Как сделать всплывающее окно в unity
Обновлено: 24.04.2024
Данная статья рассказывает о новой системе пользовательского интерфейса, которая появилась в новых версиях Unity, начиная с Unity 4.6.
Вступление
Раньше весь интерфейс строился на основе кода. В нужных скриптах было необходимо обрабатывать событие OnGUI, отображать и обрабатывать события всех элементов которые нам необходимы. В результате код получался громоздким. Конечно существовали и альтернативы, например nGUI, однако данный компонент предоставляется на платной основе. С выходом Unity 4.6 все изменилось. В Unity теперь добавилась отличная система пользовательского интерфейса, с нужными для этого инструментами. Конечно старая система осталась полностью работоспособной, но не переходить на новую систему я считаю не правильно. Лично меня очень сильно поразили возможности для создания интерфейса. Новая UI System получилась одновременно и гибкой, и простой, и при этом весьма функциональной.
Начало. Canvas.
Создание полотна для интерфейса
Я думаю объяснять как создавать сцену нет смысла, поэтому пропустим все лишние действия и перейдем непосредственно к самому интерфейсу. Новая система построена на модулях ввода (Input Module), полотне (Canvas) и самих объектах интерфейса. Для создания интерфейса нам надо знать только про полотно и сами элементы.
Как вы уже догадались нам потребуется полотно, на котором мы будем размещать наши элементы. Для этого идем в меню "GameObject -> UI -> Canvas"
После того, как оно появилось на сцене, выберите его и нажмите F для того, чтобы отобразить его перед камерой, так же удобство можно переключиться в 2D режим Unity. В инспекторе для редактирования доступны следующие очень важные свойства, которые определяют поведение нашего полотна:
Render Mode
В зависимости от этого параметра становятся доступны другие остальные поля. Поэтому сперва рассмотрим значения данного поля.
Screen Space - Overlay
В данном режиме полотно растягивается по размерам экрана и отображается без связи со сценой или камерой (UI будет показан даже в том случае, когда на сцене нету камеры). В случае изменения размера окна, полотно будет растянуто под размеры экрана и размещенные элементы будут перегруппированы. Полотно будет рисоваться поверх всех остальных графических элементов.
Pixel perfect - использовать ли antialiasing
Screen Space - Camera
В данном режиме полотно рисуется на плоскости перпендикулярной взгляду камеры, на некотором расстоянии от точки взгляда. Размер полотна не меняется с изменением расстояния, оно всегда растягивается, чтобы заполнять разрез пирамиды видимости у камеры (camera frustrum view). Интерфейс будет заслоняться любыми 3D элементами, которые находятся перед плоскостью интерфейса.
Pixel perfect - использовать ли antialiasing.
Render camera - камера с помощью которой будет отображен интерфейс.
Plane distance - дистанция плоскости нашего интерфейса от камеры.
World Space
В данном режиме полотно располагается в мировых координатах и является плоским 3D объектом на который действую законы обычного процесса визуализации.
Event camera - камера с помощью которой будут происходить обработки событий ввода пользователя.
Все немного сложно, да? По скриншотам, представленных ниже, Вы с легкостью сможете разобраться, что к чему. Красный прямоугольник - это часть нашего полотна. Во всех случаях объекты и камера были не подвижны. Менялись лишь настройки нашего полотна.
Screen Space - Overlay Screen Space - Camera World Space
С полотном мы разобрались, можно приступать к созданию простого интерфейса.
Начало. Элементы.
Для начало нам надо принять удобную позу. Поэтому заварите себе кружечку горячего чая, откиньтесь на спинку вашего мягкого кресла (или не менее мягкую деревянную спинку стула :) ) и расслабьтесь. Расслабились? Отлично, теперь возвращаемся к Unity. Если у вас полотно используется в режиме мировых координат (World Space), то выберите его и нажмите F и дальше просто подгоните камеру как вам удобно. В другом случае лучше сделать так. Установить режим использования камеры, указать любую камеру, и поставить дистанцию равную 1.0 и нажимаем F, так же не забываем переключиться в 2D режим для удобства работы с интерфейсом. Подгоняем вид как нам удобно, желательно чтобы было видно всю область полотна, и переходим к созданию элементов.
В нашем распоряжении есть классический набор элементов, без которых не возможно существование ни одного нормального интерфейса:
Все эти элементы можно создать из меню "GameObject -> UI -> . ".
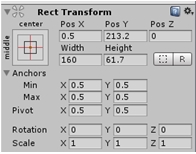
После того как вы создадите элемент, надо будет переключиться на новый инструмент Rect tool

С помощью него можно легко настраивать расположение и размеры элементов. Давайте посмотрим на возможности данного инструмента
- Вы можете менять положение элементов, перетаскивая сами элементы (Pos X, Pos Y, Pos Z).
- Вы можете менять размер элементов, перетаскивая их границы или угловые точки (Width, Height).
- Вы можете вращать элемент, перетаскивая область вне элемента рядом с угловой точкой (Rotation).
- Вы можете менять центр вращения, чтобы правильно настроить вращение элемента (Pivot).
- Вы можете настроить точки крепления к родительскому объекту (Anchors).
В принципе если с первыми 3-мя все понятно, то про остальные я думаю стоит рассказать подробнее.
Начнем с точки вращения. Чтобы его изменить нужно перетаскивать синий кружочек (изначально он находится в центре). Сейчас покажу на скриншотах как это работает. Во всех случаях позиция самого элемента не менялась, лишь якорь и угол вращения.
якорь находится в центре якорь находится слева
окно пресетов
Теперь давайте ка разберемся с точками крепления. Для их изменения придумали такой вот крестик (скриншот справа). Его можно перемещать либо весь, либо только один из его углов. Так же присутствуют так называемые пресеты для данного параметра. При выборе одного из них, позиция якоря будет меняться. Так же можно зажать клавишу Alt во время выбора пресета и тогда будет меняться положение самого элемента. А если еще и зажать Shift - то так же будет изменена позиция точки вращения.
А теперь давайте поговорим о смысле якоря. В принципе если вам абсолютно не важно как ваш интерфейс выглядит, то (стоп, что за бред?) . К сути: настройки якоря помогают сделать ваш интерфейс адаптивным, чтобы он мог подстраиваться и растягиваться под разные размеры экрана. Вот например если вы оставите у всех элементов точку крепления в центре, то при изменении размеров родительского элемента (будь то панель, или полотно) элементы так и останутся в центре. Если поставить якорь в левом верхнем углу, то и элементы всегда будут там. Но если правильно настроить якорь, то можно добиться классных эффектов. В общем это трудно описать на словах и показать на скриншотах, поэтому советую вам самим поэкспериментировать с данным свойством. Но все же я хочу рассмотреть один не больший пример. Запомните, если вы сможете понять, что к чему, то вам будет не сложно построить интерфейс любой сложности. Давайте рассмотрим такой вот пример:
состояние 1 состояние 2 иерархия
Как видите расположение кнопок относительное. Но чтобы этого добиться надо немного поразмыслить, как вся эта система работает. Для этого я предлагаю рассмотреть скриншоты слева. На них вы можете видеть 3 линейки разных цветов.
панель кнопка
- Красная - обозначает итоговое расстояние от границы родителя до границы элемента.
- Синяя - обозначает расстояние от границы родителя до границы якоря.
- Зеленая - обозначает расстояние от границы якоря до границы элемента.
Принцип их работы прост. Красная высчитывается UI системой. А вот остальные мы задаем сами. Запоминайте:
- расстояние от границы родителя до границы якоря - всегда в процентном соотношение с размерами родителя.
- расстояние от границы якоря до границы элемента - всегда фиксировано.
А теперь расскажу как это нужно использовать. Если вам нужно, чтобы элемент растягивался, то разместите якори данного элементы по границам элемента, или около того (тут можно долго экспериментировать). Если вы хотите, чтобы отступ элемента тоже был в процентном соотношении, то просто поместите ваш элемент в пустую панель и поставьте этой панели якорь так, чтобы он растягивался. А самому элементу поставьте якорь в центр панели. И тогда вы добьетесь такого же поведения, как и на скриншотах выше.
После того как вы научились размещать элементы на полотне, я думаю можно поближе познакомится с особенностью элементов. Начнем с самого простого - картинки!
Image
- Source Image - спрайт, который будет использовать для картинки.
- Color - окрас спрайта, например можно добавить красных тонов картинке, указав здесь красный цвет.
- Material - можно задать материал для картинки.
- Image Type - способ отображения изображения
- Simple - отображение изображения как есть
- Sliced - спрайт имеющий 9 частей будет отображен в виде повторяющихся частей, что позволяет картинке выглядеть качество при разных размерах элемента
- Tiled - картинка будет повторяться, чтобы заполнить всю область
- Filled - один из самых интересных режимов. Как он работает, смотрим на скриншотах
оригинал Horizotal + Left Vertical + Bottom Radial90 + Bottom Left Radial180 + Bottom Radial360 + Bottom
Я думаю с параметрами этого элемента вы сами сможете спокойно разобраться.
Button
Кнопка состоит из картинки и текста, а так же специального скрипта кнопки (о нем ниже). Текст расположен как отдельный элемент внутри кнопки.
Всего есть 4 состояния:
- Normal - обычное состояние.
- Highlighted - на кнопку наведена мышка или кнопка была выбрана.
- Pressed - кнопка была нажата.
- Disabled - кнопка заблокирована и на нее нельзя нажать и выбрать.

Добавлять события очень легко. Сперва надо нажать "+" в правом нижнем углу. В списке появится новый пункт, первым делом надо перетащить туда объект, а затем выбрать нужный метод, который будет вызван при клике на кнопку.
Slider
Часть параметров такие же как и кнопки, поэтому я думаю их можно больше не описывать.
- Direction - направление слайдера.
- Min Value - минимальное значение, которое будет принимать слайдер.
- Max Value - максимальное значение, которое будет принимать слайдер.
- Whole Numbers - если установлено, то слайдер будет принимать только целые значения.
- OnValueChanged() - какие события будут вызываться при нажатии на эту кнопку. В качестве события должен быть метод, который принимает один параметр типа float**
Input Field
Данный элемент служит для ввода текста.
- Starting Value - начальное значение поля.
- InputType
- Standart - просто текст
- Password - текст заменяется звездочками
- Character limit - максимальная длина текста (0 - без ограничения)
- Multi Line - разрешить использование много-строчного текста
Scrollbar
Так же имеет событие OnValueChanged, как и у Slider'а.
Пример работы из кода
Тут я хочу вам показать, как можно реализовать кнопку способности, как в Warcraft 3. Для этого нам понадобятся знания полученные выше, немного кривых рук ну и конечно же много экспериментов (вы же хотите научиться делать игры, не так ли? Так что больше экспериментируйте и не бойтесь что-нибудь сломать тут вам всегда смогут помочь).
Сперва надо набросать примерный дизайн:
вид из редактора иерархия объектов вид в инспекторе вид из игры, активно вид из игры, перезаряжается
Затем надо написать скрипт:
В заключении
В общем то на этом наверное стоит закончить. Конечно же это только основы, на самом деле функционал данной системе очень большой и охватить её в рамках одной статьи конечно же сложно. Но я думаю вы сами сможете разобраться с остальным, главное не бойтесь экспериментировать, это залог вашего успешного обучения.
Thank you for helping us improve the quality of Unity Documentation. Although we cannot accept all submissions, we do read each suggested change from our users and will make updates where applicable.
Submission failed
For some reason your suggested change could not be submitted. Please try again in a few minutes. And thank you for taking the time to help us improve the quality of Unity Documentation.
Declaration
public static int Popup (int selectedIndex , string[] displayedOptions , params GUILayoutOption[] options );
Declaration
public static int Popup (int selectedIndex , string[] displayedOptions , GUIStyle style , params GUILayoutOption[] options );
Declaration
public static int Popup (int selectedIndex , GUIContent[] displayedOptions , params GUILayoutOption[] options );
Declaration
public static int Popup (int selectedIndex , GUIContent[] displayedOptions , GUIStyle style , params GUILayoutOption[] options );
Declaration
public static int Popup (string label , int selectedIndex , string[] displayedOptions , params GUILayoutOption[] options );
Declaration
public static int Popup (string label , int selectedIndex , string[] displayedOptions , GUIStyle style , params GUILayoutOption[] options );
Declaration
public static int Popup (GUIContent label , int selectedIndex , GUIContent[] displayedOptions , params GUILayoutOption[] options );
Declaration
public static int Popup (GUIContent label , int selectedIndex , GUIContent[] displayedOptions , GUIStyle style , params GUILayoutOption[] options );
Parameters
| label | Optional label in front of the field. |
| selectedIndex | The index of the option the field shows. |
| displayedOptions | An array with the options shown in the popup. |
| style | Optional GUIStyle. |
| options | An optional list of layout options that specify extra layout properties. Any values passed in here will override settings defined by the style . See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Returns
int The index of the option that has been selected by the user.
Description
Make a generic popup selection field.
Takes the currently selected index as a parameter and returns the index selected by the user.

Create a primitive depending on the option selected.
Thank you for helping us improve the quality of Unity Documentation. Although we cannot accept all submissions, we do read each suggested change from our users and will make updates where applicable.
Submission failed
For some reason your suggested change could not be submitted. Please try again in a few minutes. And thank you for taking the time to help us improve the quality of Unity Documentation.
Description
Class used to display popup windows that inherit from PopupWindowContent.
Popup Windows are borderless, and not draggable or resizable. They also will automatically close when they lose focus. They are intended to show short-lived information or options.
An example of a Popup window in the editor is the "Scene View Effects" options, in the Editor's Scene View toolbar:

Below is an example of a custom popup window which is displayed via a button in an editor window. The Popup has three toggle values, and will automatically close when it loses focus. The example is given as two scripts. The first defines an editor window that can be opened via a menu item. That editor window has a button which shows the popup. The second script defines the contents of the popup itself as a separate class.
First, this is the code for the simple editor window which launches the popup:
Next, this is the code for the popup itself:
Each of these should be saved as separate files named after their class name. Neither are behaviours, so you do not need to place them on a gameobject. Once they are in your project, try it by going to the new "Example" menu and selecting Popup Example. Then click the button in the new editor window to reveal the popup options window.

.
Unity позволяет не делать меню настроек, так как есть встроенный диалог настроек качества и разрешения перед запуском игры. Однако если вы хотите сделать вашу игру неповторимой и показать, на что способны, как дизайнер, то эта статья именно для вас. После прохождения этого туториала вы сможете создавать свое собственное меню с таким функционалом – настройки громкости, разрешения, качества изображения, переключения полноэкранного и оконного режима. Интересно? Тогда запускай Unity и поехали!
Создание и дизайн главного меню и меню настроек
1. Создаем две сцены: Menu и Game
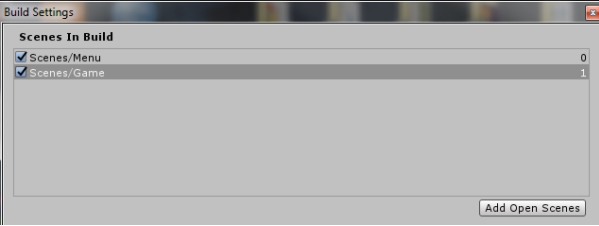
2. Открываем File->BuildSettings и перетаскиваем созданные сцены в Scenes in build.

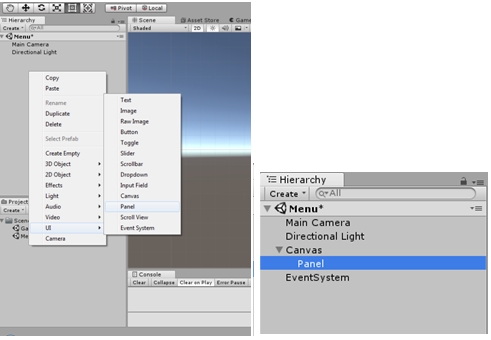
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).

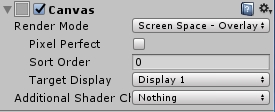
Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.

Render Mode автоматически выставлен на Screen Space – Overlay.
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
World Space:
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
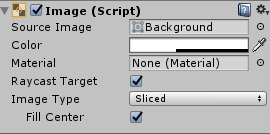
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.

Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
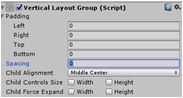
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:

Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
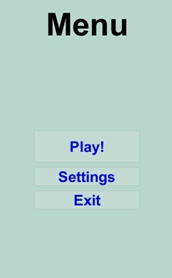
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.

После добавляем Button. Кнопка добавится под текст.
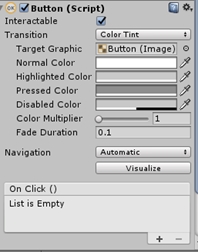
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.

Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.

После этого выставляем Anchor на Middle-Center.

Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
Можно поменять размеры кнопок. На этом этапе меню выглядит так:

Переходы между main menu и settings
Что бы переходить на меню опций не обязательно делать новую сцену.
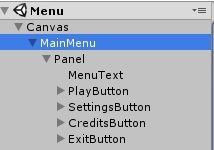
Для начала создаем пустой GameObject (Create Empty) как Child нашего Холста. Назовем его Main menu. Потом нашу панель, со всеми инструментами сделаем дочерними элементами этого объекта. Должно получиться так:

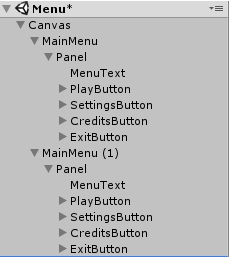
Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.

Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.

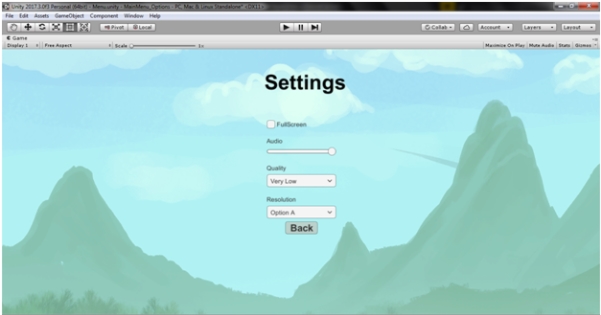
Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:

Программирование кнопок
Перейдем к написанию скрипта меню.
Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
Дальше нам надо подключить следующее:
После этого напишем свой метод для нажатия кнопки Play. Метод должен быть public — нам нужно иметь возможность видеть его за пределами нашего скрипта.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
Так же создаем метод для выхода из игры:
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:

Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
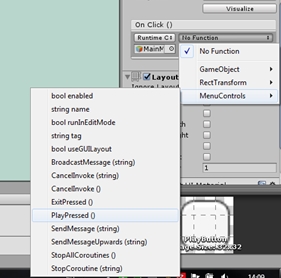
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().

Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
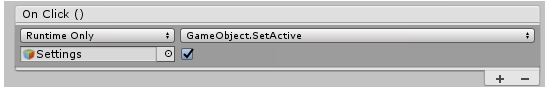
Выбираем кнопку Settings и в OnClick() перетаскиваем наш объект Settings. В функциях выбираем GameObject ->SetActive(); и ставим галочку. Вот так:

Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Настройки полного экрана
Первое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
Код выглядит так:
Увидеть результат можно только в билде. Давайте сейчас это сделаем. Учтите, что для того что бы билд был правильным нужно оставить активным только объект MainMenu, а Settings отключить. Если это сделано, то запускаем билд через File->BuildSettings и нажимаем кнопку Build.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Для работы с настройками звука нам для начала понадобится AudioMixer, а также какой-нибудь трек, на котором мы будем проверять работу наших настроек.
Добавим эти два элемента. Сначала добавляем AudioMixer. Правой кнопкой мыши в окне Project ->Create->AudioMixer.
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
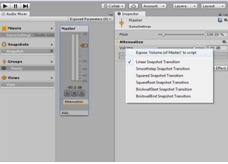
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:

Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.

Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
потом создаем метод
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.

Обратите внимание, что мы напрямую привязываем значение слайдера к значениям аудио-миксера. В аудио миксере громкость изменяется от -80 до 20. Нам же достаточно менять от -80(нет звука) до 0(нормальный звук). В настройках слайдера минимальное значение выставляем на -80, максимальное на 0.

Теперь добавим звуки в нашу игру, чтобы проверить работу скрипта.
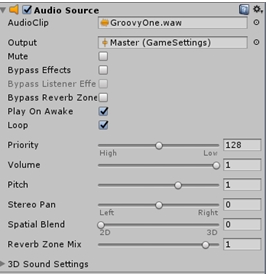
На canvas добавим компонент Audio Source.
Настроим его следующим образом:

Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
Качество изображения
В Unity уже встроены настройки качества изображения. Edit->Project Settings->Quality. В инспекторе видим Quality settings. Их можно добавлять и настраивать.
Особенностью работы с настройками качества является следующее:
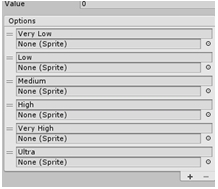
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:

Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
Разрешение экрана
Экраны у всех разные и наперед угадать какие разрешения на них будут поддерживаться невозможно. Поэтому для настроек разрешения экрана нужно сначала получить все возможные разрешения, а потом заполнить список разрешений этими значениями.
Первое что нам понадобится – массив типа Resolution[] где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
В скрипте получим следующие поля:
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
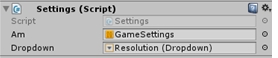
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.

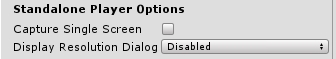
Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled

Теперь у вас есть возможность создавать свои менюшки и использовать в них любые дизайнерские решения, которые сделают игру уникальной и запоминающейся.
В Unity есть хорошая система для создания пользовательского интерфейса UI Canvas. По ней написано довольно много обучающего материала, но большинство гайдов рассказывает только о том, какие кнопки нажать и какой код написать, чтобы все заработало. В качестве примеров обычно приводится небольшой интерфейс состоящий из пары окон: главное меню, настройки. Однако в играх бывает гораздо больше окон и когда их становится уже хотя бы десяток, возникает необходимость какой-либо их организации. В рамках этой статьи я хочу рассказать как я решаю эту проблему.
Для начала нужно выделить отдельные окна в вашем интерфейсе. Под окном я подразумеваю панель с некоторыми контролами.



У каждого окна должен быть корневой объект, который будет содержать все контролы. Этот объект будет представлять окно как единое целое. Например есть панель на которой находятся элементы управления, логично сделать эти элементы дочерними по отношению к панели. К каждому окну прикрепляется компонент, котрый является наследником абстрактного класса Window.
Window написан исходя из того, что у окон могут быть дочерние окна, т.е. те окна которые могут быть открыты из текущего окна при этом в один момент времени может быть открыто одно дочернее окно, а все остальные должны быть закрыты. С этой целью класс содержит свойство CurrentWindow в котором хранится ссылка на открытое на данный момент окно. А также есть событие OnOpen которое сообщает об открытии окна. Метод ChangeCurrentWindow() можно подписать на это событие у дочерних окон, чтобы в любой момент времени было открыто одно дочернее окно, он закрывает открытое дочернее окно и меняет ссылку на текущее открытое окно, ниже я приведу пример реализации. Также в классе есть методы SelfClose() и SelfOpen(), эти методы отвечают за то как будет открываться и закрываться окно. В методе Awake() происходит регистрация окна в UIManager, т.е. добавляется ссылка на окно.
Далее перейдём к классу UIManager, он является sigleton-классом для того чтобы все окна могли к нему обращаться при необходимости. Как видно в нём есть список окон Windows, именно в нем хранятся ссылки на все окна на сцене. InitUI() нужен чтобы что-либо инициализировать, например, если вы хотите создавать окна из префабов, то здесь вы можете сделать их инстансы.
В методе Start() вы можете открыть окна которые должны быть открыты с самого начала или наоборот закрыть ненужные. Метод Get() позволяет получить ссылку на конкретное окно.
В качестве примера приведу свою реализацию окна настроек:
Из окна настроек я могу открыть 4 других окна, чтобы открыто было только одно окно, я подписываю метод ChangeCurrentWindow() окна настроек на события OnOpen дочерних окон, таким образом открытые окна закрываются, при открытии других. Реализации SelfOpen() и SelfClose() просто активируют или деактивируют окно.
Таким образом получается легко расширяемая система UI, нет необходимости вручную добавлять ссылки на окна в инспекторе или где-либо еще, чтобы добавить новое окно, нужно всего лишь создать соответствующий класс и унаследовать его от Window. У такой системы есть пара минусов, это то, что чем больше окон, тем больше классов необходимо будет создать и то, что поиск ссылки на окно происходит путем перебора массива ссылок, но на мой взгляд эти недостатки окупаются преимуществами.
Читайте также:

