Как сделать всплывающее окно в тильде
Обновлено: 01.05.2024
Хочу подкинуть вам интересную реализацию меню в новом формате в рамках стандартного функционала Тильды.
Для этого нам понадобится блок, который находится в разделе «Форма и кнопка» — BF503 (всплывающая информация).
Добавление блока
Добавляем этот блок в хедер или футер, чтобы наше будущее меню открывалось на всех страницах.
Настройки
Задаём стили попап окну, логотипу, тексту. Цвет фона я поставил светло-серым и затемнение фона непрозрачностью на 100% так же светло-серым цветом.
Редактор
- Вписываем ссылку на открытие этого меню
- В поле заголовок добавляем разделы сайта
- В поле описание добавляем второстепенную информацию (подразделы, телефоны, адрес, режим работы и т.д.)
- Добавляем 2 кнопки, разные по стилю, которые будут располагаться по одной линии на десктопе и в мобильной версии — это удобно
Открытие меню
Для открытия меню потребуется добавить ссылку на открытие попапа в любой элемент сайта. Так же попробуйте совместить меню в попап с фиксированными элементами сайта.

Готово! За 5 минут мы сделали лёгкое, стильное и нестандартное меню в Тильде.
Pop-up блоки

Ссылку можно ставить не только на кнопку, но и на любое слово где угодно — механизм тот же самый.

1. Добавьте popup блок, который должен появляться, когда человек пролистывает страницу, например, форму подписки или социальный плагин для facebook.



В меню «Настройки» в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш popup много раз.
Если нужно, чтобы popup появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы popup блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
Как сделать popup в tilda
Если Вы нашли в этой статье полезную для себя информацию, поставьте лайк. Советую подписаться на мой YouTube канал «Маркетинг в огне с Алексеем Чесноковым», где Вы можете найти много лайфхаков для конструктора Tilda, Яндекс.Директ, да и в целом ознакомиться с инструментами и каналами Digital-маркетинга. Также, если у Вас возникли вопросы по тонкостям работы с конструктором Tilda – смело задавайте их под данной статьей или в комментариях под видео. Ответы на вопросы Вы сможете найти в плейлисте You Asked For Tilda на моем канале.
Помимо прочего, я, как практикующий маркетолог и преподаватель маркетинга, создал свои курсы маркетингу, интернет-маркетингу, а также у меня есть интенсив по продвижению сайтов. Переходите по ссылкам, ознакомляйтесь.


Недавно я прошла курс по digital marketing у Алексея Чеснокова. Если бы мне два месяца назад сказали, что я сделаю сайт или чат-бота, я бы посмеялась. На данный момент, появилась уверенность в своих силах, а самое главное интерес (даже жаль, что курс закончился) 🙂 Мне очень понравилось делать чат-бота, похоже изнутри на нейросоединения, а когда все работает, то чувство радости и удовлетворения от проделанной работы. Также тема E-mail рассылки, очень интересная и актуальная.
И конечно сделать полноценный сайт-визитку со всеми формами, ссылками, калькулятором, это вообще целая интересная история. Могу сказать, что было не легко с нуля все это делать и если бы не Алексей, то скорее всего оставила затею с интернет-маркетингом. Хочу поблагодарить Алексея прежде всего за полученные знания, которые однозначно пригодятся в дальнейшем, за его настойчивость, строгость, и чувство юмора:) Мой мозг начал работать в нестандартном для него режиме, удивляя самого себя.
Алексей, спасибо за принесенную непоправимую пользу!:) Мне очень повезло попасть именно к Вам на курс (чего и всем кто хочет освоить digital marketing советую) .
Прошёл курс Алексея Чеснокова по обучению интернет-маркетингу. Получил много нужной и полезной информации, приобрёл необходимые навыки. А самое главное, сразу, в процессе обучения применил их на практике, в своём деле, создавая и оптимизируя сайт, подготавливая и осуществляя рассылки, контекстную рекламу. Было очень интересно. Занятия проходили динамично и за время обучения мы смогли не только в полном объёме получить и применить знания по Тильде, Сенд-пульсу, SEO и контекстной рекламе в Яндексе, но и дополнительно прослушать лекцию о продвижении на Ютуб. Если честно, очень хотелось бы ещё про продвижение в Инстаграм узнать (это очень модное и, как говорят, эффективное направление), но программа курса этого не предусматривала…
Безусловно, рекомендую курсы Алексея (как вэбинарные, так и в записях на Ютуб) прежде всего, тем, кто только осваивает интернет-маркетинг. Он делает это очень доходчиво и терпеливо. Но и искушённые маркетологи, думаю, почерпнут для себя много нового и актуального из его уроков, т.к. интернет-сфера меняется очень быстро, а Алексей стремиться идти в ногу со временем и все изменения и новшества сразу старается отразить в своих занятиях. Спасибо большое, Алексей, за полученные знания и навыки! Успехов Вам в таком нужном и благородном деле просветительства и обучения самостоятельной творческой деятельности в интернете!
Вы можете добавить на страницу всплывающие окна (pop-up), которые будут появляться в зависимости от поведения пользователя: при клике на ссылку, при скролле , по времени или при закрытии страницы .
Чтобы при клике на кнопку появлялось окно с информацией или формой подписки, вам нужно задать специальную ссылку для кнопки. Ссылку можно создать в блоке с всплывающим окном.

1. Откройте Библиотеку блоков → категория «Форма и кнопка» и добавьте pop-up блок. Подходящие блоки: BF501, BF502, BF503, BF504N.




Опубликуйте страницу или перейдите в режим предпросмотра, чтобы увидеть, как работает всплывающее окно. Оно будет появляться при клике на кнопку.

Ссылку можно ставить не только на кнопку, но и на любое слово где угодно — механизм тот же самый.
Добавьте всплывающий блок, который должен появляться в момент пролистывания страницы. Например, форму подписки или информацию о выгодном предложении.

2. Добавьте специальный блок-триггер, который будет вызывать появление элемента при скролле. Триггер находится в категории «Другое».
Нужен блок – T183.

В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.
Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы popup блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Блок появится, когда посетитель проскоблит до места, где вы разместили popup блок.

Ссылку можно ставить не только на кнопку, но и на любое слово где угодно — механизм тот же самый.

1. Добавьте popup блок, который должен появляться, когда человек пролистывает страницу, например, форму подписки или социальный плагин для facebook.



В меню «Настройки» в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш popup много раз.
Если нужно, чтобы popup появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы popup блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
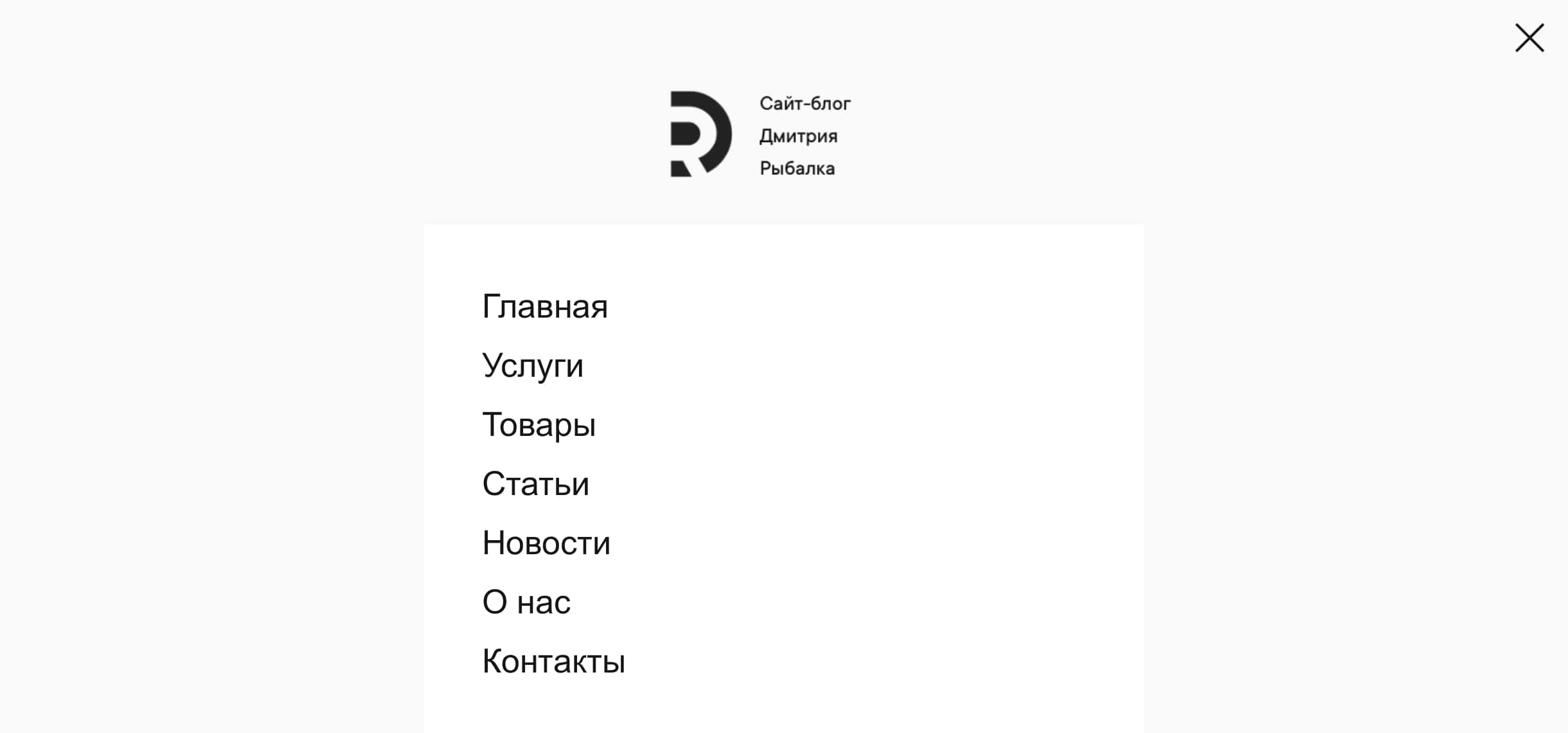
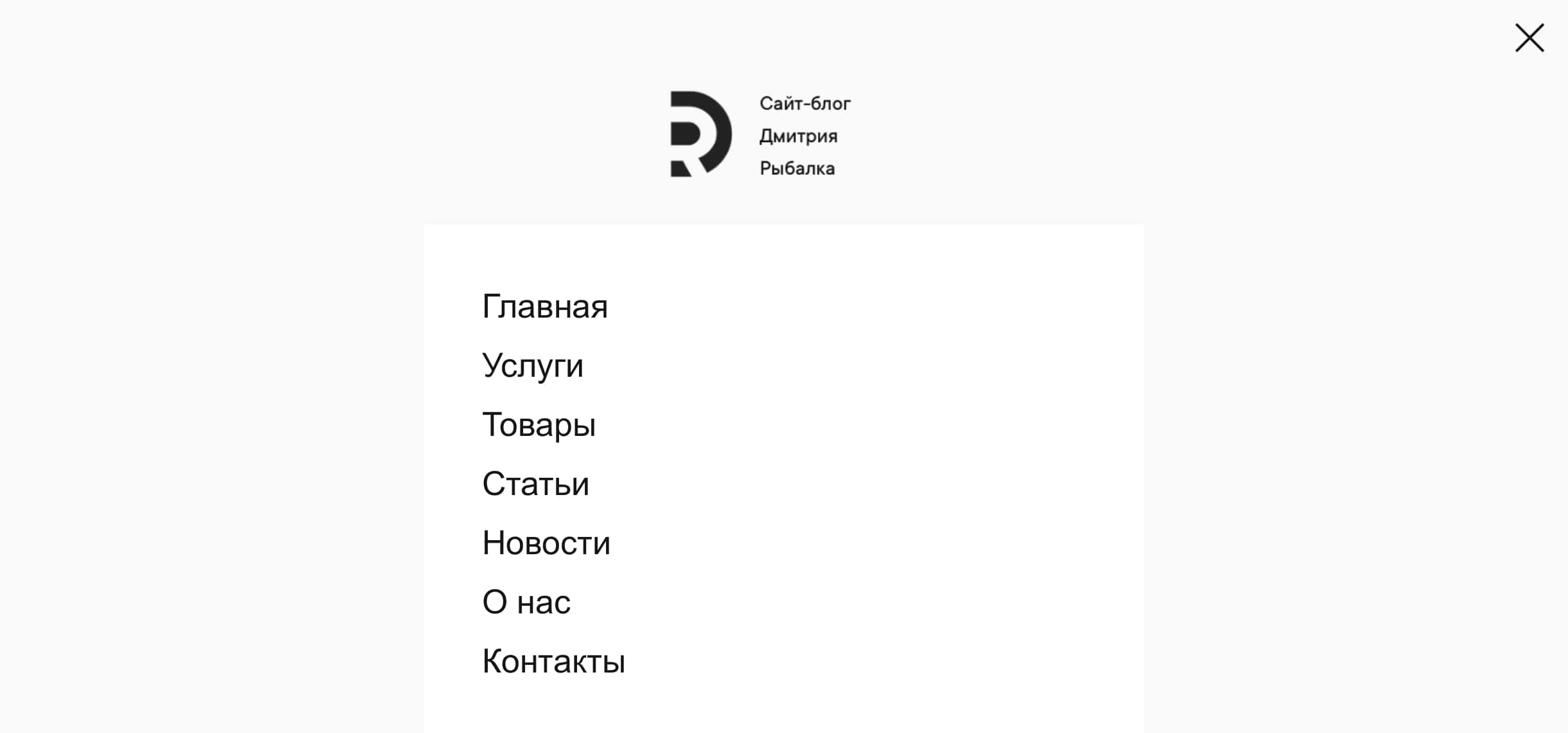
Как создать меню сайта через Popup форму?
Хочу подкинуть вам интересную реализацию меню в новом формате в рамках стандартного функционала Тильды.
Для этого нам понадобится блок, который находится в разделе «Форма и кнопка» — BF503 (всплывающая информация).
Добавление блока
Добавляем этот блок в хедер или футер, чтобы наше будущее меню открывалось на всех страницах.
Настройки
Задаём стили попап окну, логотипу, тексту. Цвет фона я поставил светло-серым и затемнение фона непрозрачностью на 100% так же светло-серым цветом.
Редактор
- Вписываем ссылку на открытие этого меню
- В поле заголовок добавляем разделы сайта
- В поле описание добавляем второстепенную информацию (подразделы, телефоны, адрес, режим работы и т.д.)
- Добавляем 2 кнопки, разные по стилю, которые будут располагаться по одной линии на десктопе и в мобильной версии — это удобно
Открытие меню
Для открытия меню потребуется добавить ссылку на открытие попапа в любой элемент сайта. Так же попробуйте совместить меню в попап с фиксированными элементами сайта.

Готово! За 5 минут мы сделали лёгкое, стильное и нестандартное меню в Тильде.
Как настроить popup в tilda
Как сделать ссылку в Тильде: все нюансы кликабельных ссылок
Сейчас кликабельные ссылки на сайтах считают нормой, они везде: внутренние переходы по страницам, звонок по телефону, письмо на почту, внешние переходы в мессенджеры. Верстальщик, программист или контент-менеджер разберётся с этим в два счёта, но что делать обычному пользователю? Давайте разбираться как сделать ссылки в Тильде. Переходите в свой аккаунт tilda и начём.
Как сделать ссылку на блок в Тильде
Вашу жизнь конструктор облегчил, добавив рядом с полями ссылок кнопку Выбрать блок. Просто нажимаете туда и листаете страницу до нужного блока, наводите мышкой и выбираете его.
Как сделать ссылку на другую страницу
Ссылку на другую страницу сделать не сложнее, чем на блок. Адрес вы можете найти в списке страниц вашего сайта:

Скопируйте её или воспользуйтесь встроенной функцией редактора и выберите страницу сразу там. Перейдите в раздел "Контент" блока меню, ссылки или кнопки и нажмите Выбрать страницу.

Откроется всплывающее окно со списком страниц, выбирайте нужную и всё готово.

Абсолютно таким же образом можно сделать ссылку на кнопке в Тильде, открываете Контент, выбираете страницу, блок или вписываете адрес от руки:

Как сделать якорную ссылку в Тильде
Легко! Для этого есть специальный блок в разделе Другое:

Есть одна хитрость, чтобы сделать якорную ссылку в зеро-блоке, ведь там то готовых блоков нет, а блоки бывают длинные и вставить ссылочку бы посередине. И вот как это обойти. Зайдите в нужный зеро-блок, создайте блок html-кода и поставьте его в то место, куда должна вести ссылка, вот так:

Настройте как надо на всех разрешениях и якорная ссылка будет работать отлично.
Как сделать ссылку на попап в Тильде
У каждого попапа (всплывающего окна) в конструкторе Tilda есть название, которое вы указывали при создании блока.

Вписывайте это название в любую кнопку или текстовую ссылку и готово. Вот как это выглядит в зеро-блоке:

Как сделать ссылку на телефон и почту в Тильде
Пожалуй самые распространённые по популярности функция вставки ссылок — это телефон и почта. Сами ссылки на звонок и отправку письма устанавливаются аналогично предыдущим пунктам: в кнопке, в зеро-блоке, в тексте, но сам адрес отличается:
Поменяйте наши данные на свои и смело вставляйте на ваш лендинг, например так можно сделать текст ссылкой:

Тут вы можете сделать открытие в новом окне, покрасить ссылку или её обводку. Сохраняйте и опубликуйте страницу.
Как сделать ссылку на Инстаграм, Ватсап, Вайбер, Телеграм в Тильде
Осталось разобраться только с мессенджерами. С ними немного сложнее, потому что Телеграм блокировали и развелось очень много альтернативных способов, а с вайбером у пользователей постоянно какие-то неполадки со ссылками. Укажу вам на те ссылки, которые рекомендует использовать Тильда:
Поставить эти ссылки можно двумя способами:
- сделать текст ссылкой в Тильде
- Использовать готовый блок виджета с Мессенджерами
Вот как выглядит первый способ, делаем текст ссылкой на ватсап, только не забудьте установить открытие в новой вкладке, вы же не хотите чтобы пользователь случайно закрыл ваш сайт нажатием на мессенджер. Пусть внешние ссылки открываются в новом окне.

А если хотите попроще, через готовый виджет, то найдите его в разделе Формы и кнопки, зайдите в Контент и вставьте нужные телефоны и названия, незаполненные строчки не будут выводиться на страницу.

Теперь вы знаете как сделать все ссылки в Тильде кликабельными, если у вас будут вопросы — пишите, а если не хотите разбираться мы создадим вам сайт на Тильде качественно и недорого.
- Кликабельные ссылки
- На любой блок
- На другую страницу
- Якорная ссылка
- На попап
- На телефон и почту
- На мессенджеры
Лучший хостинг для вашего сайта
Используем для всех своих проектов, советуем и вам.
Обращайтесь, перенесём сайт на Beget.
Как сделать картинку ссылкой на Tilda?
После загрузки блока на страницу:
4. Перейдите по кнопке «Контент» блока
5. Поставьте галочки напротив названий страниц, ссылки на которые нужно добавить. В разделе ЦЕЛЬ ДЛЯ ВСЕХ ССЫЛОК БЛОКА выберите, как должна открываться страница (в этом же окне или в новом).
В результате на странице отобразятся кликабельные изображение выбранных страниц, их название и краткое описание.
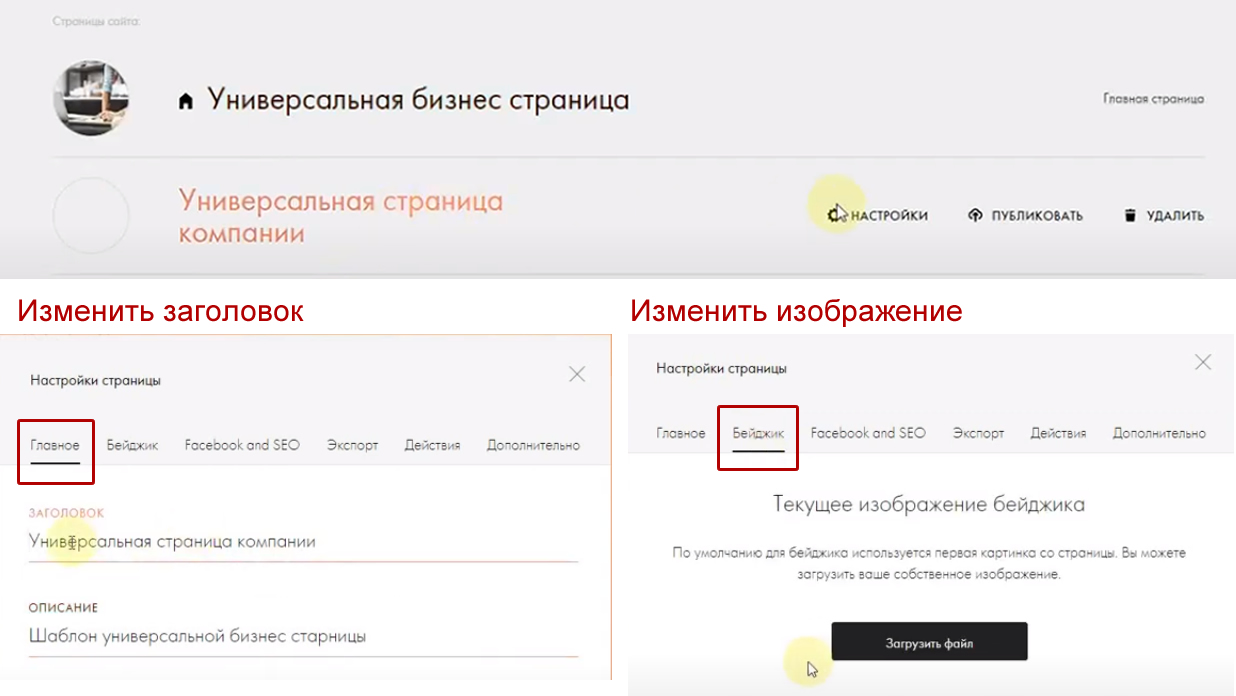
- Перейдите в «Настройки» страницы
- В разделе «Главное» напишите нужный ЗАГОЛОВОК и ОПИСАНИЕ → Сохранить изменения
- Опубликуйте страницу

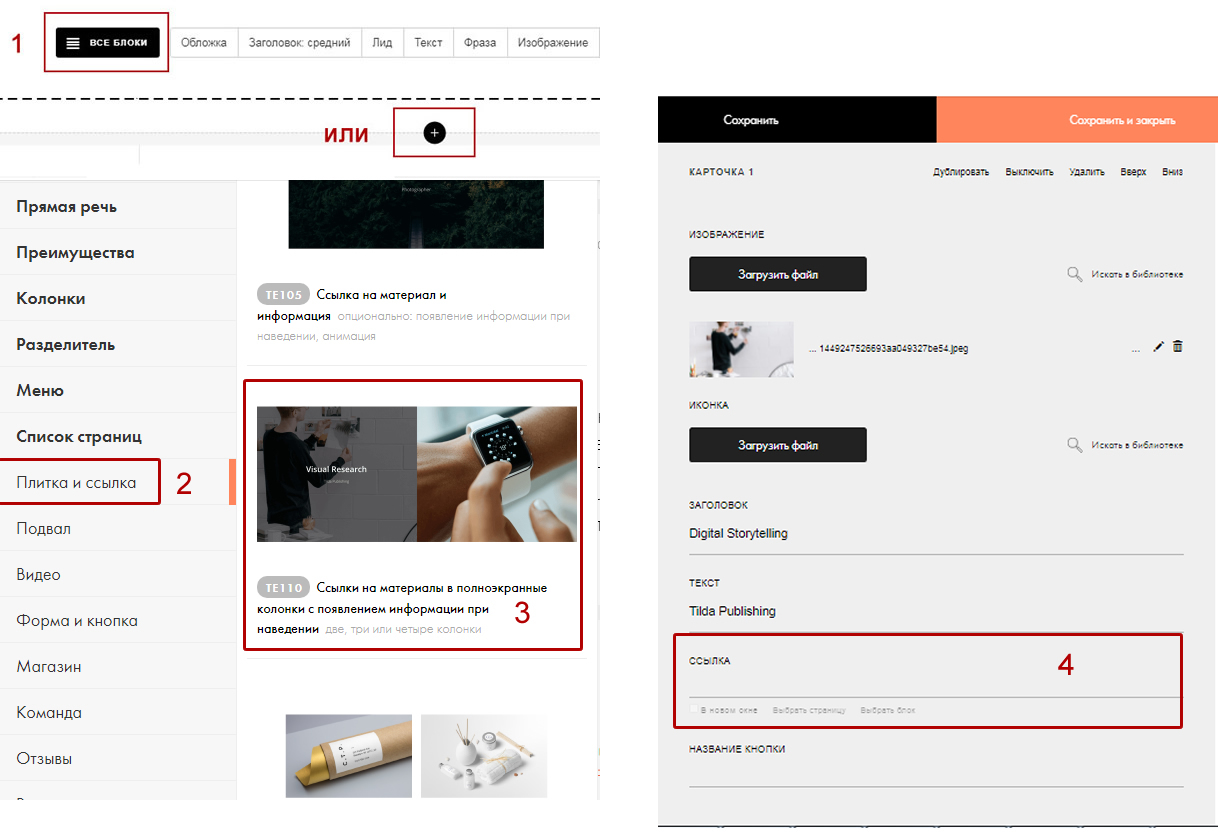
- Откройте меню «Библиотека блоков»
- Раздел «Плитка и ссылка»
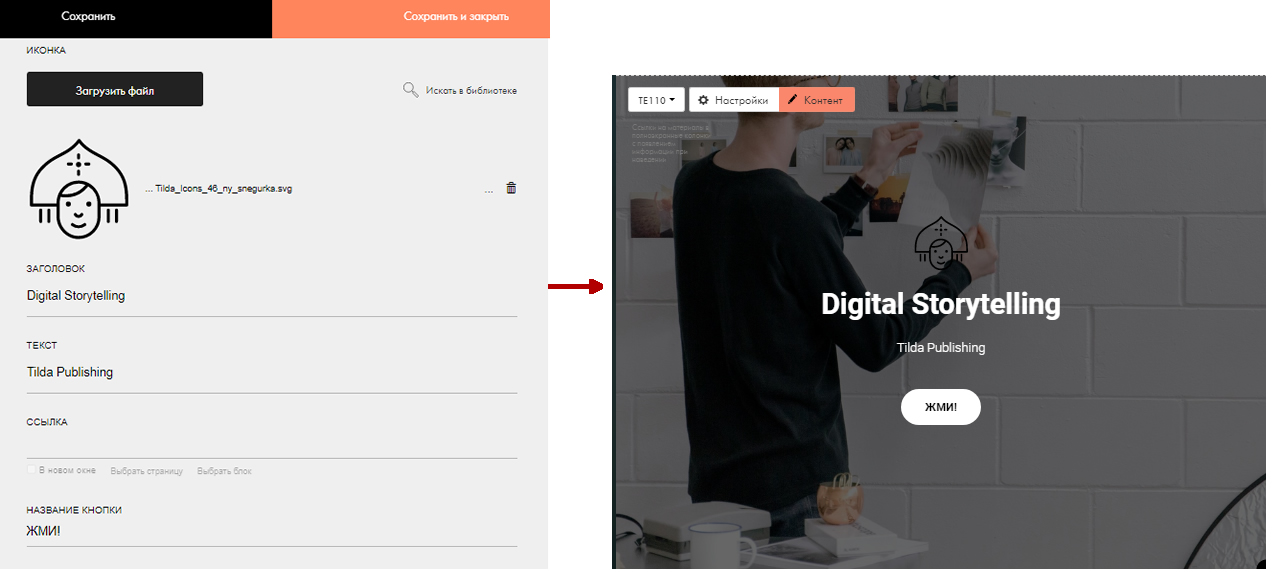
- Выберите представление, например, — «TE110 Ссылки на материалы в полноэкранные колонки с появлением информации при наведении»
- Перейдите по кнопке «Контент» блока и добавьте адрес ссылки в поле ССЫЛКА. В этом случае все изображение будет кликабельным.

- Добавить иконку
- Добавить заголовок и описание
- Добавить кнопку, разместив текст в поле НАЗВАНИЕ КНОПКИ

- Откройте меню «Библиотека блоков»
- Раздел «Разделитель»
- Выберите нужный вариант линии



Недавно я прошла курс по digital marketing у Алексея Чеснокова. Если бы мне два месяца назад сказали, что я сделаю сайт или чат-бота, я бы посмеялась. На данный момент, появилась уверенность в своих силах, а самое главное интерес (даже жаль, что курс закончился) 🙂 Мне очень понравилось делать чат-бота, похоже изнутри на нейросоединения, а когда все работает, то чувство радости и удовлетворения от проделанной работы. Также тема E-mail рассылки, очень интересная и актуальная.
И конечно сделать полноценный сайт-визитку со всеми формами, ссылками, калькулятором, это вообще целая интересная история. Могу сказать, что было не легко с нуля все это делать и если бы не Алексей, то скорее всего оставила затею с интернет-маркетингом. Хочу поблагодарить Алексея прежде всего за полученные знания, которые однозначно пригодятся в дальнейшем, за его настойчивость, строгость, и чувство юмора:) Мой мозг начал работать в нестандартном для него режиме, удивляя самого себя.
Алексей, спасибо за принесенную непоправимую пользу!:) Мне очень повезло попасть именно к Вам на курс (чего и всем кто хочет освоить digital marketing советую) .
Прошёл курс Алексея Чеснокова по обучению интернет-маркетингу. Получил много нужной и полезной информации, приобрёл необходимые навыки. А самое главное, сразу, в процессе обучения применил их на практике, в своём деле, создавая и оптимизируя сайт, подготавливая и осуществляя рассылки, контекстную рекламу. Было очень интересно. Занятия проходили динамично и за время обучения мы смогли не только в полном объёме получить и применить знания по Тильде, Сенд-пульсу, SEO и контекстной рекламе в Яндексе, но и дополнительно прослушать лекцию о продвижении на Ютуб. Если честно, очень хотелось бы ещё про продвижение в Инстаграм узнать (это очень модное и, как говорят, эффективное направление), но программа курса этого не предусматривала…
Безусловно, рекомендую курсы Алексея (как вэбинарные, так и в записях на Ютуб) прежде всего, тем, кто только осваивает интернет-маркетинг. Он делает это очень доходчиво и терпеливо. Но и искушённые маркетологи, думаю, почерпнут для себя много нового и актуального из его уроков, т.к. интернет-сфера меняется очень быстро, а Алексей стремиться идти в ногу со временем и все изменения и новшества сразу старается отразить в своих занятиях. Спасибо большое, Алексей, за полученные знания и навыки! Успехов Вам в таком нужном и благородном деле просветительства и обучения самостоятельной творческой деятельности в интернете!
Как на Тильде сделать ссылку
Стоит начать с того, что в работе с Тильдой существует несколько различных ситуаций, в которых вам может понадобиться сделать ссылку:
- Создание ссылки в тексте.
- Создание ссылки в готовом блоке.
- Создание ссылки с элемента в Zero Block.
- Создание якорной ссылки.
Создание ссылки в тексте
Самое простое, что может быть в Тильде. Чтобы сделать ссылку, нужно кликнуть на текст в готовом блоке, при этом вверху появится панель с функциями. Выделите мышкой часть текста, которую вы хотите сделать ссылкой и нажмите в верхнем меню на иконку скрепки. В поле «Укажите ссылку» введите относительную (если это ссылка на внутреннюю страницу на Тильде) или абсолютную (если это внешняя ссылка) ссылку. Отметьте чекбокс «Открыть ссылку в новой вкладке», если это внешняя ссылка.
Ниже вам будут доступны дополнительные настройки: цвет текста, цвет и толщина линии, rel="nofollow".
Создание ссылки в готовом блоке
Создание ссылки с элемента в Zero Block
В зависимости от того, с какого типа элемента в Zero Block нужно сделать ссылку, мы выполняем различные действия. Принцип добавления ссылки в текстовый блок такой же как для готового блока. Необходимо дважды кликнуть по текстовому блоку и в открывшейся панели нажать на иконку скрепки. Далее появляется панель, описанная в главе «Создание ссылки в тексте».
Чтобы на Тильде сделать ссылку с элементов Image и Shape, необходимо кликнуть на элемент левой кнопкой мыши, затем нажать на кнопку Settings в правом нижнем углу. В открывшемся окне открываем секцию Link и указываем ссылку в поле URL. Также можно настроить дополнительные параметры: Target (открывать или нет в новом окне) и Rel Nofollow (запрет перехода по ссылке для поискового робота).
Для элемента Button все идентично предыдущим двум элементам, но в окне настроек отсутствует секция Link. Ссылка указывается в поле URL.
Создание якорной ссылки
Бывают ситуации, когда ссылка должна вести не на отдельную страницу, а на конкретный блок внутри существуюей страницы. В этом случае нам на помощь приходит якорная ссылка. Чтобы на Тильде сделать якорную ссылку, необходимо в Библиотеке блоков нажать на категорию «Другое» и там выбрать блок Т173. Разместите его перед тем блоком, на который вы хотите ссылаться.
Наведите на созданный блок и в левом верхнем углу нажмите на «Контент». В поле «Имя якорной ссылки» укажите латиницей название для якорной ссылки. Хорошо, если оно будет по смыслу соответствовать блоку, на который вы хотите ссылаться.
Возможен еще один вариант. Вы можете навести на блок, на который хотите сослаться и в левом верхнем углу нажать на «Настройки». Необходимо прокрутить в самый низ окна и скопировать значение в поле Block ID — это имя уникальной якорной ссылки блока. Ее необходимо прописать в том месте, откуда вы хотите сделать якорную ссылку.
Если у вас остались вопросы о том, как на Тильде сделать ссылку, пишите их в комментариях к этой статье.
Чтобы добавить форму на страницу сайта, созданного с помощью конструктора сайтов Tilda, Вам необходимо зайти во вкладку "Получить код" в необходимой форме и скопировать код из поля "Код для вставки на сайт. Javascript (рекомендуем)":

Далее перейдите в Tilda в режиме редактирования Вашего сайта и кликните в необходимом месте, где нужно вставить форму:

Важно. В конструкторе сайтов Tilda возможность добавлять html-блок, который используется для добавления специфичных функций, уникальных элементов, любой код, включая тэги script style, доступен только в платных тарифах.
Слева откроется библиотека блоков, опуститесь вниз и выберите раздел "Другое":


Этот блок добавится и далее нажмите кнопку "Контент" для редактирования:

Теперь, вставьте ранее скопированный код формы, в поле "HTML КОД/КОД ВИДЖЕТА":


Добавленный код сохранится и, чтобы увидеть изменения, кликните "Опубликовать":

После публикации форма будет уже отображена на странице сайта:

Если необходимо, чтобы форма открывалась в виде всплывающего окна (Popup) по клику кнопки, которая у Вас добавлена с помощью инструментов Tilda, Вам необходимо нажать кнопку "Контент":

Вам необходимо добавить такой код в поле "Ссылка для кнопки":

Где ID123456 - ID Вашей формы
Если Вы форму размещаете один раз на сайте, то в конструкторе выше кнопки, необходимо выбрать добавления HTML-блока в виде:

В этом блоке нужно добавить такой код:

После добавления сохраните и нажмите кнопку "Опубликовать":

При просмотре по клику на кнопку из тильды, откроется форма:

Если у Вас форма будет размещена на нескольких страницах сайта, то рекомендуем добавить код вызова формы в "head" сайта. Для этого Вам необходимом зайти в "Настройки сайта":

Выберите раздел "Ещё":

В поле "HTML-код для вставки внутрь HEAD", нажмите кнопку "Редактировать код":

Укажите аналогичный код:

Сохраните настройки и опубликуйте.
Описанный способ выше отлично работает. Также можно в другом виде добавить отображение попапа.
Чтобы форма открывалась в виде всплывающего окна (Popup) по клику кнопки, которая у Вас добавлена с помощью инструментов Tilda, Вам необходимо выбрать добавления HTML-блока в виде "Popup HTML-код в попапе":

Блок попапа добавится и далее нажмите кнопку "Контент" для редактирования

В Tilda попап работает таким образом:
- когда страница загружается наш код выполняется, форма встраивается там где нужно
- потом javascript код Tilda вырезает всё содержимое попапа и сохраняет где-то у себя
- когда кликаешь на кнопку, то попап показывается и в него вставляется то содержимое, что он вырезал, но там у нас уже есть форма, а когда вставляется код, то вызывается еще раз наша форма, поэтому в некоторых случаях происходит дублирование формы
В режиме редактирования блока попапа вставляете такой же код, только необходимо добавить такие строчки, чтобы не было дублирования:

Этот код проверяет, если попап отображается, то делается небольшая задержка и форма вставляется, а если попап скрыт, то ничего не происходит.
В поле "ССЫЛКА НА POPUP", Вы должны использовать указанную ссылку для кнопок или блока, где должен показываться этот попап. Например, добавили кнопку "Кнопка всплывающего окна", заходим в настройки этой кнопки и в поле "ССЫЛКА ДЛЯ КНОПКИ" указываем ссылку, ранее полученную:

Если будете использовать код формы несколько раз на странице, то необходимо руководствоваться этой инструкцией по добавлению кода.
Теперь, при клике на заданную кнопку, откроется попап:
Если Вы будете вставлять всплывающее окно на страницу, в виде "Ушко", то скопируйте необходимый код в нашем конструкторе:

И также добавьте HTML-код и зайдите в настройки редактирования, кликнув кнопку "Контент":

Вставьте код в поле "HTML КОД/КОД ВИДЖЕТА", нажмите "Сохранить и закрыть" и "Опубликовать":

На сайте появится всплывающее окно в виде "Ушко":

Чтобы добавить всплывающее окно в виде кнопки, внешний вид которой, Вы можете настроить в нашем конструкторе, то таким же образом добавляете код с помощью HTML-блока. Аналогичным образом добавляется код и для всплывающего окна в виде автопоказа.
Стоит отметить, если Вы встраиваете несколько форм на странице, то необходимо изменить значение после ID формы: (form__X). Более подробную информацию найдёте здесь.
Читайте также:

