Как сделать окно для стрима
Обновлено: 02.05.2024
Привет мой дорогой друг стример, если вы ведете свой канал на ютуб или твич,то рано или поздно некрасивое статичное оформление не всем может понравиться или поднадоесть, сейчас почти все стримеры используют украшение для веб-камер и самого стрима,так называемый оверлей (Overlay) во-первых ваш индивидуальный оверлей помогает защитить видео от копирования, а во — вторых это красиво.
Что нужно для создания своего оверлея для стрима?
А вот — это уже зависит от того, какой именно вы хотите оверлей,он бывает статичный (изображение) а может быть и с элементами анимации,все зависит от вашей фантазии,я покажу на примере легкого оверлея — статичного! созданного в редакторе растровой графики.
Какие программы нужны для создания оверлея?
- Профессиональный редактор растровой графики (Adobe Photoshop)
- Красивые шрифты (выбирайте на свой вкус)
- Немного времени(минут: 10/30) и фантазии
- Прямые руки
Рисуем свой оверлей для стрима

При создание документа должно быть так
Открываем наш: (Adobe Photoshop) и создаем документ с размерами 1920px1080 пикселей (или создаем с разрешением своего монитора) — > цвет фона прозрачный
По итогу должен быть такой документ как на скриншоте

Вот так должен выглядеть документ
И так пол дела сделали,теперь нам надо создать рабочие элементы этого самого оверлея: Берем с боковой панели инструментов → прямолинейное лассо (Polygonal Lasso Tool) и начинаем рисовать к примеру квадрат где будет наш никнейм ютуба/твича → как нарисовали доводим до последней точки лассо и кликаем два раза на левую кнопку мыши — чтобы оно применилось

Вот — как -то так
Ну вот мы сделали,получили обводку, но теперь надо эту обводку как-то преобразить — берем и заливаем выделение любым цветом по — вашему желанию!

Заливка в фотошопе
Чтобы залить выделенный фрагмент: Выберем снизу цвет → первый на из выбранных им и заливается (синий) → Далее выберем инструмент заливка на панели, двигаем стрелку к выделенному месту — жмем левую кнопку мыши
О, вот теперь еще красивее стало, теперь можно настроить если хотите прозрачность → правая колонка → слои → заливка → двигаем ползунок влево/вправо, далее нам нужно написать к примеру имя нашего канала: → левая колонка → инструмент текст Смотрим что же вышло
Все остальные элементы можно также нарисовать либо через прямолинейное лассо, либо через фигуры,главное работать аккуратно
Добавляем свой оверлей в стрим
- Теперь нам нужно наш нарисованный оверлей,добавить в программу видеокодер ( к примеру OBS) открываем программу → создаем сцену к примеру игры → далее в источниках → изображение → добавляем элементы нашего нарисованного элемента → открываем игру и настраиваем как нужно → готово!
- Не забываем в источниках все подписывать каждый элемент дизайна! а то запутаемся что за что отвечает! Каждый элемент надо рисовать отдельно и сохранять также отдельно, потому что попросту вы не сможете настроить так как вам нужно либо изображение при растягивание станет некачественным либо не встанет совсем.
Поздравляю! ваш собственный оверлей создан! Если помог поделись с другом :)

Шаг 1: Получение ссылки
- Откройте Творческую студию YouTube, используя кнопку выше.
- Нажмите иконку сигнала (при наведении курсора подписывается словами «Начать трансляцию»), чтобы перейти к параметрам проведения эфира.




Шаг 2: Оформление
-
После перехода на страницу генератора стилей отредактируйте основные параметры: «Fonts», «Messages», «Channel Names». Остальные опции тоже можно изменить, однако они не играют существенной роли.






Важно! Если случайно перезагрузить страницу, все установленные параметры будут сброшены. Если планируется детально настроить все опции отображения, время от времени создавайте резервные копии, просто копируя стили в текстовый документ.
Шаг 3: Добавление
Заключительный этап — добавление чата в OBS.
-
Перейдите к сцене, на которой должен отображаться чат. Под сценой подразумевается «экран» (например, простая надпись «Пауза» или геймплей какой-либо игры с оверлеем стрима и подобными элементами). Во вкладке «Источники» кликните «+».




Способ 2: Twitch
Решение задачи вывода чата в эфир, проводимый на площадке Twitch, подробно рассмотрено в общей статье о настройке OBS для стриминга на нашем веб-сайте.


Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

OBS является программным обеспечением с открытым исходным кодом, поэтому у него есть версии от сторонних разработчиков. В их числе решение от Streamlabs, которое можно скачать с официального веб-сайта этой компании.
-
После клика по кнопке выше следует нажать «Загрузить Streamlabs».






Шаг 2: Сцены и источники
Сценами в OBS-подобных приложениях называются конкретные экраны, которые видит пользователь, а источниками именуются входящие в них объекты. То есть, в сцене «Геймплей» могут присутствовать источники «Игра», «Веб-камера», «Чат», «Донаты» и подобные.
-
Первая сцена будет создана автоматически. Добавьте к ней какой-нибудь источник, например, запись экрана. Для этого нужно сперва нажать кнопку плюса в блоке «Источники».



Шаг 3: Чат
Добавление чата здесь происходит так же, как и в обычной OBS Studio.
-
Перейдите к созданию нового источника, вновь кликнув значок «+».


Обратите внимание! Используйте максимально понятные названия (например, «Чат» или «Комментарии»), особенно если в дальнейшем планируется создать много сцен и источников. Так их редактирование будет производиться более удобным образом.

Подробнее: Вывод чата в эфир YouTube / Twitch
Шаг 4: Веб-камера
Большинство трансляций проводятся с веб-камерой. Если её нет, можно использовать программу по типу XSplit VCam, чтобы эту роль выполнял смартфон.
-
Перейдите в меню добавления источника, нажав кнопку с иконкой плюса.





Шаг 5: Микрофон
Запись аудио с микрофона тоже происходит посредством добавления нужного источника.
-
Добавьте новый источник.




Важно! Вам понадобится проделать эти шаги для каждой сцены, где планируется записывать аудио с микрофона.
Шаг 6: Начало трансляции
Когда основная настройка эфира будет завершена, следует приступить к привязке канала.
Вариант 1: Twitch
Streamlabs OBS поддерживает выход в эфир без ввода логина и пароля аккаунта, требуя только ключ трансляции.
Важно! При малом разрешении экрана название списка «Настройки» заменяется значком шестерёнки.



Вариант 2: YouTube
Как и в случае с Twitch, для стриминга на Ютубе тоже нужен лишь секретный код, который можно получить в настройках. Он добавляется практически идентичным образом, но в настройках софта понадобится указать платформу «YouTube — RTMPS». Получить ключ можно в Творческой студии YouTube.
-
Перейдите по ссылке выше и авторизуйтесь, если это потребуется. Введите логин, которым может выступать электронный адрес или номер телефона, и щёлкните «Далее».



Обратите внимание! Никому, даже модераторам, занимающимся чисткой чата, не сообщайте ключ: как только он станет известен третьему лицу, трансляция может быть легко взломана. Если же это произошло, незамедлительно сбросьте код в настройках на сайте, где идёт эфир, и установите новое значение этого параметра в OBS.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Проводите ли вы стримы на Twitch? Уже давно хотите сделать свой интерфейс для стрима? В этом уроке вы узнаете основы необходимые для создания интерфейса в Photoshop. Мы сделаем все с нуля, а затем добавим полученный результат в программу Streamlabs OBS.
На данный момент Streamlabs OBS доступна только на ПК. Однако, в качестве альтернативы вы можете воспользоваться OBS Studio с инструментом Muxy Alerts , если работаете на Mac. Алгоритмы работы в этих программах похожи.
Дополнительно, если вам нужен быстрый и простой способ создания интерфейсов для стрима, попробуйте Placeit ! На сайте вы найдете много готовых шаблонов от интерфейсов до заставочных экранов для Twitch! Все шаблоны можно редактировать и настраивать под свои нужды.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Перед началом работы определитесь какие исходники вы будете использовать в интерфейсе. Во время создания дизайна в Фотошоп я часто использую реальные скриншоты из игр, чтобы сразу видеть, как все будет выглядеть на живом стриме.
1. Как работают интерфейсы OBS
ШАГ 1
Для начала давайте разберемся что такое интерфейс стрима в OBS и как он работает.
Когда вы смотрите трансляцию любимого стримера, поверх его видео наложена дополнительная графика. Это могут быть статичные картинки, анимация, текст, который реагирует на действия пользователя и т.д.
ШАГ 2
Наверное, звучит сложно, но на самом деле все очень просто. Хочу обратить ваше внимание, что вся информация в данном уроке основана на моем личном опыте стриминга, это авторские мысли и выводы.
В целом, работа в OBS состоит из трех ключевых элементов:
- Во-первых, это графика или другие медиа-файлы. Это контент, который можно сделать в графическом редакторе, например, Adobe Photoshop.
- Во-вторых, это инструмент, который генерирует контент из того, что происходит на экране вашего компьютера. Но сама по себе OBS Studio не умеет отслеживать новые подписки. В этом случае может помочь Muxy Alerts, но есть и другие альтернативы.
- В-третьих, это программа, собирающая все вместе и транслирующая это в виде целостного продукта. В качестве примера можно вспомнить тот же OBS Studio.
В рамках этого урока мы будем использовать Streamlabs OBS. Его преимущество в том, что мы можем пропустить второй пункт. Streamlabs OBS умеет работать с уведомлениями и трансляцией контента из коробки.
2. Что такое интерфейс для стрима
ШАГ 1
Перед началом разработки дизайна мы должны определить, для чего он нужен. Такие интерфейсы можно использовать для большого количества задач, поэтому важно определить свои цели. Есть интерфейсы с большим количеством дополнительных элементов, а есть минималистичные варианты. И в данном случае нет правильного ответа, вы выбираете то, что идеально подходит вам и вашей трансляции.
ШАГ 2
Ниже я приведу список основных элементов интерфейса, которые могут вам понадобиться:
- Взаимодействие со зрителем – это могут быть уведомления о новых подписчиках или донатах.
- Цели – вы можете добавить, например, цель, на которую собираете донат, или желаемое количество подписчиков.
- Социальные сети – это могут быть ссылки на ваши соц сети, чтобы зрители могли взаимодействовать с вами.
- Веб-камера – у многих стримеров в интерфейс добавлен вывод изображения с веб-камеры, чтобы зрители могли одновременно видеть и стрим, и стримера.
- Окно чата – также поверх стрима можно добавить отображение чата. Лично мне это не очень нравится, потому такой чат занимает много места, но кому-то это может пригодиться.
- Непосредственно сам стрим – большая часть экрана, естественно, должна быть заполнена самим стримом. Именно здесь показан геймплей, если вы занимаетесь трансляцией игр.
Обратите внимание, что список неисчерпывающий. На интерфейс можно добавить множество других элементов. Например, я использовала интерактивную карусель на видео для демонстрации своих работ. Изучив основы, вы сможете экспериментировать и добавлять на свой интерфейс все, что угодно.
ШАГ 3
Так как понять, что именно стоит добавить на интерфейс? Советую учитывать несколько моментов:
Где находится точка внимания? Забавно, когда на экране много ярких и красивых элементов, но фокус все же должен быть на самом стриме, а не на количестве подписчиков или донате. Например, если вы стримите игру, то она должна быть точкой внимания вашей трансляции.
Другие элементы дополняют ваш стрим. Дополнительный контент должен улучшать вашу трансляцию, а не мешать ей.
Элементы интерфейса должны быть четкими. Если их трудно прочесть или рассмотреть, то пользы от такого интерфейса мало. Например, декоративные шрифты больше подходят для заголовков, а не для обычных абзацев или текста с какими-нибудь пояснениями.
Целостность. Если вы хотите подчеркнуть свой бренд, то дизайн интерфейса должен быть целостным. Логотип, фирменные цвета – все должно сочетаться друг с другом. Но это не значит, что нельзя экспериментировать. Важно помнить, что гармония в дизайне интерфейса сделает вашу работу более привлекательной. Например, использование шести разных шрифтов не самый лучший выбор и будет выглядеть слишком хаотично.
На данном этапе все ваши решения должны быть основаны на целях, которые вы себе поставили. Например, вы можете не хотеть использовать логотип и вместо этого возьмете аватар. Или захотите показать свои работы, из-за чего на экране постоянно будут меняться картинки. Продумайте все это заранее и тогда в конце вы получите идеальный интерфейс, который отвечает всем вашим потребностям.
3. Создаем интерфейс для стрима
ШАГ 1
Мы определились с тем, что хотим добавить на интерфейс и теперь можем переходить к дизайну. Этот этап можно выполнить в любой графическом редакторе, но лично я предпочитаю использовать Фотошоп.
Открываем программу и создаем новый документ File – New (Файл – Новый).
В открывшемся окне устанавливаем размер для разрешения Full HD – 1920 х 1080 пикселей. Это будет размер всей видимой области интерфейса.
ШАГ 2
Перед нажатием кнопки ОК давайте переключим Background Contents (Содержимое фона) на Transparent (Прозрачный фон).
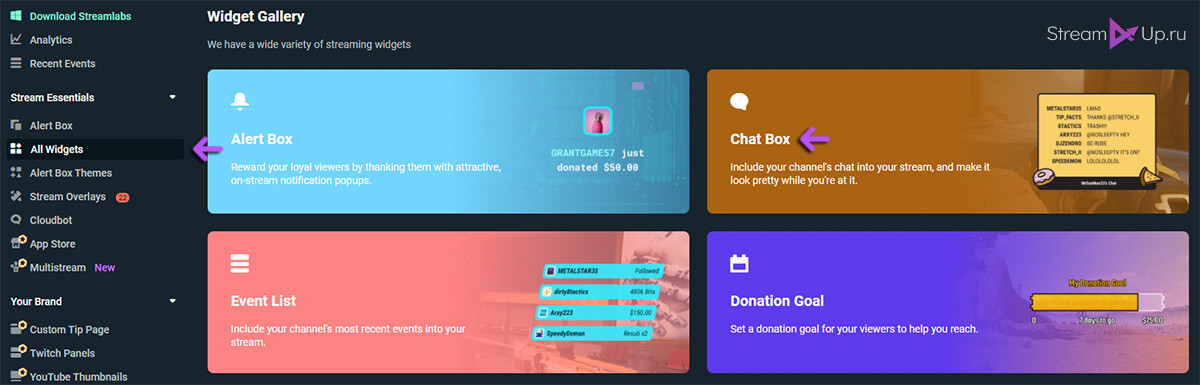
Чат от StreamLabs

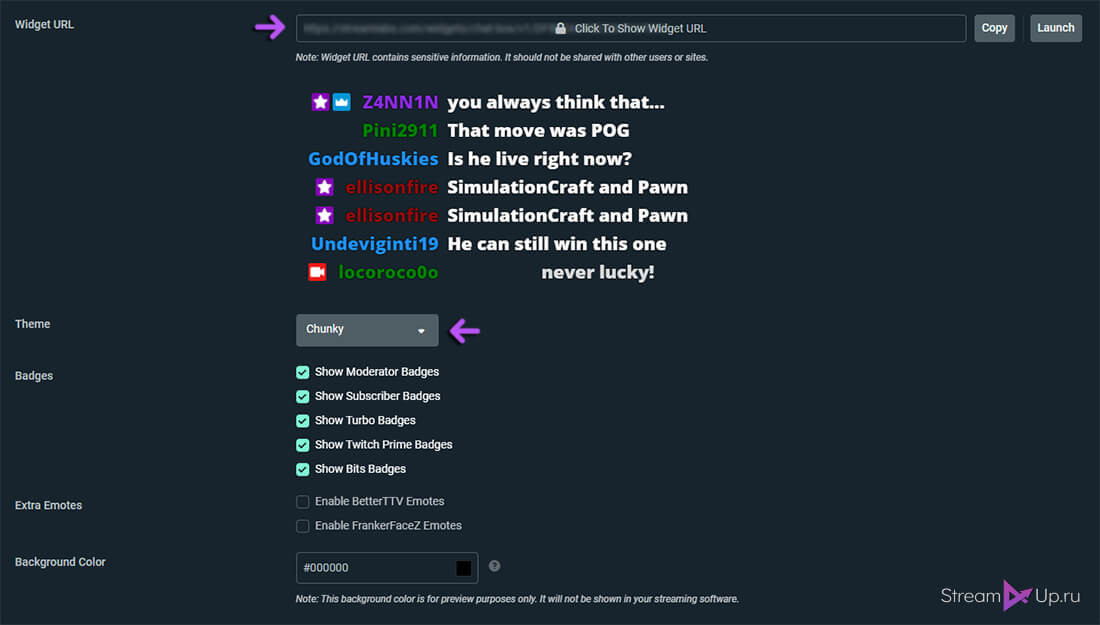
Установка и настройка виджета чата StreamLabs простая, но, к сожалению, мало бесплатных тем оформления.

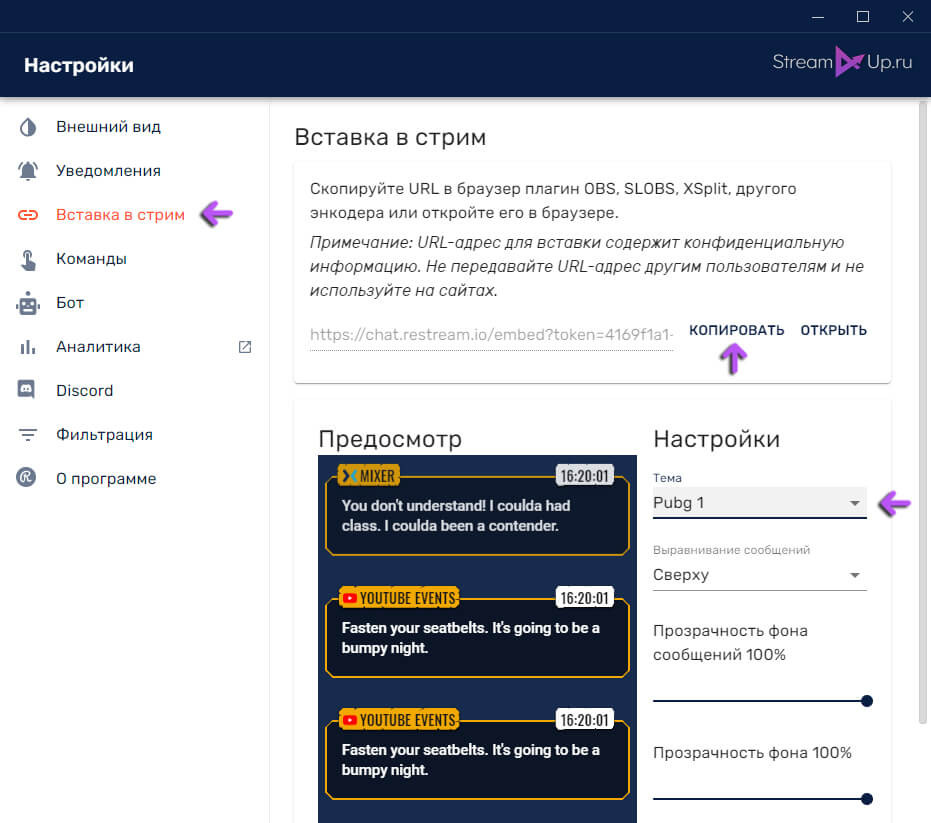
Чат от Restream Chat
Установка и настройка Restream Chat также проходит быстро. Подробнее об этой программе вы сможете узнать из нашего ранее опубликованного поста
Ссылка для установки чата в OBS Studio находится в настройках Вставка в стрим.

В отличии от виджета StreamLabs, здесь есть много различных тем оформления чата. Вы легко сможете подобрать стиль под тематику своего канала.
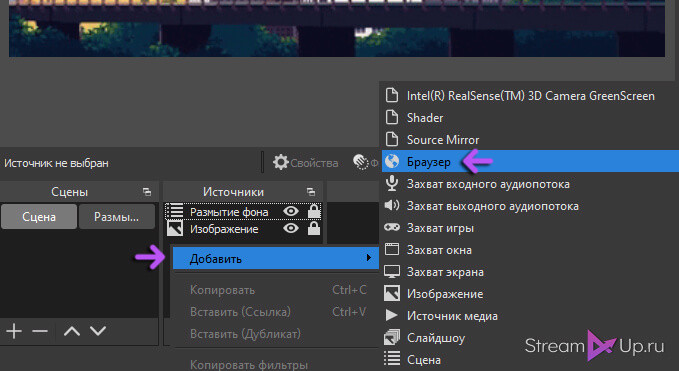
Установка чата в ОБС
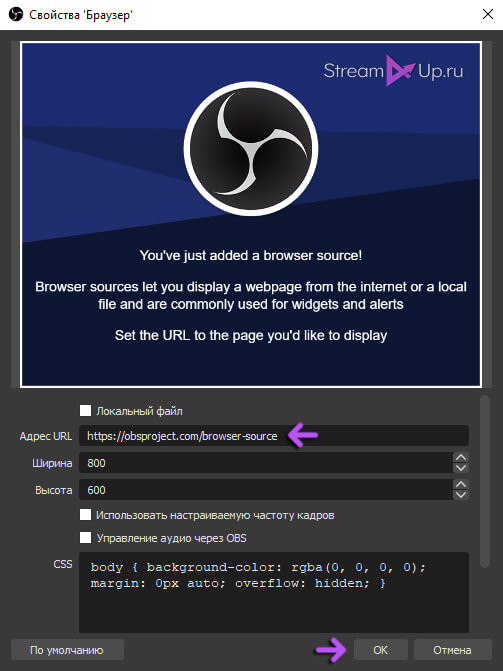
Чтобы встроить ваш чат стрима на экран, необходимо скопировать URL виджета и вставить его в OBS Studio

Добавьте к вашей сцене источник Браузер. И вставьте ранее скопированный URL в поле Адрес URL.

Ширину и высоту вы можете не менять, а все настройки по размеру и оформлению чата делать только в самих виджетах StreamLabs и Restream Chat.
Вы также можете оригинально разместить чат на экране стрима, добавив на источник Браузер в OBS Studio фильтр 3D Transform от плагина StreamFX
Читайте также:

