Как сделать эффект света из окна
Обновлено: 02.05.2024
Друзья, мы продолжаем разбирать с вами тему света в фотографии и это - вторая практическая статья, которая будет посвящена съемке со светом из окна. Мы уже разобрали базовые параметры света , поговорили о светотеневом рисунке и разобрались с характеристиками источников света . В первой практической статье мы рассмотрели съемку при солнечном свете в полдень и теперь самое время поговорить окна в качестве источника света.
Съемка со светом из окна - это одна из самых популярных схем освещения у фотографов и тому есть много причин. Свет от окна достаточно мягкий, равномерный и объемный, по своей сути окно напоминает большой софтбокс. Путем регулировки расстояния от окна до модели мы можем регулировать степень освещенности.
Следует сразу сказать о том, что говоря о свете из окна мы имеем в виду не прямой солнечный свет из окна, а рассеянный свет от неба и отраженный от объектов, которые находятся за окном. Иными словами говоря, для нас наиболее оптимальна ситуация, когда солнце вообще не светит в окно, то есть мы имеем либо пасмурную (облачную) погоду, либо солнце находится высоко в небе и прямые солнечные лучи в окна не попадают, либо мы снимаем у окна на теневой стороне здания. Если у нас солнце светит в окно прямо, то мы получаем источник жесткого света и работать с ним надо соответствующим образом, это несколько иная техника съемки.
Самая частая ошибка при съемке со светом из окна (если вы не снимаете силуэтный портрет, разумеется) - это съемка, когда фотограф стоит прямо напротив окна, а модель между ним и окном. Дело в том, что даже если у вас полнокадровая камера с современной матрицей, ее динамического диапазона не хватит, чтобы в одном кадре проработать модель и одновременно задний план. Поэтому при съемке прямо напротив окна вы получите либо выбитый задний план, либо недосвеченную модель. И то, и другое превратит вашу работу в типичный бытовой портрет. При этом задействовать обстановку за окном в определенных ситуациях можно, но это необходимо делать разумно.
Второй нюанс при работе со светом из окна касается настройки параметров экспозиции. Обычно матричный замер из-за перепадов в освещенности работает некорректно и лучше всего делать замер по модели. При съемке силуэтного портрета замер делается по светам.
Основные три момента, которые интересуют нас при съемке портрета со светом из окна: высота и размеры окна, расстояние от окна до модели и характеристики стен помещения, в котором происходит съемка. Разберем эти моменты подробнее.
Высота и размеры окна
Для определения высоты окна по отношению к модели в качестве отправной точки используют его середину. Наиболее оптимальным считается вариант, когда окно расположено на высоте 45 градусов по отношению к модели, что позволяет получить классическое портретное освещение. Вспомним классический рембрандтовский рисунок. Он был вызван тем, что живописей работал в помещениях, где имелось небольшое окно, находившееся достаточно высоко, в итоге свет на модели оставлял классический светотеневой рисунок.
Классическое рембрандтовское освещение: хорошо освещенная одна сторона лица со светлым треугольником под глазом на противоположной стороне. Такое освещение хорошо передает объем лица в портрете.
Классическое рембрандтовское освещение: хорошо освещенная одна сторона лица со светлым треугольником под глазом на противоположной стороне. Такое освещение хорошо передает объем лица в портрете.
Важно, что окно не должно быть слишком низким, так как в этом случае существует опасность получения некрасивой подсветки лица модели снизу. Если окно расположено низковато, то имеет смысл посадить модель на стул и снимать сидя.
Относительно размеров окна общее правило такое - чем больше, тем лучше. Световой поток от окна большого размера можно ограничить при помощи штор, а вот увеличить маленькое окно никак не получится.
Расстояние от окна до модели
Этот момент имеет исключительно важное значение для формирования светотеневого рисунка при при съемке со светом от окна. Чем ближе модель находится к окну, тем более выражен контраст (разность) между освещением модели и освещением заднего плана. При удалении модели вглубь помещения контраст между ней и задним планом начинает выравниваться и в какой-то момент они становятся одинаково освещенными.
Характеристики стен помещения
Имеет большое значение тон стен помещения (светлые или темные), а также их цвет. Светлые стены будут хорошо отражать свет и работать в качестве отражателей, смягчая светотеневой рисунок. Темные стены, наоборот, будут подчеркивать светотеневой рисунок. Если стены светлые, то их эффект можно нивелировать при помощи затенителей. Если стен темные, то смягчить светотеневой рисунок можно при помощи отражателей.
Касательно цвета стен нужно отметить, что они должны быть нейтрального оттенка (черный, белый или серый). В противном случае возможно появление цветных рефлексо на коже модели, что потребует дальнейшей коррекции цветового баланса в фотошопе или вообще может вас заставить переводить изображение в черно-белый вариант.
Ниже я приведу несколько примеров портретов со светом из окна с различными вариантами освещения.
Классическое портретное освещение при съемке со светом из окна. Лицо модели повернуто в сторону окна на 45 градусов, что позволяет получить хороший объемный свет.
Классическое портретное освещение при съемке со светом из окна. Лицо модели повернуто в сторону окна на 45 градусов, что позволяет получить хороший объемный свет.
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

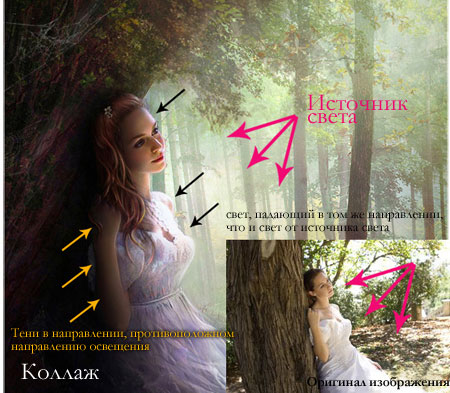
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

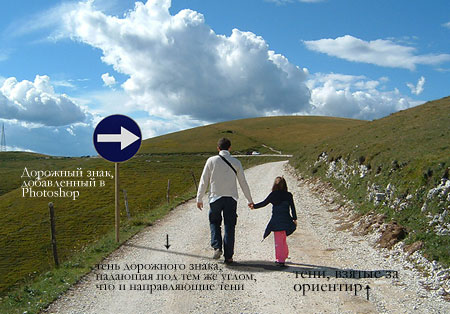
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
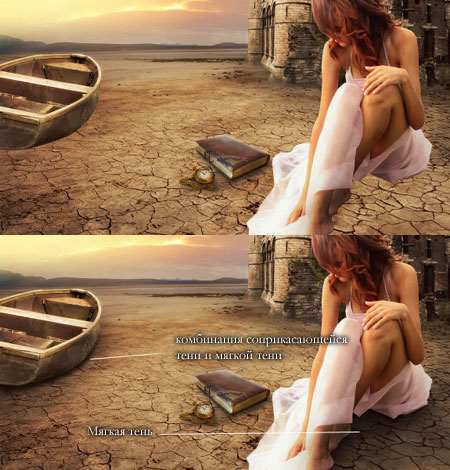
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.


Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.


Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.


Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
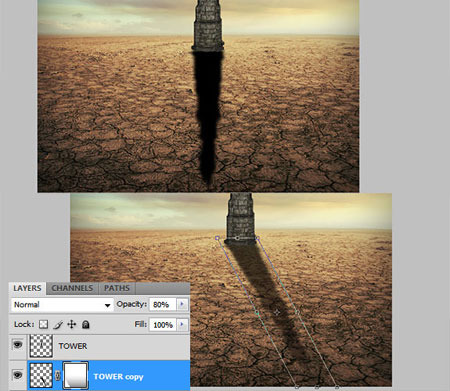
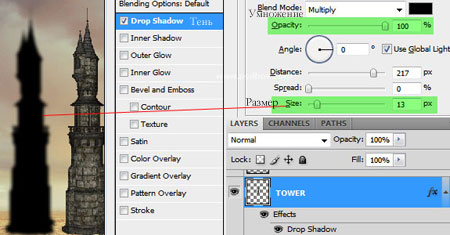
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

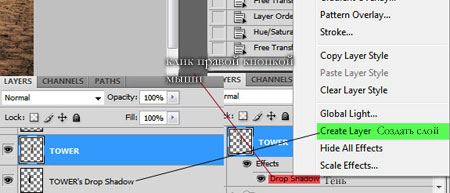
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.


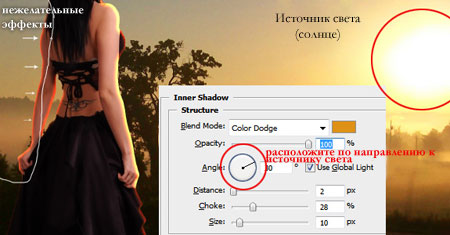
Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
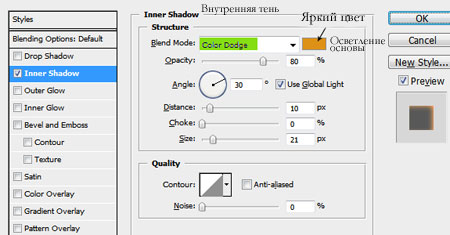
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
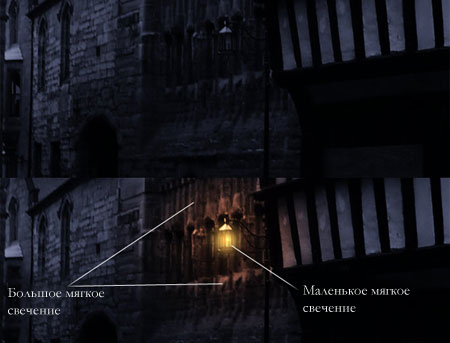
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
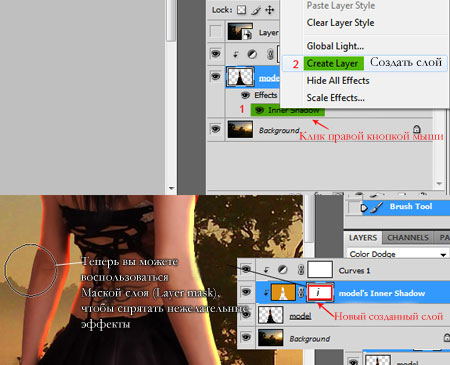
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

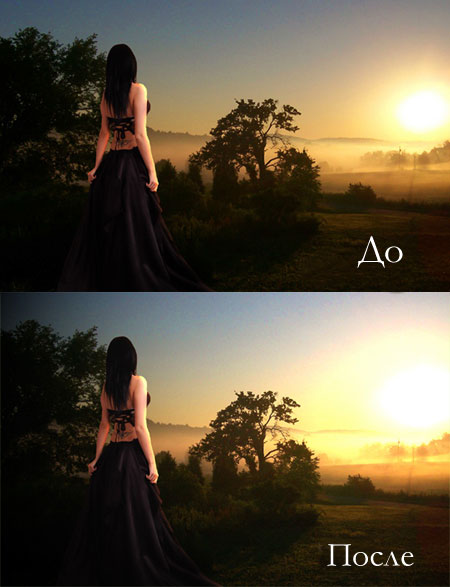
Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
В этом уроке мы научимся придавать обычной фотографии больше яркости и выразительности путем добавления света, который будет падать через окно на основной объект. Вам понадобится фотография, на которую вы будете добавлять свет, и фотография окна. Если у вас нет фотографии окна, найдите какое-нибудь изображение в Интернете. Не тратьте много времени на поиски, так как мы будем использовать не само окно, а только его контур.
Для добавления света мы будем использовать корректирующий слой «Уровни» со слоем-маской, а чтобы усилить световой эффект в конце мы рассмотрим применение особого режима наложения. На первый взгляд, это может показаться сложным, но на самом деле всё просто. Не стоит ограничиваться только окном как источником света - поле деятельности для создания данного эффекта обширное. Вы можете пофантазировать и придумать любой другой объект, через который будет падать свет, что приведет к невероятным результатам!
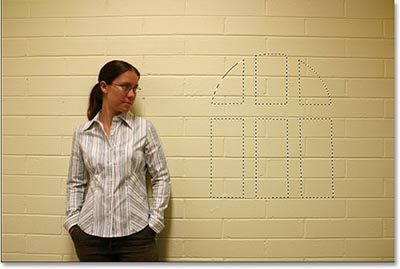
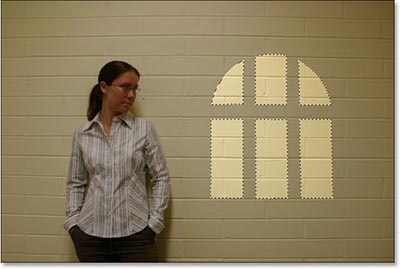
Вот изображение, с которого я начну работу, – девушка, стоящая перед стеной. Стена настолько яркая, что рассмотреть лицо девушки немного трудно:

Вот как будет выглядеть изображение после изменения уровня освещенности, после того, как мы добавим свет из окна, падающий на лицо девушки и стену за ней. Это придаст фотографии больше яркости, четкости и некоторого драматизма. Также станет ясно видно лицо девушки:

Шаг 1
Для того чтобы начать работу, нам нужно открыть фотографию девушки и фотографию окна в Фотошоп. Фотографию девушки вы уже видели, а вот изображение окна, которое я буду использовать:

Откройте обе фотографии в Фотошоп.

Открыв обе фотографии в отдельных окнах, выберите инструмент «Перемещение» (Move Tool) на панели инструментов:
Выберите инструмент «Перемещение».
Вы также можете выбрать инструмент «Перемещение», нажав клавишу V на клавиатуре. После выбора инструмента кликните мышкой в любом месте на фотографии окна и, удерживая кнопку мыши нажатой, перетащите изображение в окно основной фотографии с девушкой:

Перетащите фотографию окна на фотографию с девушкой при помощи инструмента «Перемещение».
Когда вы отпустите кнопку мыши, фотография окна появится внутри основного изображения:

Окно появилось внутри основного изображения.
Если вы посмотрите на панель слоев, то увидите, что основное изображение находится на слое заднего фона (Background layer), а изображение окна – на отдельном слое «Слой 1» (Layer 1):
Панель слоев показывает два отдельных слоя.
Шаг 2

Теперь, когда фотография с окном располагается на основном изображении, нам нужно выделить окно по контуру.
В зависимости от формы окна, для выделения вам понадобится инструмент «Прямоугольная область» (Rectangular Marquee Tool) или «Овальная область» (Elliptical Marquee Tool).
Если вы испытываете затруднения при работе с инструментами выделения, обратитесь к нашему уроку «Всё об инструментах выделения в Фотошоп».

Для выделения окна более сложной формы можно использовать инструмент «Перо» ( Pen Tool), что я и сделал в моем случае, чтобы выделить шесть оконных проемов. Если вам нужна помощь при работе с инструментом, прочитайте наш урок «Как выделять объекты, используя «Перо»:

Для выделения внутренних проемов окна используйте подходящий инструмент в Фотошоп.
Шаг 3
После выделения контура окна, фотография с окном на основном изображении нам больше не нужна, поэтому кликните мышкой на слой с окном (Слой 1) на панели слоев и перетащите его на значок корзины в правом нижнем углу панели для удаления:
Удалите «Слой 1», выделив его и переместив на значок корзины в нижней части панели слоев.
Это действие удалит слой с окном, но само выделение, которое мы сделали, останется:

Выделенные очертания окна останутся на основном изображении.
Шаг 4: Инверсия выделения
Для создания света, который будет падать через окно, мы будем использовать корректирующий слой «Уровни», чтобы затемнить изображение везде, кроме внутренней части очертаний окна. Для того чтобы это сделать, нам нужно выделить все, исключая очертания окна.
В данный момент у нас выделено всё наоборот - только очертание окна без всего остального. Для желаемого результата нам нужно инвертировать выделение, т.е. поменять местами области – то, что выделено в данный момент, станет невыделенным, а то, что не выделено – выделится. Чтобы этого достичь, нам надо выбрать пункт «Выделение» (Select) в строке меню в верхней части экрана и далее «Инверсия» (Inverse).
Также для выполнения инверсии мы можем нажать сочетание клавиш Shift+Ctrl+I/ Shift+Command+I.
Независимо от того, какой способ инверсии вы выберите, в результате вы увидите, как по внешнему краю изображения появится рамка выделения. Это будет означать, что всё на изображении, кроме контура окна, выделено:

Инвертируйте выделение, чтобы выделенным стало всё, кроме контура окна.
Шаг 5
Нажмите на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев:
Нажмите на значок «Новый корректирующий слой» в нижней части панели слоев.
Затем выберите пункт «Уровни» (Levels) из появившегося перечня корректирующих слоев:
Выберите корректирующий слой «Уровни» из списка.
В результате на экране появится диалоговое окно слоя «Уровни», с которым мы будем работать для затемнения нашего изображения и создания светового эффекта.
Шаг 6
Так как сейчас у нас выделено всё, кроме очертаний окна, мы можем с легкостью затемнить изображение и создать световой эффект, используя корректирующий слой «Уровни». Если вы посмотрите на нижнюю часть диалогового окна «Уровни», то увидите горизонтальную градиентную шкалу с маленьким черным ползунком с левого края и белым - с правого.
Эти ползунки называются ползунками выходных значений (Output Levels) и определяют, насколько ярким или темным может быть изображение. Если вы не станете менять расположение ползунков, то изображение будет представлено во всем тональном диапазоне. Иными словами, отображаются все тона и полутона от абсолютно черного до абсолютно белого. Обычно, именно этого мы и хотим.
Однако в некоторых случаях, как, например, при создании нашего светового эффекта, нам требуется определить границы тонального диапазона изображения. В нашем случае, мы хотим затемнить изображение, и самый простой способ это сделать – ограничить предел яркости, нажав на белый ползунок выходных значений и перетащив его влево. По мере перемещения ползунка, изображение будет становиться все темнее и темнее, поскольку мы изменяем предел степени яркости.
Единственная область изображения, на которую не влияет ползунок, и которая поэтому не становится темнее, это не выделенная внутренняя часть силуэта окна. Ее уровень яркости остается прежним, и это позволяет нам получит световой эффект.
Итак, начинайте перемещать белый ползунок влево и следите, как меняется изображение:
Перемещайте белый ползунок выходных значений влево, чтобы затемнить изображение за исключением внутренней области очертаний окна.
По мере перемещения ползунка влево и затемнения изображения будет появляться свет, как будто падающий через окно:

Когда вы переместите белый ползунок влево и затемните изображение, появится свет, падающий через окно.
Насколько темным станет изображение, зависит от вашего желания, поэтому двигайте ползунок до тех пор, пока не будете довольны результатом. Затем нажмите ОК, чтобы выйти из диалогового окна слоя «Уровни».
Шаг 7
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски (layer mask) для корректирующего слоя «Уровни» на панели слоев. Это действие повторно отобразит выделение внутри нашего изображения:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни», чтобы вновь загрузить выделение.
Шаг 8
Нам необходимо снова провести инверсию, чтобы выделенной стала только область внутри силуэта окна. Для этого нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I, и очертания окна вновь выделятся:

Проведите инверсию еще раз, чтобы очертания окна вновь выделились.
Шаг 9
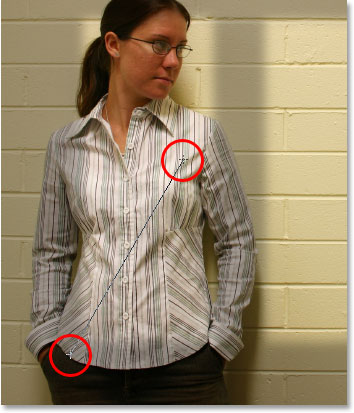
Нажмите сочетание клавиш Ctrl+T / Command+T, чтобы вызвать на экран рамку свободного трансформирования (Free Transform) в области силуэта окна, затем переместите силуэт и измените его размер, как вам требуется.
Для перемещения очертаний окна, просто кликните мышкой внутри рамки трансформирования (в любом месте, кроме маленького значка в виде прицела в центре) и, удерживая кнопку нажатой, переместите силуэт в нужную область. Для изменения размера очертаний окна потяните за любой маркер в виде квадрата по контуру рамки трансформирования.
Если при этом вам нужно сохранить пропорции силуэта окна, потяните за любой из четырех угловых маркеров рамки при нажатой клавише Shift. В моем случае, я увеличиваю очертания окна и перемещаю силуэт так, чтобы свет через левый нижний проем окна падал на девушку:

Переместите силуэт окна со светом в нужное место и измените его размер при помощи инструмента «Свободное трансформирование».
Нажмите Enter / Return после завершения трансформирования, затем - сочетание клавиш Ctrl+D / Command+D, чтобы отменить выделение.
Шаг 10
Единственная проблема, которая возникла после применения трансформирования, – наличие слишком четких краев у оконного силуэта, чтобы делает освещение нереалистичным. Давайте сгладим их, применив размытие по Гауссу.
Чтобы это сделать, обратитесь к строке меню «Фильтр» (Filter) в верхней части экрана, выберите из списка раздел «Размытие» (Blur) и затем – «Размытие по Гауссу» (Gaussian Blur). Я установлю значение радиуса размытия для смягчения краев - 5 пикселей. Если ваше изображение имеет большее разрешение, вам, возможно, понадобится указать для размытия больше пикселей.
По мере перемещения ползунка радиуса в нижней части диалогового окна, следите за вашим изображением, чтобы определить, насколько сильно нужно его размывать (всегда лучше принимать решение, ориентируясь на результат предварительного просмотра, чем задавать значения, которые подходили для другого изображения):
Смягчите края оконного силуэта, используя размытие по Гауссу.
Нажмите ОК, чтобы применить размытие, и закройте диалоговое окно. Вот как выглядит мое изображение после смягчения четких краев силуэта окна:

Изображение после применения размытия по Гауссу для смягчения четких краев силуэта окна.
Шаг 11
Следующие несколько шагов не обязательны, и вы можете остановиться на этом пункте, если захотите, но я собираюсь придать эффекту больше реалистичности, затемнив нижние углы оконного силуэта. Чтобы это сделать, выберите на панели инструментов «Градиент» (Gradient Tool) или нажмите клавишу G:
Выберите инструмент «Градиент».
Шаг 12
Цвет переднего плана и цвет фона по умолчанию у вас должны быть выбраны как белый и черный соответственно, но если по каким-то причинам указаны не они, нажмите клавишу D, чтобы восстановить исходные цвета. Если вы посмотрите на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то должны увидеть на верхнем левом квадрате белый цвет (цвет переднего плана), а на нижнем правом – черный цвет (цвет фона):
Образцы цвета переднего плана и цвета фона на панели инструментов.
Шаг 13
Выбрав инструмент «Градиент» с белым в качестве цвета переднего плана и черным в качестве – цвета фона, щелкните правой кнопкой мыши в любом месте изображения для открытия палитры градиентов и выберите первый градиент в левом верхнем углу – градиент перехода от цвета переднего плана к цвету фона:
Щелкните правой кнопкой мыши в любом месте изображения и выберите градиент от цвета переднего плана к цвету фона из палитры градиентов.
Шаг 14
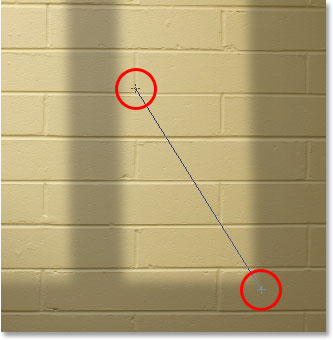
Кликните кнопкой мыши в нижнем левом углу силуэта окна и немного протяните градиент по направлению к центру, чтобы добавить бело-черный переход в углу. Мы не добавляем градиент на само изображение. Работа происходит со слоем-маской корректирующего слоя «Уровни»:

Немного протяните градиент от левого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
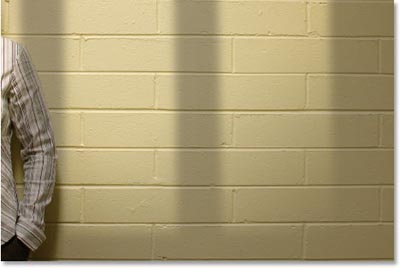
Когда вы отпустите кнопку мыши, Фотошоп добавит короткий градиент на слой-маску, и вы увидите, как левый нижний угол оконного силуэта немного затемнится:

Теперь свет перестает падать через окно в левом нижнем углу.
Проделайте то же самое с правым нижним углом. Нажмите кнопкой мыши в правом нижнем углу оконного силуэта и протяните градиент по направлению к центру:

Немного протяните градиент от правого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
Когда вы отпустите кнопку мыши, Фотошоп добавит второй короткий бело-черный градиент на слой-маску, и вы увидите, как правый нижний угол оконного силуэта также немного затемнится:

Теперь свет перестает падать через окно и в правом нижнем углу, также как и в левом.
Для полного завершения картины я собираюсь придать свету немного больше насыщенности. Этим я сейчас и займусь.
Шаг 15
Мы собираемся завершить работу с эффектом, придав свету от окна немного больше яркости. Опять, это не обязательное действие, но выполнить его очень легко.
При нажатой клавише Ctrl / Command , еще раз кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни» на панели слоев:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски на панели слоев:
Это действие снова отобразит выделение области внутри изображения, кроме очертаний окна:

Выделение снова отобразилось на изображении. Выделено всё, кроме очертаний окна со светом.
Шаг 16
Чтобы провести инверсию и выделить только силуэт окна со светом, нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I:

Инвертируйте выделение, чтобы выделенным стал только силуэт окна со светом. Остальная область изображения не выделена.
Шаг 17
Нажмите снова на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выберите из списка слоев «Уровни» (Levels), чтобы добавить второй корректирующий слой:
Добавьте второй корректирующий слой «Уровни».
Когда откроется диалоговое окно слоя «Уровни», просто нажмите ОК в правом верхнем углу, чтобы выйти из него. Нам не нужно ничего менять в настройках окна. Если мы теперь посмотрим на панель слоев, то увидим второй корректирующий слой «Уровни» над исходным:
Панель слоев показывает нам на верхней строчке второй корректирующий слой «Уровни».
Шаг 18
Для усиления яркости света, падающего через окно, всё, что нам нужно – перейти в окошко режимов наложения в верхнем левом углу панели слоев и изменить режим. По умолчанию, слои всегда имеют режим наложения «Нормальный» (“Normal”). Нажмите на треугольник справа от слова «Нормальный» и из появившегося списка выберите режим «Осветление» (Screen):
Поменяйте режим наложения второго корректирующего слоя «Уровни» с «Нормальный» на «Осветление».
Как только вы поменяете режим наложения на «Осветление», вы увидите, как яркость света на изображении значительно увеличится:

Свет, падающий через окно, стал намного ярче после установки режима наложения «Осветление».
Шаг 19
Если вы, как и я, считаете, что свет стал слишком ярким, вы можете снизить его яркость, выбрав пункт «Непрозрачность» (Opacity) в верхнем правом углу панели слоев (прямо напротив окошка режимов наложения) и уменьшив значение показателя до тех пор, пока не станете довольны результатом. Я снижу непрозрачность до 70%:
Отрегулируйте яркость света, уменьшив непрозрачность корректирующего слоя.
И вот мы закончили! Еще раз для сравнения исходное изображение:

И после совершения всех действий - итоговое изображение с получившимся эффектом света, падающего через окно:

В этом уроке вы узнаете, как получить кинематографический фотоэффект с созданием рассеянного света из окна.
Сложность урока: Легкий
В этом уроке, автор покажет нам, как создать кинематографический эффект рассеянного света с использованием световых лучей.
Создать такой вид световых лучей довольно несложно. Также, они могут придать изображению необходимую глубину и улучшить рассеянный свет.

Итак, давайте начнём!
Шаг 1
Откройте изображение (Ctrl+O /либо просто перенесите в программу) изображение, которое прилагается к уроку.
Примечание переводчика: у автора, это изображение старого поезда, но вы можете использовать своё изображение. Для этого урока подойдут фотографии чердаков, сараев, комнат или других подобных помещений, где такие лучи будут к месту.
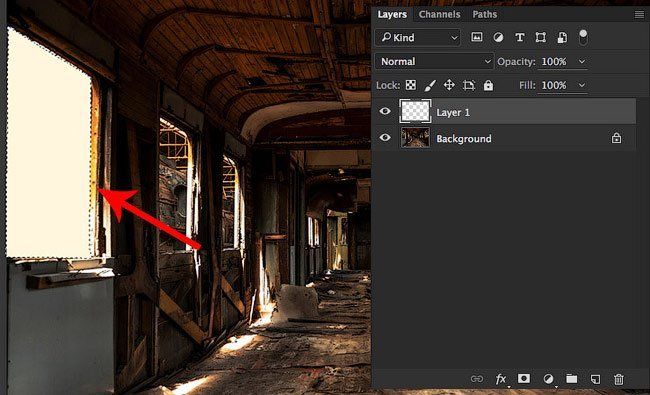
Далее, создайте новый слой (Shift+Ctrl+N) и, при помощи инструмента Pen Tool (Перо) (P), либо Poligonal LassoTool (Полигональное лассо) (L), создайте прямоугольное выделение в том месте, где находится ближнее к нам окно.

Примечание переводчика: при использовании инструмента Pen Tool (Перо) (P), после создания контура, сделайте правый клик и выберите Make Selection (Образовать выделенную область). Радиус Feather (Растушёвки) оставьте на 0 px.

Примечание переводчика: вы можете использовать любой цвет, который посчитаете нужным.

Шаг 2
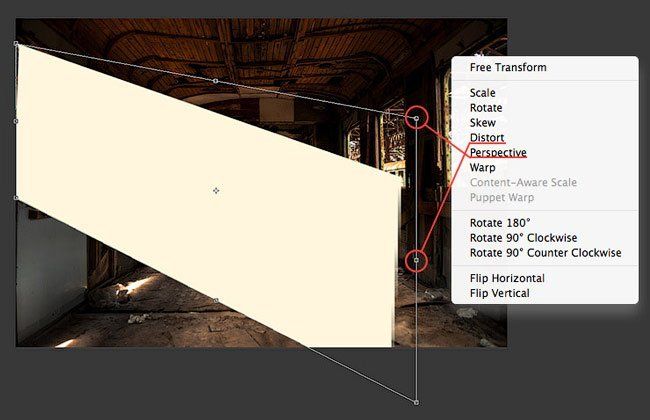
Используя инструмент Free Transform (Свободное трансформирование) (Ctrl+T) и выбрав, после нажатия правого клика на выделенной области Distort (Дисторсия) и Perspective (Перспектива), трансформируйте слой с заливкой также, как на скриншоте.

Шаг 3
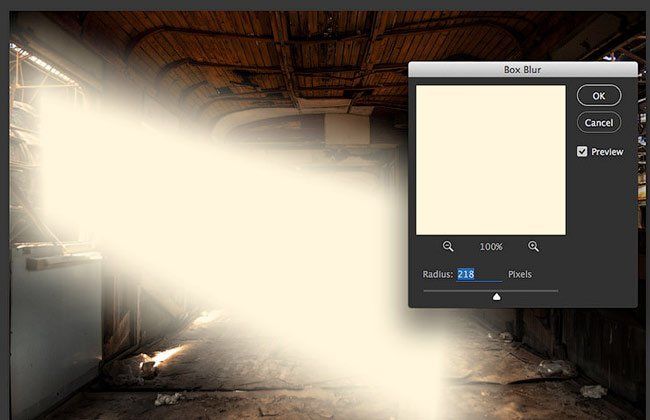
Далее, давайте смягчим получившийся «луч» света при помощи фильтра размытия. Автор использовал фильтр Box Blur (Размытие по рамке). Также, можно попробовать применить фильтр Gaussian Blur (Размытие по Гауссу), который применяет к изображению довольно неплохой результат. Для применения одного из двух фильтров нужно перейти в Filter – Blur (Фильтр - Размытие) и выбрать из двух вариантов наиболее вам понравившийся, с тем радиусом, который указан на скриншоте:

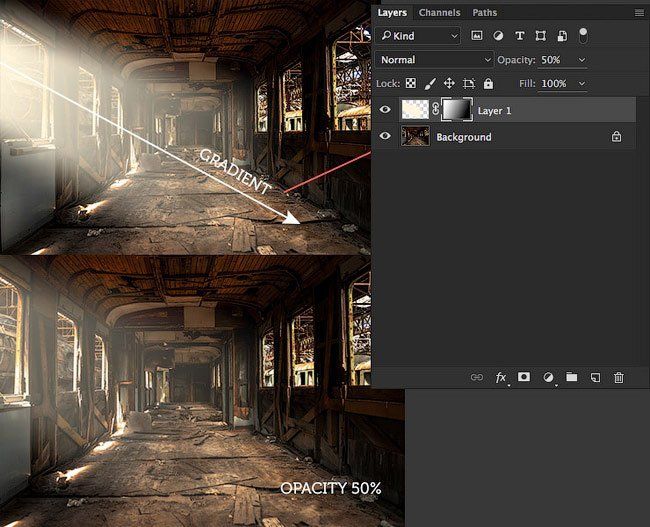
Затем нужно применить Layer Mask (Маску слоя) к слою с размытым лучом и создать почти полноценный луч света из окна. Для этого, при помощи чёрно-белого инструмента Gradient (Градиент), протяните градиент прямо по лучу света слева направо по всей длине луча, как на скриншоте. После этого, уменьшите Opacity (Непрозрачность) этого слоя до 50% и мы получим нужный результат:


Шаг 4
Теперь повторите то же самое со всеми источниками света, откуда он должен падать.

Примечание переводчика: если остаются какие-то лишние участки от лучей, вы запросто можете удалить их при помощи инструмента Brush Tool (Кисть) (B) на маске слоя. Также, вы можете поиграть с режимами наложения, чтобы лучи казались мягче, либо насыщеннее, либо как-то ещё… Для таких целей подойдут Screen (Экран), Soft Light (Мягкий свет), Overlay (Перекрытие). Ещё можно использовать различные варианты размытия, для того, чтобы свет был более либо менее рассеянным.

По окончанию работы с лучами, выделите все слои и объедините в одну группу Ctrl+G.
Если вы хотите добавить цвет для лучей, используйте Layer Style (Cтиль слоя) Color Overlay (Наложение цвета) сразу для всей группы, и примените такие же настройки, как на скриншоте.


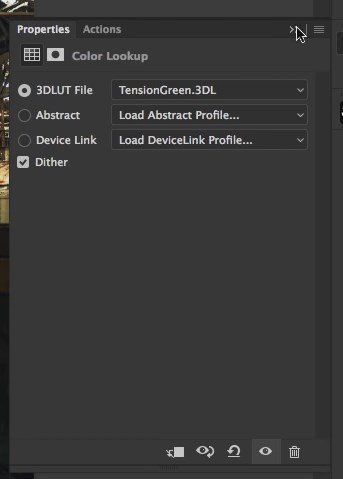
…а также, примените корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв, с Opacity (Непрозрачностью) слоя - 60%.


Шаг 5
Теперь, давайте добавим корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:


Шаг 6
Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран). Затем, уменьшите изображение с пылью на четверть по размерам изображения и продублируйте (Ctrl+J) ещё 3 раза для того, чтобы поставить это изображение в остальные 3 части документа. После того, как вы разместили все 4 части с пылью на документе, можете снова выделить выделить их и объединить их в одну группу (Ctrl+G).
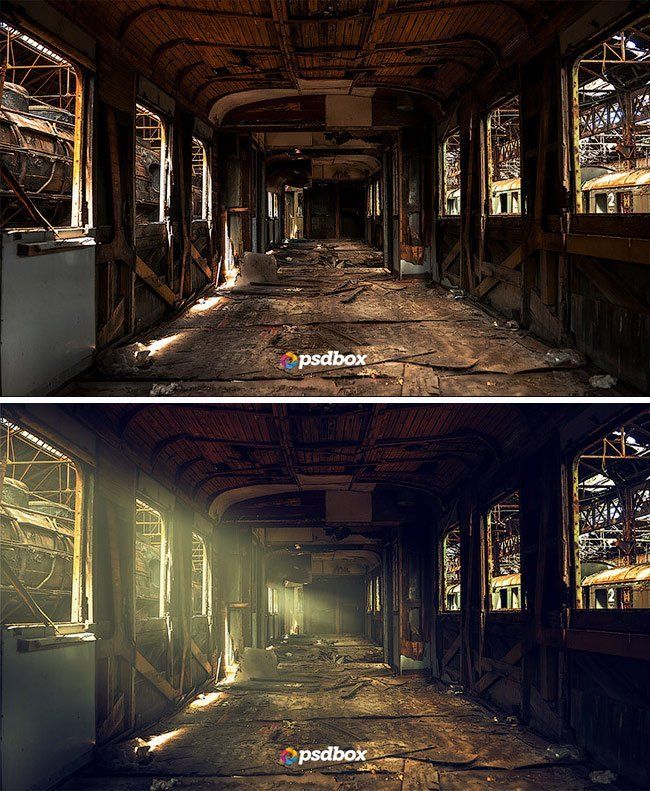
И вот наш финальный результат:

Надеюсь, что благодаря этому маленькому и несложному уроку вы научитесь быстро создавать лучи света, а также легко редактировать его.
В этом уроке, автор покажет нам, как создать кинематографический эффект рассеянного света с использованием световых лучей.
Создать такой вид световых лучей довольно несложно. Также, они могут придать изображению необходимую глубину и улучшить рассеянный свет.
Итак, давайте начнём!
Шаг 1
Откройте изображение (Ctrl+O /либо просто перенесите в программу) изображение, которое прилагается к уроку.
Примечание переводчика: у автора, это изображение старого поезда, но вы можете использовать своё изображение. Для этого урока подойдут фотографии чердаков, сараев, комнат или других подобных помещений, где такие лучи будут к месту.
Примечание переводчика: вы можете использовать любой цвет, который посчитаете нужным.
Шаг 2
Используя инструмент Free Transform (Свободное трансформирование) (Ctrl+T) и выбрав, после нажатия правого клика на выделенной области Distort (Дисторсия) и Perspective (Перспектива), трансформируйте слой с заливкой также, как на скриншоте.
Шаг 3
Далее, давайте смягчим получившийся «луч» света при помощи фильтра размытия. Автор использовал фильтр Box Blur (Размытие по рамке). Также, можно попробовать применить фильтр Gaussian Blur (Размытие по Гауссу), который применяет к изображению довольно неплохой результат. Для применения одного из двух фильтров нужно перейти в Filter – Blur (Фильтр - Размытие) и выбрать из двух вариантов наиболее вам понравившийся, с тем радиусом, который указан на скриншоте:
Шаг 4
Теперь повторите то же самое со всеми источниками света, откуда он должен падать.
По окончанию работы с лучами, выделите все слои и объедините в одну группу Ctrl+G .
Если вы хотите добавить цвет для лучей, используйте Layer Style (Cтиль слоя) Color Overlay (Наложение цвета) сразу для всей группы, и примените такие же настройки, как на скриншоте.
…а также, примените корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв, с Opacity (Непрозрачностью ) слоя - 60% .
Шаг 5
Теперь, давайте добавим корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Шаг 6
Далее, автор добавляет эффект появления пыли. Для этого, откройте ( Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран). Затем, уменьшите изображение с пылью на четверть по размерам изображения и продублируйте ( Ctrl+J) ещё 3 раза для того, чтобы поставить это изображение в остальные 3 части документа. После того, как вы разместили все 4 части с пылью на документе, можете снова выделить выделить их и объединить их в одну группу ( Ctrl+G) .
И вот наш финальный результат:
Надеюсь, что благодаря этому маленькому и несложному уроку вы научитесь быстро создавать лучи света, а также легко редактировать его.
Читайте также:

