Как сделать плавающее окно на компьютере
Обновлено: 11.05.2024
Режим «картинка в картинке» отвечает за запуск видео в отдельном окне браузера, при котором видео ролик воспроизводится в небольшом окне в углу экрана. Многим пользователям нравится просматривать видео, одновременно занимаясь другими делами на компьютере, например, смотреть обучающее видео и повторять показанные действия в какой-нибудь программе.
Просмотр видео в отдельном окне реализован во всех основных браузерах. Пользователь может открыть в отдельном окне не только Ютуб видео, но и другое видео, размещенное на сайтах в интернете, например, в социальных сетях: ВКонтакте, Одноклассники, Facebook или на других ресурсах.
Давайте разберемся, как открыть видео в отдельном окне, поверх всех других окон браузера или программ, запущенных на компьютере. Для того чтобы смотреть видео в отдельном окне необходимы два условия:
- Поддержка браузером функции видео «картинка в картинке».
- Сайт с размещенным видео поддерживает стандарт HTML5-видео.
Ранее данный режим поддерживался с помощью расширений, устанавливаемых в браузер. Сейчас функционал «картинка в картинке», когда видео вынесено в отдельное окно, имеется во всех популярных браузерах.
По умолчанию видео запускается в небольшом окне в правом углу экрана, поверх открытого окна браузера. Режим «картинка в картинке» для видео в браузере имеет свои особенности:
В этой статье вы найдете инструкции, как сделать видео в отдельном окне, используя встроенные возможности популярных браузеров.
Как сделать Ютуб поверх всех окон
Поддержка показа видео, размещенного на самом популярном видеохостинге YouTube, реализована во всех основных браузерах. В зависимости от настроек браузера, пользователь активирует функцию «картинка в картинке», при которой происходит воспроизведение видео в отдельном окне.
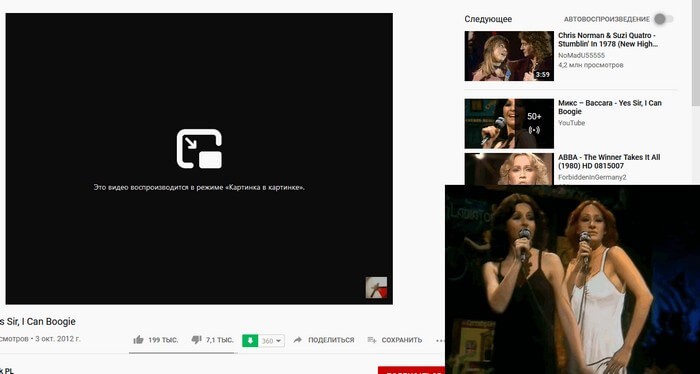
Видео с YouTube начинает проигрываться в отдельном окне.

Пользователь может свернуть окно браузера, заниматься своими делами, смотреть вполглаза видео в плавающем окне, которое можно переместить в любую область экрана.

О том, как этот режим запускается в разных браузерах, читайте дальше в этой статье.
Яндекс Браузер — видео в отдельном окне
Работу функции «картинка в картинке» в Яндекс.Браузер рассмотрим на примере просмотра Яндекс Видео в отдельном окне. Подобным образом эта функция работает на видеохостингах YouTube, Vimeo или на других поддерживаемых сайтах.
Для того, чтобы открыть видео в отдельном окне Яндекс Браузера выполните следующие действия:
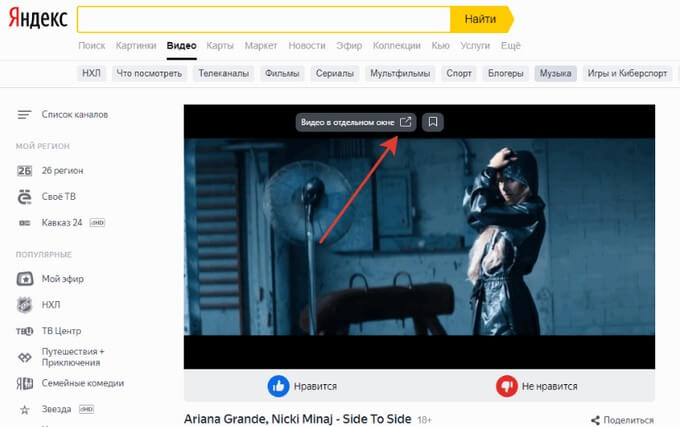
- Войдите в Яндекс Видео, запустите просмотр видео.
- Наведите курсор мыши на видео, в верхней части появится кнопка «Видео в отдельном окне».
- Нажмите на «Видео в отдельном окне».


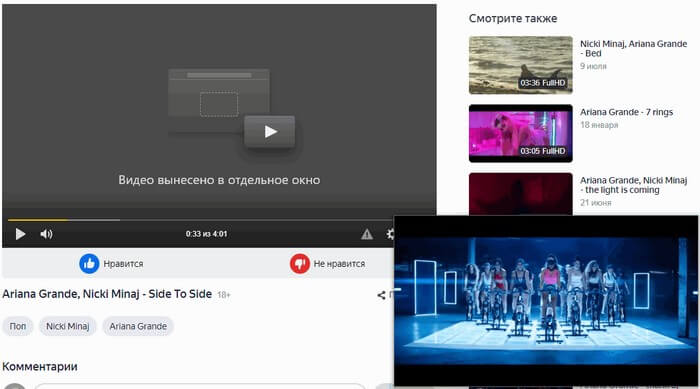
- В окне с видео можно выполнить разные действия: поставить просмотр на паузу, добавить видео в «Коллекции», перемотать видео, изменить скорость воспроизведения, открыть на весь экран, или продолжить просмотр на сайте.

Гугл Хром — видео в отдельном окне
Запуск видео в отдельном окне Хром реализован следующим образом:
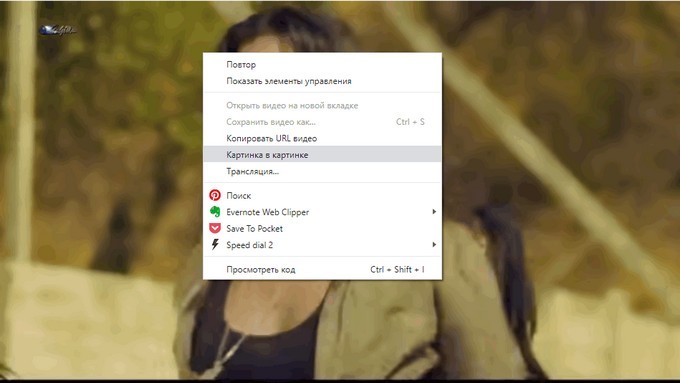
- Необходимо два раза кликнуть по видео правой кнопкой мыши.
- В контекстном меню нужно выбрать «Картинка в картинке».

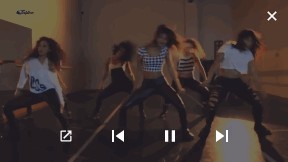
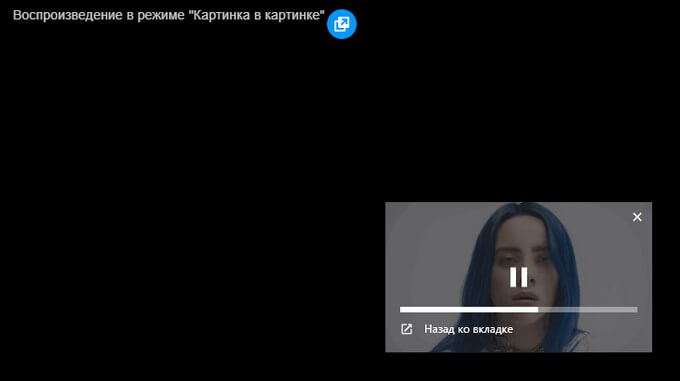
Из мини-плеера можно вернутся во вкладку браузера с оригинальным видео, перейти к предыдущему или следующему треку, поставить воспроизведение на паузу.

Видео «картинка в картинке» в Mozilla Firefox
В браузер Mozilla Firefox встроена функция для воспроизведения видео роликов в отдельном окне, поверх другого контента. Этот способ работает на популярных ресурсах, в том числе на Яндекс Видео.
В браузере Firefox функция вызывается двумя способами.
- Подведите курсор мыши на видео ролик. В правой части видео появится кнопка «Картинка в картинке», на которую нужно нажать для открытия видео в отдельном окошке.
- Щелкните два раза правой кнопкой мыши по видео.
- В контекстном меню нажмите на пункт «Картинка в картинке».

В браузере Firefox видео в отдельном окне можно поставить на паузу, закрыть или продолжить просмотр на сайте.
Запуск видео в отдельном окне Опера
Данная функция уже давно функционирует в браузере Opera. Пользователи могут на многих сайтах в интернете использовать просмотр видео в другом окне при помощи браузера Опера.
Нужно выполнить следующие шаги:
- После подвода курсора мыши к видео в верней части появится кнопка «Картинка в картинке», на которую нужно нажать для запуска воспроизведение видео в отдельном окне браузера.

Как вывести видео в отельное окно в Microsoft Edge (Chromium)
В браузере Microsoft Edge (Chromium) реализовано открытие видео в отдельном окно, подобно тому, как это сделано в браузере Google Chrome.
Кликните два раза правой кнопкой мыши во видео, в открывшемся контекстном меню выберите «Картинка в картинке».

Видео в отдельном окне можно поставить на паузу или вернуться во вкладку браузера с исходным видео.

Выводы статьи
В основных по популярности браузерах имеется функция для воспроизведения видео в отдельном плавающем окне, поверх окна браузера или других программ на компьютере. Функция «картинка в картинке» позволяет пользователю смотреть видео в мини плеере, параллельно занимаясь другими делами на ПК.
Функция плавающего окна «Картинка в картинке» доступна на YouTube при свертывании воспроизводимого видеоинтерфейса до нижней части экрана для удобного отслеживания другого контента. Кроме того, мы также можем установить некоторые утилиты для применения функции плавающего окна в браузере Chrome. Итак, что мне делать с другими приложениями или программами, установленными на моем компьютере?
PiP Tool — это инструмент для создания функции «Картинка в картинке» для всех активных приложений в Windows. Пользователям будет предоставлена возможность перевести любой открытый интерфейс приложения в режим свернутого окна. Специальный инструмент позволяет пользователям выбирать область для отображения в свернутом интерфейсе плавающего окна. В следующей статье рассказывается, как использовать PiP Tool на вашем компьютере.
- Как использовать функцию «Картинка в картинке» в Google Chrome
- Как включить Картинку в картинке Windows 10 Creators
- Как смотреть видео с экрана миниатюр в Opera
- Как просматривать видео Youtube из плавающего окна в Chrome
Инструкции по использованию PiP Tool в Windows
Пользователи переходят по ссылке ниже, чтобы загрузить последнюю версию PiP Tool на компьютер.

Затем щелкните установочный файл msi, чтобы продолжить установку как обычно.

Сразу после завершения установки щелкните значок инструмента в интерфейсе экрана. Черная полоса дисплея расположена на краю экрана компьютера. Эту панель инструментов можно перемещать, щелкните значок с шестью точками, чтобы перейти в новое положение.

Щелкните значок стрелки раскрывающегося списка, чтобы отобразить все открытые интерфейсы приложений на компьютере. Щелкните приложение, которое хочет использовать режим миниатюрного плавающего окна в углу экрана.

Это отобразит квадратную рамку, чтобы мы могли выбрать область содержимого, которую мы хотим отобразить в интерфейсе свернутого плавающего окна. Мы также можем выбрать весь интерфейс окна приложения. Переместите этот фрейм к тому содержимому, которое вы хотите использовать. После выбора нажимаем кнопку громкости на черной полосе.

В результате пользователи увидят, что содержимое приложения переключается в миниатюрное плавающее окно PiP Tool. При наведении указателя мыши отображается черная полоса для удобного изменения положения экрана для отслеживания. Квадратный значок для выбора нового свернутого окна, значок X для отключения режима плавающего окна.

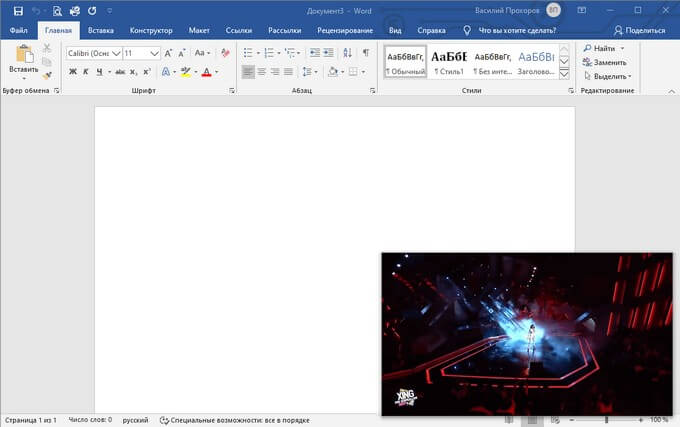
Когда вы открываете плавающее окно в правильном интерфейсе приложения, все ваши операции будут отображаться в виде окна. Этот минимизированный режим применим не только к видео, которые вы можете использовать при написании текста, отслеживании изображений и т. Д.
Пользователи должны отметить, что при масштабировании исходного приложения исходное содержимое не будет отражено в свернутом окне.

Таким образом, с помощью PiP Tool все открытые интерфейсы приложений в Windows могут быть перенесены через свернутый оконный интерфейс. Мы можем свободно выбрать область содержимого, которую хотим минимизировать, переместить экран миниатюр в любое место на экране интерфейса.
Многие современные сайты имеют оригинальные элементы управления. Один из таких элементов — всплывающее окна, в которых можно разместить различную полезную информацию, рекламу, элементы управления, опросы и прочее. Создать такое всплывающее окно довольно просто — воспользуйтесь библиотекой jQuery.

- Как сделать плавающее окно
- Как включить всплывающие окна
- Как убрать плавающее окно
Вставьте в код вашей страницы теги, добавляющие библиотеку jQuery. Выглядят данные теги вполне стандартно:
script type="text/javascript" src="https://www.kakprosto.ru/jQuery.js"/script
script type="text/javascript" src="https://www.kakprosto.ru/interface.js"/script
Добавьте в файл стилей css код для создания стиля всплывающего окна. Укажите такие параметры, как position, height, overflow, background-image, background-position, background-repeat, overflow, cursor и другие, которые вам могут понадобиться для оформления. Эти параметры также можно задать в теге head, если у вас нет в стандартной работе принципа выделять для стилей специальный файл. Вы можете писать код и другими способами, используя при этом различные теги. Как правило, имеется большое количество способов написания плавающих окон.
Вставьте код ссылку на всплывающее окно в тело страницы, и опишите сам скрипт открытия всплывающего окна. Опишите функцию для вызова окна с помощью стандартных команд show(), TransferTo(), bind() и других. Старайтесь рядом с каждой функцией писать для себя не большое описание, чтобы не путаться в коде, так как можно полностью нарушить работу всей системы.
Проверьте код на ошибки и откройте страницу в браузере, чтобы увидеть результат вашей работы. Для появления всплывающего окна нужно нажать на созданную ссылку. В дальнейшем можно предусмотреть автоматическое появление всплывающего окна. Всплывающее окно также должно обладать различными характеристиками, такими как возможность перетаскивать мышью, сворачивать, растягивать и, конечно, закрывать. Все эти характеристики нужно описать в скрипте всплывающего окна. Делать плавающие окна нетрудно, главное - знать основы программирования, так как нужны специальные знания для правильного написания кода.
Многие веб-ресурсы используют всплывающие окна для размещения разного рода форм и организации интерактивного взаимодействия с пользователями. Зачастую без таких окон невозможно использование систем управления сайтами и других интерфейсов, загружаемых непосредственно в браузер. С другой стороны в браузере часто бывает включен механизм блокирования всплывающих окон как средство противодействия нежелательной рекламе.

- Как включить всплывающие окна
- Как открыть всплывающие окна
- Как убрать всплывающее окно
В браузере Opera у вас есть возможность выбрать любой из четырех режимов контроля всплывающих окон: открывать все, блокировать все, открывать все в фоновом режиме, блокировать незапрашиваемые. Для доступа к этому списку достаточно нажать функциональную клавишу F12, а в меню браузера его нужно искать в секции «Быстрые настройки» раздела «Настройки». Любой из этих режимов контроля можно назначить какому-либо сайту в качестве исключения из общего правила. Для этого щелкните страницу сайта правой кнопкой и выберите в контекстном меню пункт «Настройки для сайта». На вкладке «Основные» выберите в выпадающем списке «Всплывающие» нужный вариант.
В Mozilla FireFox откройте в меню раздел «Инструменты» и выберите пункт «Настройки». В открывшемся окне перейдите на вкладку «Содержимое» и снимите отметку в поле «Блокировать всплывающие окна». Если надо отменить запрет только для конкретных веб-ресурсов, то это можно сделать с помощью списка сайтов-исключений, который открывается щелчком по кнопке «Исключения».
В Internet Explorer откройте раздел меню «Сервис», а в нем подраздел «Блокировать всплывающие окна». Для полного отключения блокировки предназначен верхний пункт этого подраздела, а нижний («Параметры блокирования всплывающих окон») открывает список сайтов-исключений из общего правила. Есть и другой способ отключения блокировки - в разделе «Сервис» надо выбрать пункт «Свойства обозревателя», перейти на закладку «Конфиденциальность» и снять отметку в поле «Включить блокирование всплывающих окон».
В Google Chrome откройте меню, выберите пункт «Параметры» и щелкните ссылку «Расширенные» в левом поле открывшейся страницы «Настройки». В секции «Конфиденциальность» нажмите кнопку «Настройки содержания» и в разделе «Всплывающие окна» снимите метку рядом с пунктом запрета всплывающих окон. Если надо сделать это только для конкретного сайта, то занесите его в список исключений, который здесь открывается нажатием кнопки «Управление исключениями».
В Apple Safari для переключения между запретом и разрешением всплывающих окон достаточно нажать сочетание клавиш CTRL + SHIFT + K. Есть и пара альтернативных способов: можно открыть в меню раздел «Правка» и выбрать пункт «Блокировать всплывающие окна», а можно в том же разделе «Правка» щелкнуть пункт «Настройка», перейти на вкладку «Безопасность» и снять метку в поле «Блокировать всплывающие окна» в разделе «Веб-контент».

Сделать «напоминалку», для пользователей о регистрации, разместить важную информацию, установить баннер, именно таковы основные цели «Плавающего окна». Но самое главное, что данное окно работает, без использования JS скриптов, что не создаёт лишней нагрузки, вашему веб ресурсу. Всё что необходимо, для его создание это, небольшие знания правил CSS и HTML.
На самом деле здесь нет нечего сложного. Любой созданный вами блок, в тегах , или таблица , с её атрибутам, имеющее фиксированное позиционирование (position: fixed) и отображение поверх остальных окон, блоков (z-index). И ещё понадобится свойства, для закрытия окна (onclick='document.getElementById("……")..’). А весь остальной дизайн — это ваша фантазия.
Окно напоминания пользователю, о регистрации.
К примеру, мы создаём окно напоминающее, пользователю о регистрации, на нашем сайте. Создаём сам блок, правила можно прописать прямо в коде, блока не используя подключения каскадной таблицы.
В качестве «id», мы даём любое имя нашему блоку, чтобы потом закрыть его. Но это, в самом конце, а пока напишем заголовок и текст:
Ну, примерно как-то так. Вот в принципе блок и готов, осталось только добавить, атрибуты закрытия и его стили.
Я сделал это так. Внешне получилась круглая кнопочка в правом верхнем углу, с закрывающим крестиком. И вот ещё один важный момент. По идеи, когда я прошу браузер выполнить команду клика «мышкой» onclick и указываю id (banner) на который ссылаюсь, в стиле выполнения я должен написать .style.display , то есть заставить скрыться наш блок. Но, к сожалению, с января 2014 года, алгоритм роботов индексации Яндекс был сильно обновлён, где не стало исключением использование блока display-none, за которым, по мнению Яндекса веб мастера могут скрывать для пользователя, зловредный код и вредоносное «ПО». Поэтому, чтобы избежать конфликтов с «псами» Яндекса, предлагаю использовать вот такой вариант:
Который забрасывает наш блок за три девять земель, а если быть точнее уносит, в лево на 9999px. При этом всё остаётся работать в штатном режиме, не расширяется, не меняется, а для поисковых роботов, этот блок даже очень и очень видимый. В общем, у меня получился вот такой блок:

Рисунок №1.
Установка плавающего окна на DLE.
Для этого необходимо, заключить созданный нами код в следующие атрибуты:
И сохранить наш документ в расширенииTPL, то есть вот так pop-banner.tpl. Далее заливаем этот файл в наш шаблон, который подключен к движку. Открываем файл main.tpl и в любом месте, например, после тега
или перед его закрытием пишем:Сохраняем, всё это дело переходим к просмотру, корректируем баннер в месте его показа и любуемся проделанной работой.
Хороший совет, по установке плавающего баннера.
Очень важно, чтобы вы поняли! От того что мы пытаемся уговорить пользователя выполнить, то или, иное действие, нечего не изменится, если только он сам этого не захочет. Поэтому надо понять одно! Мы не уговариваем. Мы напоминаем! Навязчивые баннеры раздражают посетителей и пользователей, нам необходимо как можно меньше, мозолить им глаза всякой рекламой, а уж тем более плавающими штучками. А посему предлагаю закрепить этот «напоминатель», только на главной странице, вот таким образом:
Читайте также:

