаба его просмотра (рис. 5.5).

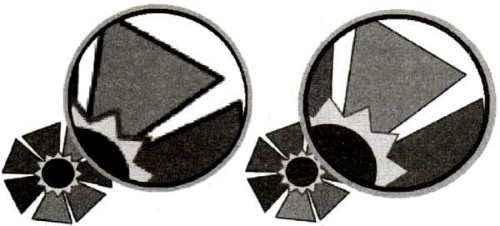
Рис. 5.5. Растровое и векторное изображения в обычном и увеличенном масштабе

Пиксель — наименьший элемент растрового изображения. Он может принимать любой цвет из палитры, содержащей миллионы цветов. Точность цветопередачи — основное достоинство растровых графических изображений. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя. Качество растрового изображения возрастает с увеличением количества пикселей в изображении и количества цветов в палитре. Но при этом возрастает и информационный объём всего изображения.

Растровая графика — универсальное средство для формирования и обработки любых плоских изображений. С помощью цветов и оттенков отдельных точек на плоском изображении могут быть показаны и пространственные (объёмные) сцены. В полиграфических и электронных изданиях растровые изображения используются в тех случаях, когда нужно качественно и чётко передать в изображении оттенки цветов и плавные переходы от одного цвета к другому.
Серьёзным недостатком растровой графики является существенное падение качества изображения в результате его масштабирования и различных геометрических преобразований. Это связано с тем, что при уменьшении растрового изображения несколько соседних пикселей преобразуются в один, что ведёт к потере чёткости мелких деталей изображения. При увеличении растрового изображения в него добавляются новые пиксели, причём соседние пиксели принимают одинаковый цвет и возникает ступенчатый эффект.
Растровые изображения можно получить, сканируя рисунки или фотографии, фотографируя объекты цифровым фотоаппаратом, создавая рисунки с использованием графического планшета или разнообразных растровых графических редакторов (Microsoft Paint, GIMP, Adobe Photoshop).
В последнем случае определённые трудности возникают при манипуляциях с отдельными фрагментами изображения. Чтобы лучше понять, о чём идёт речь, просто представьте свои действия при удалении одного из лепестков цветка (см. рис. 5.5) в графическом редакторе Microsoft Paint. Для преодоления этого недостатка более мощные программы работы с растровой графикой (GIMP, Adobe Photoshop) предусматривают средства создания составных изображений с помощью:
1) механизма слоёв (layers) — накладывающихся друг на друга плоскостей, в каждой из которых используется только часть точек;
2) механизма фильтров — преобразующих цвета пикселей с учётом некоторых параметров;
3) управления цветовыми каналами;
4) управления способом взаимодействия отдельных слоёв.

Векторное изображение — это изображение, построенное из геометрических примитивов (объектов): отрезков прямых, дуг, окружностей, эллипсов, многоугольников и кривых Безье. Примитив не нужно рисовать — выбрав на панели инструментов пиктограмму с его изображением или названием, вы просто задаёте необходимые параметры, по которым компьютер сам выполняет необходимые построения.
Объекты векторного изображения накладываются друг на друга, образуя независимые слои. Каждый слой векторного изображения содержит свой объект. При преобразовании векторного объекта исходное изображение удаляется, а вместо него строится новое — по тем же алгоритмам, но с учётом изменённых данных. Это позволяет без потерь качества масштабировать, поворачивать и трансформировать векторные изображения, оставляя при этом толщину линий неизменной (см. рис. 5.5).
Кривые Безье были разработаны в 60-х годах XX века независимо друг от друга Пьером Безье из автомобилестроительной компании «Рено» и Полем де Кастельжо из компании «Ситроен», где применялись для проектирования кузовов автомобилей. Математический аппарат кривых
Безье основан на многочленах Бернштейна, описанных Сергеем Натановичем Бернштейном в 1912 году.
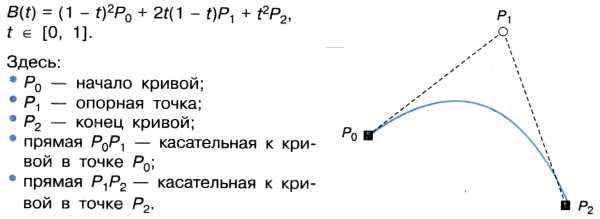
В компьютерной графике в основном применяются кривые Безье второго и третьего порядка (рис. 5.6). Кривая Безье второго порядка описывается уравнением:

Рис. 5.6. Кривая Безье второго порядка
Вместе с тем не всякое изображение можно представить как совокупность простых геометрических фигур. Векторные графические изображения создают с помощью специальных программ (CorelDRAW, Inkscape) и широко используют в картографии, мультипликации, инженерной графике, при создании логотипов, схем, диаграмм — там, где важны чёткость контуров и возможность увеличения масштаба изображения без потери качества.

Ещё одним видом компьютерной графики является фрактальная графика. Термин «фрактал» (от лат. fractus — дроблёный) употребляется для обозначения объектов, обладающих свойством самоподобия, когда целое (в точности или приближённо) имеет ту же форму, что одна или более его частей (рис. 5.7).

Рис. 5.7. Примеры фрактальных изображений
В основе фрактальной графики лежит очень простая идея: бесконечное по красоте и разнообразию множество фигур можно получить из относительно простых конструкций при помощи всего двух операций — копирования и масштабирования. На компьютере построение фрактального изображения происходит путём автоматической генерации изображений по некоторым алгоритмам или формулам, хранящимся в памяти компьютера.
В наши дни теория фракталов находит широкое применение в различных областях человеческой деятельности. Помимо фрактальной живописи, фракталы используются в теории информации для сжатия графических данных, в физике и географии для правдоподобного представления моделируемых объектов, в радиоэлектронике для качественного приёма сигнала, в экономике для описания кривых колебания курсов валют и т. д.
В последнее время всё большую популярность приобретает трёхмерная или ЗБ-графика (от англ. three dimensions — три измерения). В ней применяются технологии создания в виртуальном пространстве объёмных моделей, которые максимально приближены к реальным объектам.
Трёхмерная графика широко используется в инженерном проектировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинематографии и компьютерных играх.
Рассмотрим процесс создания трёхмерного изображения с помощью векторной графики.
Сначала в пределах некоторого пространства координат (на сцене) размещаются отдельные объекты, составленные из геометрических объёмных тел.
Далее, на этапе каркасной аппроксимации производится разбивка всех плавных криволинейных поверхностей на треугольники — минимальные плоские фигуры. В дальнейшем поверхности обрабатываются именно как наборы треугольников, заданных координатами своих вершин.
Стадия геометрических построений поверхностей включает заполнение поверхностей, создание перспективы, учёт влияния источников света и т. д.
На заключительном этапе рендеринга происходит раскраска поверхностей, а в более сложных случаях создания профессиональных изображений — ещё и учёт свойств поверхностей при отражении и поглощении света и влияния оптической плотности окружающей среды.

Анимация (от англ. animation — одушевление) — это «оживление» изображения. При анимации несколько рисунков (кадров) сменяют друг друга через заданные промежутки времени. Если кадры сменяют друг друга чаще, чем 24 раза в секунду, человеческий глаз воспринимает это как непрерывное движение. В настоящее время широкое распространение получила компьютерная анимация.

Компьютерная анимация — последовательный показ заранее подготовленных графических файлов, а также компьютерная имитация движения с помощью изменения формы объектов или показа последовательных изображений с фазами движения.
Рассмотрим основные виды компьютерной анимации. Анимация по ключевым кадрам наиболее близка к традиционной рисованной мультипликации. Прорисовку и расстановку ключевых кадров по временной шкале производит художник, а промежуточные кадры рассчитывает специальная программа.

Запись движения. Движения актёров в специальных костюмах с датчиками записываются камерами и анализируются специальным программным обеспечением. Итоговые данные о перемещении суставов и конечностей актёров применяют к трёхмерным скелетам виртуальных персонажей, чем добиваются высокого уровня достоверности изображения движения последних.

Процедурная анимация автоматически генерируется компьютером в режиме реального времени в соответствии с установленными правилами. Представляет собой симуляцию физического взаимодействия твёрдых тел; имитацию движения систем частиц, жидкостей и газов; расчёт движения персонажа под внешним воздействием и многое другое. Процедурная анимация часто используется в компьютерных играх.

Программируемая анимация. Движения анимируемых объектов программируются, например, на языке JavaScript.

Cкачать материалы урока

Компьютерная графика — это разные виды графических изображений, создаваемых или обрабатываемых с помощью компьютера.
Компьютерную графику применяют представители самых разных профессий: архитекторы при проектировании зданий; инженеры-конструкторы при создании новых видов техники; астрономы при нанесении новых объектов на карту звёздного неба; пилоты при совершенствовании лётного мастерства на специальных тренажёрах, имитирующих условия полёта; обувщики при конструировании новых моделей обуви; мультипликаторы при создании новых мультфильмов; специалисты по рекламе для создания роликов; учёные для реалистического воспроизведения явлений в микромире или поведения удалённых объектов, которые невозможно наблюдать непосредственно.
Важно, что при использовании программ компьютерной графики, как и программ обработки текстов, нет необходимости брать новый лист бумаги, чтобы из-за допущенной ошибки начинать всё сначала. Неправильный фрагмент (элемент) просто удаляется из памяти компьютера, и работа продолжается дальше.
Средства компьютерной графики позволяют избавиться от утомительной и кропотливой работы, выполняемой при построении изображений вручную.
Графический редактор

Графический редактор — это программа, предназначенная для создания картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений.
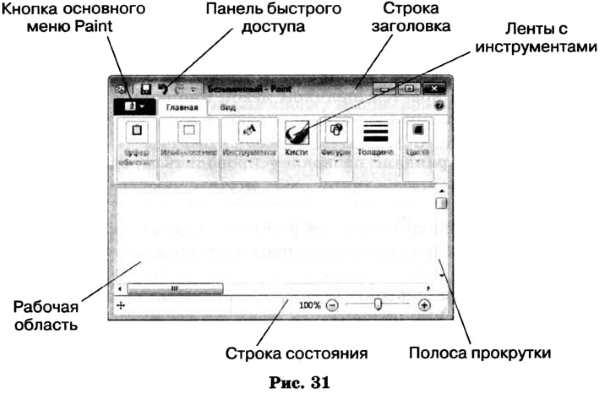
После запуска графического редактора Paint на экране компьютера открывается его окно, основные элементы которого показаны на рис. 31.

Рабочая область

Рабочая область — место, где вы будете рисовать. Ваш рисунок может быть маленьким и занимать небольшую часть рабочей области, а может быть таким большим, что для доступа к его отдельным частям придётся использовать полосы прокрутки. В графическом редакторе есть возможность установить нужные вам размеры рабочей области.
Выясните, как это сделать в установленной на вашем компьютере версии графического редактора Paint (Kolour Paint).
Выбор цвета
На следующем шаге работы выбирают два цвета:
основной цвет — тот, которым вы будете рисовать;
фоновый цвет — этот цвет как бы подкладывается под белую рабочую область и проявляется при использовании инструмента Ластик, а также в некоторых других ситуациях.
По умолчанию используются чёрный основной и белый фоновый цвета.
Инструменты художника
На уроках рисования вы, скорее всего, пользовались карандашами и красками. Похожие инструменты есть и в графическом редакторе.
Инструмент выбирается щелчком левой кнопкой мыши. Перемещением курсора мыши его устанавливают в нужную точку рабочей области.
Инструмент Карандаш позволяет проводить произвольные линии. Толщину и цвет линии вы можете выбрать по своему желанию.
Вы можете использовать различные художественные кисти (группа Кисти), позволяющих имитировать разные техники живописи.
Применяют эти инструменты протягиванием мыши при нажатой кнопке (левой или правой).
Для закраски замкнутой области используют инструмент Заливка. Его выбирают, устанавливают курсор в выбранную область и выполняют щелчок (левой или правой кнопкой мыши).
Если при работе с инструментами Карандаш, Кисть и Заливка вы нажимаете левую кнопку мыши, то изображение выполняется основным цветом. Если нажимаете правую кнопку — фоновым.
Инструменты чертёжника
Рисовать карандашом и кистью начинающему художнику трудно. В графическом редакторе есть несколько удобных инструментов для рисования простейших графических объектов: прямых и кривых линий, квадратов, прямоугольников, многоугольников, овалов и кругов.

С помощью инструмента Линия удобно проводить прямые линии (отрезки). Для этого следует предварительно выбрать ширину линии (один из четырёх вариантов), щёлкнуть кнопкой в начальной точке и перетащить указатель мыши в нужном направлении. Для изображения вертикальной линии, горизонтальной линии и линии с наклоном 45° при их создании следует удерживать нажатой клавишу .
С помощью инструмента Кривая можно изображать кривые линии, состоящие из одной или двух дуг:
| Кривая | Как это сделать |
 | 1. Активизировать инструмент Кривая. 2. Выбрать толщину линии. 3. Изобразить прямую линию — щёлкнуть кнопкой мыши в начальной точке и, перетащив указатель мыши в нужном направлении, отпустить его. 4. Установить указатель мыши в вершину будущей дуги и, нажав кнопку мыши, при необходимости изменить кривизну дуги, перетаскивая указатель; достигнув нужного результата, отпустить кнопку мыши. 5. Выполнить щелчок левой кнопкой мыши |
 | 1. Активизировать инструмент Кривая. 2. Выбрать толщину линии. 3. Изобразить прямую линию — щёлкнуть кнопкой мыши в начальной точке и, перетащив указатель мыши в нужном направлении, отпустить его. 4. Установить указатель мыши в вершину первой дуги и, нажав кнопку мыши, при необходимости изменить кривизну дуги, перетаскивая указатель; достигнув нужного результата, отпустить кнопку мыши. 5. Установить указатель мыши в вершину второй дуги и выполнить те же действия, что и в п. 4 |
В графическом редакторе Paint можно очень легко построить такие геометрические фигуры, как овал, прямоугольник и скругленный прямоугольник, треугольник и прямоугольный треугольник, ромб, пятиугольник, шестиугольник, звёзды (четырёхконечную, пятиконечную и шестиконечную) и некоторые другие.
Строить их нужно так:
1. Активизировать нужный инструмент.
2. Поместить указатель мыши в ту часть экрана, где должна быть построена фигура.
3. Нажать левую кнопку мыши и перетащить указатель мыши по диагонали.

Чтобы нарисовать квадрат и окружность, при использовании инструментов Прямоугольник и Овал следует удерживать нажатой клавишу .
С помощью инструмента Многоугольник можно изображать замкнутые ломаные линии причудливой формы. Делать это нужно так:

1. Активизировать инструмент Многоугольник.
2. Изобразить одно звено ломаной (установить указатель в определённое место рабочей области и перетащить его в нужном направлении), отпустить кнопку мыши.
3. Поочерёдно выполнить щелчки в других вершинах ломаной — каждая следующая вершина соединится отрезком с предыдущей.
4. В последней вершине выполнить двойной щелчок — последняя вершина соединится с первой.
Чтобы многоугольник содержал углы по 45° и 90°, при перемещении указателя мыши следует удерживать нажатой клавишу .
Когда активизирован любой из инструментов группы Фигуры, становятся доступными инструменты Контур и Заливка.
Редактирование рисунка
Графический редактор Paint дает возможность удалить, переместить, скопировать, вырезать и вставить, а также изменить определённым образом любую часть изображения. Соответствующие инструменты собраны в группе Изображение.
Прежде всего нужно указать (выделить) нужную область — фрагмент.
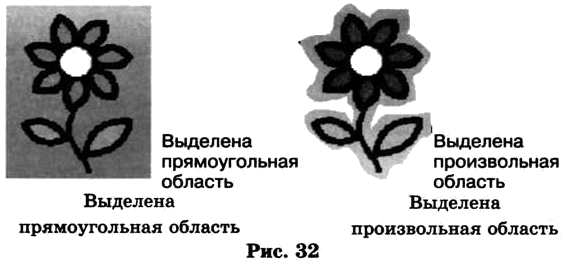
Для выделения фрагмента предназначены два инструмента: Выделение прямоугольной области; Выделение произвольной области (рис. 32).

Для выделения прямоугольной области указатель перетаскивают по диагонали через область, подлежащую выделению.
Для выделения области произвольной формы указатель протаскивают вокруг нужной части рисунка.
Снимается выделение щелчком в любом месте вне выделенной области.
Любой из инструментов выделения фрагментов можно использовать в двух вариантах: непрозрачный фрагмент (захватываются также части выделенной области, имеющие цвет фона); прозрачный фрагмент (не захватываются части выделенной области, имеющие цвет фона).
Выделенный фрагмент можно:

• удалить — фрагмент исчезнет, а его место заполнится цветом фона;
• переместить методом перетаскивания в любое место рабочей области, при этом прежнее место расположения фрагмента заполнится цветом фона;
• перетащить так, что он оставит фигурный след (удерживать нажатой левую кнопку мыши и клавишу );
• вырезать (инструмент Вырезать в группе Буфер обмена) — фрагмент исчезнет с экрана и поместится в буфер обмена, а его место на холсте заполнится цветом фона;
• вставить из буфера обмена в место рабочей области (рис. 33) (инструмент Вставить в группе Буфер обмена);
• копировать (инструмент Копировать в группе Буфер обмена) — фрагмент останется на прежнем месте, а его точная копия поместится в буфер обмена;
• размножить перетаскиванием при нажатой клавише — очередная копия фрагмента будет появляться всякий раз, когда кнопка мыши будет отпущена;
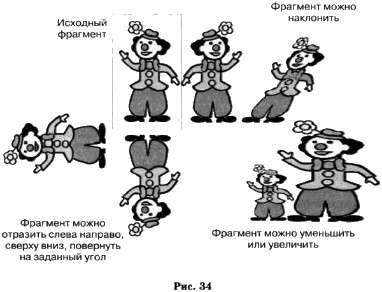
• преобразовать (повернуть, растянуть, наклонить) (рис. 34).

Исправление ошибок
Существует несколько способов исправления ошибок.
Инструмент Ластик применяют, если область для внесения изменений небольшая. Изображение стирается протягиванием. Очищаемая область принимает цвет, заданный в качестве фонового.
Если требуется перерисовать большую область рисунка, то надо поступить так:
1. Выделить произвольную или прямоугольную область.

2. Нажать клавишу . При этом очищенная область зальётся цветом фона.
Если рисунок не удался совсем, то можно начать работу заново, предварительно выполнив команды Выделить всё — Удаление.
Помните, что в графическом редакторе Paint можно отменить последние действия. Для этого служит инструмент Отменить. Инструмент Вернуть позволяет вернуться к исходному варианту.
САМОЕ ГЛАВНОЕ
Компьютерная графика — это разные виды графических изображений, создаваемых или обрабатываемых с помощью компьютера.
Графический редактор — это программа, предназначенная для рисования картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений.
Графический редактор позволяет:
• выбирать цвет и толщину линий рисунка;
• с помощью специальных инструментов вычерчивать окружности, прямоугольники и другие фигуры;
• заливать нужным цветом замкнутые контуры;
• удалять, копировать, перемещать, размножать и изменять выделенные части рисунка (фрагменты);
• изменять масштаб изображения (увеличивать изображение для проработки его мелких деталей);
• добавлять текстовую информацию;
• отменять последние действия.
Для ввода графической информации используются клавиатура, мышь, сканер или графический планшет.
Вопросы и задания
1. Расскажите о наглядных формах представления информации.
2. Что вы понимаете под компьютерной графикой? Где она применяется? Приведите примеры.
Читайте также:

